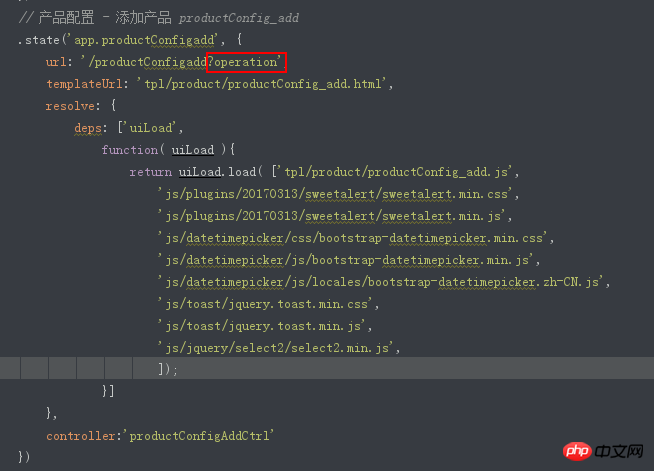
1.路由裡設定參數operation

2.頁面A跳轉時帶上參數
$scope.goPage = function (op) {
$state.go("app.productConfigadd",{"operation":op});//注入$state
};3.頁面B取得參數operation的值
$stateParams.operation //注入$stateParams获取参数operation的值
#
#以上是angular url 傳參實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




