React+Redux開發美團App實例
README.md
前言
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
專案介紹
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
專案示範

線上展示
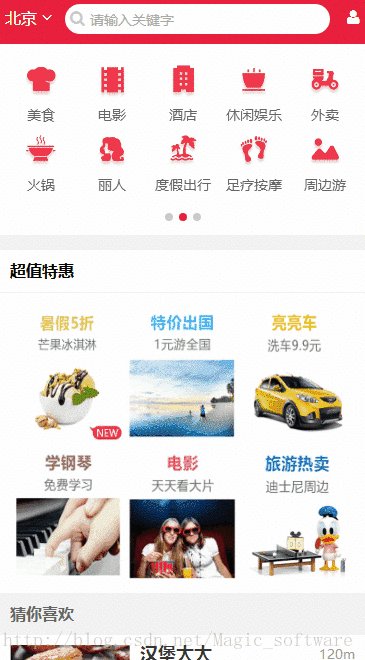
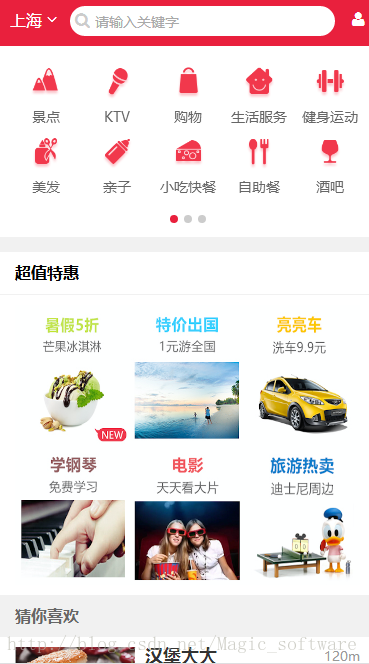
1. 首頁開發GitHub 地址 
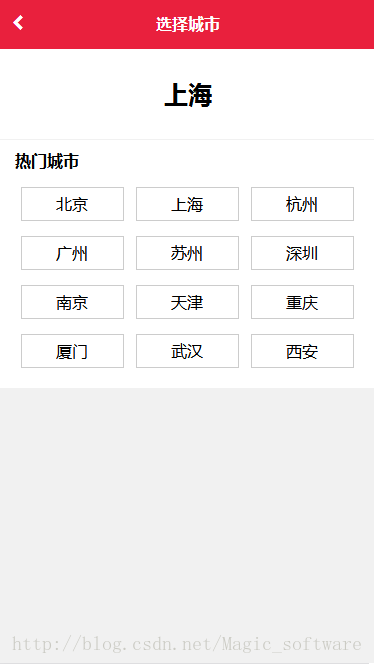
2. 城市頁面GitHub 位址 
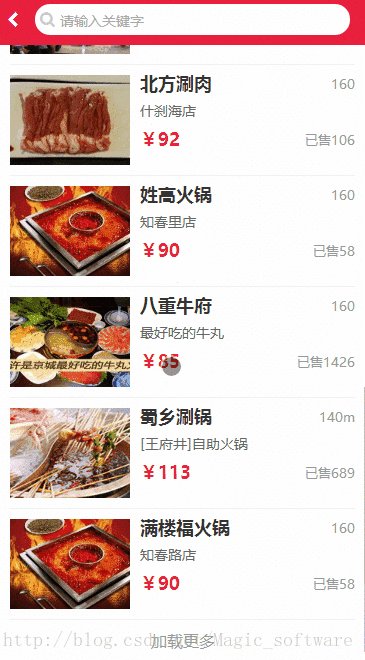
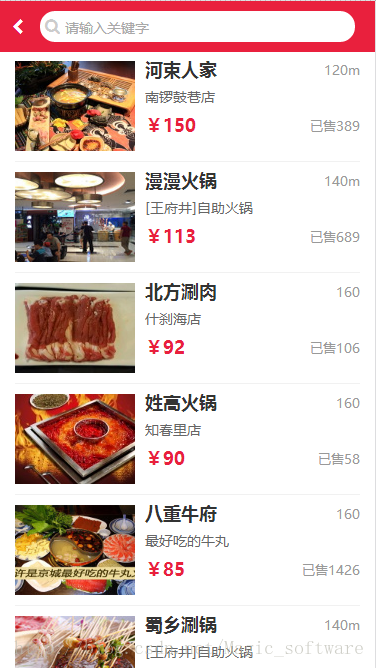
3. 搜尋結果頁面GitHub 位址 
GitHub 地址 
GitHub 地址  ##6. 收藏與購買
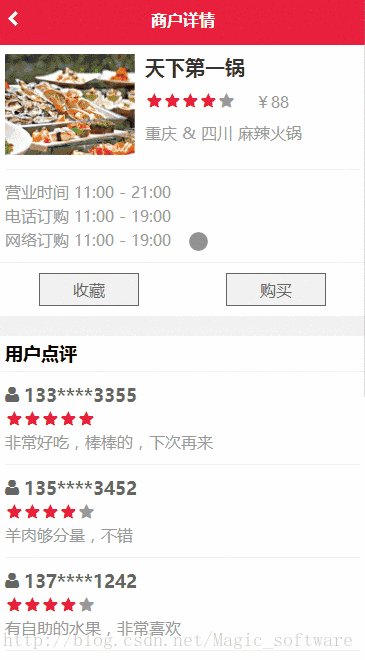
##6. 收藏與購買
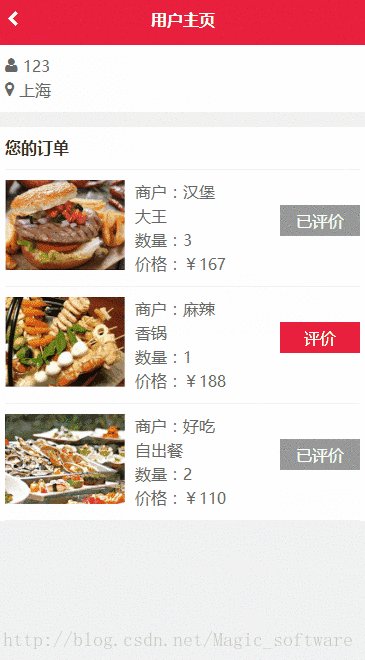
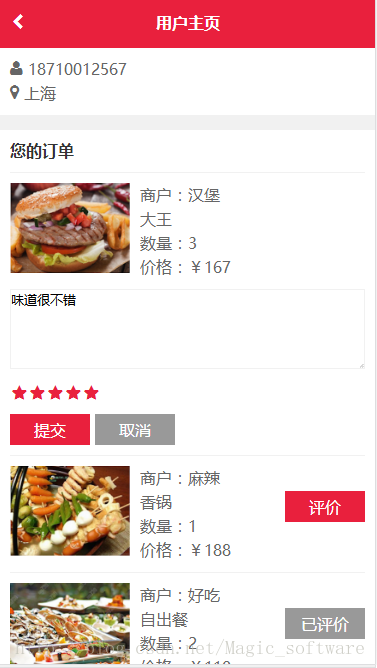
 7.個人中心頁面
7.個人中心頁面
 8. 評估功能
8. 評估功能
系統&技術分析
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOA
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是
这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于
利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
登入後複製
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是 这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于 利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
但实战项目始终是框架的运用,如果要做到代码和框架的性能优化,这个项目远远达不到效果。同时在这个项目中,我们也 使用了企业中常用的一些性能优化,比如使用React官方提供的库 **react-addons-pure-render-mixin** ,但对于一 些特定功能来讲,使用这个方法并达不到很好的效果,如果需要更加深刻的理解React的框架,除了必要的文档,其内部的 组织架构和实现方式也要了解,小编现在还没有深入研究,有能力的学生可以多研究一下。
說明
开发的流程也就是按照上面的顺序开发,GitHub上面有9个分支,对应每一个功能的开发,大家可以按照顺序下载代码学习 方便初学者学习和使用,项目来源于Mooc网的React实战项目,在此基础上修改了一下小问题,主要代码一致。参考MOOC网 [React模仿大众点评],这个上面的手记特别的详细,大家务必看一下
以上是React+Redux開發美團App實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
AI攻克費馬大定理?數學家放棄5年職業生涯,將100頁證明變代碼
Apr 09, 2024 pm 03:20 PM
費馬大定理,即將被AI攻克?而整件事最有意義的地方在於,AI即將解決的費馬大定理,正是為了證明AI無用。曾經,數學屬於純粹的人類智力王國;如今,這片疆土正被先進的演算法所破解,所踐踏。圖片費馬大定理,是一個「臭名昭著」的謎題,在幾個世紀以來,一直困擾著數學家。它在1993年被證明,而現在,數學家們有一個偉大計畫:用電腦把證明過程重現。他們希望在這個版本的證明中,如果有任何邏輯上的錯誤,都可以由電腦檢查出來。專案網址:https://github.com/riccardobrasca/flt
 美團外帶櫃怎麼取
Apr 08, 2024 pm 03:41 PM
美團外帶櫃怎麼取
Apr 08, 2024 pm 03:41 PM
1.當外送員將餐點放入櫃中後,會透過簡訊、電話或美團訊息通知顧客取餐。 2.顧客可以透過微信或美團APP掃描取餐櫃上的二維碼,進入智慧取餐櫃小程式。 3.輸入取件碼或使用「一鍵開櫃」功能,即可輕鬆開啟櫃門,取走外帶。
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 美團付密碼忘了怎麼找回_美團找回支付密碼忘記的方法
Mar 28, 2024 pm 03:29 PM
美團付密碼忘了怎麼找回_美團找回支付密碼忘記的方法
Mar 28, 2024 pm 03:29 PM
1.首先我們進入美團軟體,在我的選單頁面找到設置,點選進入設定。 2、接著我們在設定頁面中找到支付設置,點選進入支付設定。 3.進入支付中心,找到支付密碼設置,點選進入支付密碼設定。 4.在支付密碼設定頁面中,找到找回支付密碼,點選進入頁面選項。 5.輸入想要找回的支付密碼訊息,點選驗證,通過後即可找回支付密碼。
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 美團待用訂單怎麼退款_美團待使用訂單退款教程
Mar 27, 2024 pm 08:40 PM
美團待用訂單怎麼退款_美團待使用訂單退款教程
Mar 27, 2024 pm 08:40 PM
1.先開啟美團app,點選訂單待使用進入。 2、然後在待使用的頁面裡邊,點選需要退款的那一筆訂單。 3.接著就可以看到商家資訊以及訂單訊息,這時候就可以看到有申請退款這一個選項,點擊申請退款。 4.最後選擇退款原因,一般選擇對商家沒有影響的原因對款會很快。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面






