(1)、數組的定義
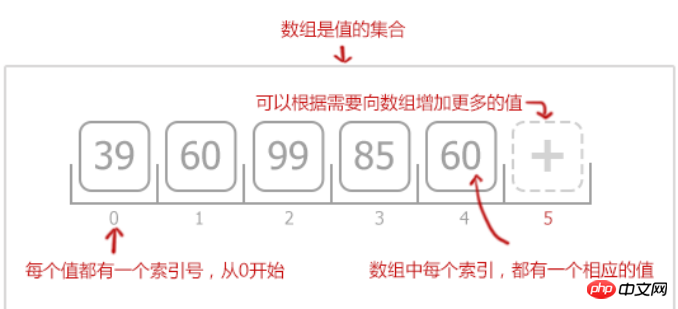
數組是值的有序集合
javascript數組是無類型的;數組元素可以是任意類型,而同一個陣列的不同元素也可能有不同的類型。
每個值叫做一個元素,而每個元素在數組中有一個位置
(2)、創建數組
1.使用數組直接量是建立數組最簡單的方式,在方括號中將陣列元素用逗號隔開即可。
eg:var empty = []; //沒有元素的陣列
eg:var primes = [2,3,4,5,7]; //有5個數值的數組
eg:var misc = [1.1,true,”a”,]; //有3個不同類型的元素和結尾的逗號數組直接量中的值不一定要是常數,可以是任意的表達式。
eg:var base = 1602;
var table = [base+1,base+2,base+3];
如果省略數組直接量中的某一數個值,省略的元素將被賦予undefined值。
var count = [1,,3]; //陣列有3個元素,中間的那個元素值為undefined
var undefs = [,,]; //陣列有兩個兩個位有兩個位元組有兩個 var undefs = [,,];個元素,都是undefined 數組直接量的語法允許有可選的結尾的逗號,故[,,]只有兩個元素而非三個。
2.呼叫建構子Array()是建立陣列的另外一種方法。可以用三種方式呼叫建構函數。
①呼叫時沒有參數: var a = new Array(); 此方法建立一個沒有任何元素的空數組,等同於數組直接量[]。
②呼叫時有一個數值參數,它指定長度: var a = new Array(10) 當預先知道所需元素個數時,這種形式的Array()建構子可以用來預先分配一個數組空間。
③顯示指定兩個或多個陣列元素或陣列的一個非數值元素: var a = new Array(5,4,3,2,1,”test”); 以此形式,建構函數的參數將會成為新數組的元素。使用陣列字面量比這樣使用Array()建構函式要簡單多了。
(3)、陣列元素的讀取和寫入
使用[]運算元來存取陣列元素中的一個元素。數組的引用位於方括號的左邊。方括號中是一個傳回非負整數值的任意表達式。使用該語法既可以讀,也可以寫出數組的一個元素。
1.透過指定陣列名稱以及索引號碼,你可以存取某個特定的元素。 Eg:mycars[0]
2. 如需修改已有陣列中的值,只要在指定下標號上新增一個新值:Eg:mycars[0]="Opel";

(4)、陣列長度
定義:length 屬性可設定或傳回陣列中元素的數目。 (從1開始)
數組的length 屬性總是比數組中定義的最後一個元素的下標大
1. 對於那些具有連續元素,而且以元素0 開始的常規陣列而言,屬性length 宣告了陣列中的元素的個數。
陣列的 length 屬性在以建構子 Array() 建立陣列時被初始化。在陣列中新增元素時,如果必要,將更新 length 的值。
設定 length 屬性可改變陣列的大小。如果設定的值比其目前值小,則陣列將被截斷,其尾部的元素將會遺失。如果設定的值比它的目前值大,則陣列將會增加,新的元素被加到陣列的尾部,它們的值為 undefined。
eg:[].length ==0
[1,2,3].length ==3
(5)、偵測是否為陣列
1. 運用instanceof運算子來判斷一個物件是不是數組
instanceof 是一個二元運算符,左邊操作數是一個對象,不是的話返回false,右邊操作數是一個函數對像或者函數構造器,不是的話回傳false。原理是透過判斷左操作數的物件的原型鏈上是否具有右操作數的建構函數的prototype屬性。
eg:arr instanceof Array
2. 可以使用Array.isArray(arr)
這個ES5新增的一個Array方法,該方法是Array物件的一個靜態函數,用來判斷一個物件是不是數組。
以上是簡單介紹關於JavaScript中的陣列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




