基於es6:非同步流程控制思想
——基於es6:Promise/A+ 規格簡單實現非同步流程控制想法
前言:
nodejs強大的非同步處理能力使得它在伺服器端大放異彩,基於它的應用不斷的增加,但是異步隨之帶來的嵌套、難以理解的代碼讓nodejs看起來並沒有那麼優雅,顯得臃腫。類似於這樣的程式碼:
function println(name,callback){var value = {"ztf":"abc","abc":"def","def":1}
setTimeout(function(){
callback(value[name]);
},500);
}
println("ztf",function(name){
println(name,function(res){
console.log(res);//def println(res,function(res1){
console.log(res1);//1 })
});
});上面的程式碼println中定義了value對象,延遲五百秒呼叫callback傳入相關的值,
先呼叫println傳入"ztf",假設下一個執行函數依賴與本次傳回的值,那麼呼叫就變成了上面的程式碼傳入ztf返回abc ,使用abc返回def,使用def返回1;
因為nodejs是作為服務端使用,必不可少的就是各種資料庫查詢,資料庫查詢擁有更多的依賴,例如我需要查詢某個使用者的權限,那麼需要三步驟
① 通過id尋找使用者
② 透過傳回的使用者角色id尋找對應的角色
③ 透過角色找到對應的權限
# 此處才需要三層嵌套關係,程式碼也需要三層嵌套關係,程式碼也需要三層嵌套關係,程式碼也需要三層嵌套關係,程式碼也需要三層巢狀關係,程式碼也需要三層巢狀關係,程式碼也需要三層巢狀關係,程式碼也需要三層巢狀關係,程式碼也會找到對應的權限
#就跟上面的差不多了。
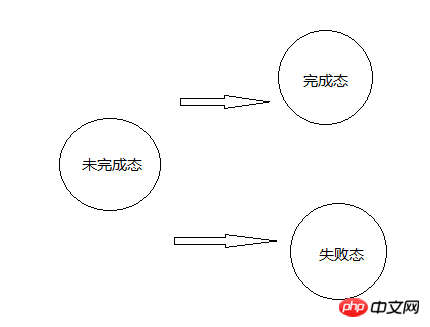
promise/A+規格 Promise表示一個非同步運算的最終結果。它有三個狀態,分別是
未完成態、完成態(resolve)、失敗態(reject) 狀態不可逆,完成態不能回傳未完成,失敗態不能變成完成態
與promise主要的交互方式是在它的then方法中傳入回呼函數,形成鍊式調用,
# #實作
首先我們來看Promise/A+規範在具體的應用中的呼叫方式:
var printText = function(name){var deferred = new Deferred(); //new一个托管函数println(name,deferred.callback());//把回调函数托管到Deferred中实现return deferred.promise; //返回promise对象实现链式调用}
printText("ztf")
.then(function(name){
console.log(name);return printText(name); //第二次调用依赖第一次调用 返回promise对象 在成功态中判断
})
.then(function(res){
console.log(res);//defreturn printText(res);
})
.then(function(res1){
console.log(res1);//1});
這樣的程式碼從某種程度上,改變了非同步程式碼不斷嵌套的現狀,透過then()方法的鍊式調用,達到非同步程式碼的流程控制。
//处理回调var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}//延迟对象var Deferred = function(){this.promise = new Promise();
}
Deferred.prototype = {//托管了callback回调函数 callback:function(){
},//完成态 resolve:function(){
},//失败态 reject:function(){
}
}Promise =.queue = []; .isPromise = = handler =((fulfilledHandler) == =((errorHandler) == = Deferred =.promise = =
可以看到Promise.then方法只是將回呼插入佇列,一個完成態執行,一個失敗態執行。
//处理内部操作var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}
Promise.prototype = {//then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){
var handler = {};
if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}
if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}
this.queue.push(handler);
return this;
}
Deferred =.promise = = self = promise =((handler = promise.queue.shift())){ (handler && res = handler.fulfilled.apply(self,args); (res && res.isPromise){ res.queue ==加入了完成型操作,這段程式碼取得了.then傳入的回呼函數集合 promise.queue while依序調用,傳入目前的arguments
然後我們需要將完成態在託管回呼函數(Deferred.callback())中,按照邏輯執行:
Promise =.queue = []; .isPromise = = handler =((fulfilledHandler) == =((errorHandler) == = Deferred =.promise = = self = args = Array.prototype.slice.call(arguments); = args.concat(Array.prototype.slice.call(arguments,)); self = promise = args =((handler = promise.queue.shift())){ (handler && res = handler.fulfilled.apply(self,args); (res && res.isPromise){ res.queue ==//处理内部操作var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}
Promise.prototype = {//then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){var handler = {};if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}this.queue.push(handler);return this;
}
}//处理外部操作var Deferred = function(){this.promise = new Promise();
}
Deferred.prototype = {//托管了callback回调函数 callback:function(){var self = this;var args = Array.prototype.slice.call(arguments); //将arguments转为数组return function(err){if(err){//这里是失败态 传入了error对象 self.reject.call(self,err);return;
}
args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 与内部arguments 去掉err//这里是完成态 console.log(args);
self.resolve.apply(self,args);
}
},//完成态 resolve:function(){var self = this;var promise = self.promise;var args = arguments;var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.fulfilled){var res = handler.fulfilled.apply(self,args); //调用失败态回调函数if(res && res.isPromise){ //如果有二次嵌套 则再次执行promiseres.queue = promise.queue;
self.promise = res;return;
}
}
}
},//失败态 reject:function(err){var self = this;var promise = self.promise;var args = arguments;var handler;while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.errored){ var res = handler.fulfilled.call(self,err); //调用完成态回调函数
}
}
}
}登入後複製
//处理内部操作var Promise = function(){this.queue = []; //存储的是回调函数的队列this.isPromise = true;
}
Promise.prototype = {//then方法 fulfilledHandler是完成态时执行的回调函数 errorHandler则是失败态 then:function(fulfilledHandler,errorHandler){var handler = {};if(typeof(fulfilledHandler) == "function"){
handler.fulfilled = fulfilledHandler;
}if(typeof(errorHandler) == "function"){
handler.errored = errorHandler;
}this.queue.push(handler);return this;
}
}//处理外部操作var Deferred = function(){this.promise = new Promise();
}
Deferred.prototype = {//托管了callback回调函数 callback:function(){var self = this;var args = Array.prototype.slice.call(arguments); //将arguments转为数组return function(err){if(err){//这里是失败态 传入了error对象 self.reject.call(self,err);return;
}
args = args.concat(Array.prototype.slice.call(arguments,1)); //合并外部arguments 与内部arguments 去掉err//这里是完成态 console.log(args);
self.resolve.apply(self,args);
}
},//完成态 resolve:function(){var self = this;var promise = self.promise;var args = arguments;var handler; while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.fulfilled){var res = handler.fulfilled.apply(self,args); //调用失败态回调函数if(res && res.isPromise){ //如果有二次嵌套 则再次执行promiseres.queue = promise.queue;
self.promise = res;return;
}
}
}
},//失败态 reject:function(err){var self = this;var promise = self.promise;var args = arguments;var handler;while((handler = promise.queue.shift())){ //取出待执行队列中的第一个函数 直到全部执行完毕if(handler && handler.errored){ var res = handler.fulfilled.call(self,err); //调用完成态回调函数
}
}
}
}總結
① 每個操作都回傳一樣的promise對象,保證鍊式操作
② 函數函數一個參數總是error物件無報錯則null
### ③ 每個鍊式都透過then方法連接回傳promise物件再次執行###以上是基於es6:非同步流程控制思想的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






