JanaScript資料型態有哪些?
資料型別
一、基礎型別值包含:undefined、null、boolean、string、number
基礎型別分別在記憶體中佔有大小空間,它們的值保存在堆疊空間,我們透過按值來存取。
undefined:宣告沒有定義的變數(只有一個值)。
<script></p> <p> ## </script>
# null:null表示準備用來保存對象,還沒有真正保存對象的值。
var car = null;
alert(typeof(car))
boolean:布爾值有兩個值,一個為true,一個為false。
string:用於表示由零個或多個字元組成的字元序列,即字串。字串可以用雙引號和單引號表示。
number:用來表示整數和浮點數值,還有一個特殊的數值即NAN。
拓展一個小知識,null與undefined的差異:
分屬不同的類型,未初始化定義的值用typeof檢測出來的是'undefined',而null值則用typeof檢測出來的是'object'
二、
引用型別包括:物件、陣列、函數等物件(object型別):var obj = {name:「花木蘭”,age:20,sex:“女”} alert中(「名字是」+為#obj.name+"年齡為#"# 的值,則必須在
堆記憶體
中為這個值分配空間。由於引用型別值的大小不固定(物件有很多屬性和方法,而且還可以動態的新增屬性和方法),因此不能把它們保存在堆疊記憶體中。但記憶體位址大小是固定的,因此可以將記憶體位址保存在
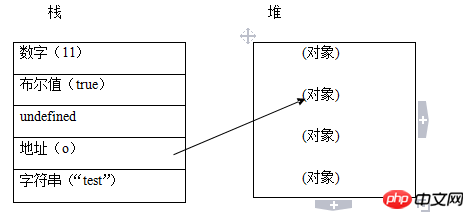
堆疊記憶體中。 簡而言之:堆疊記憶體中存放的是基本資料型別值,堆記憶體中存放的是引用型別值。引用型別值在記憶體中的位址存放到堆疊中,也就是我們常說的物件參考(指標)。 看下圖:
三、型別轉換
 1、Number()
1、Number()
例:var num1 = 「11」;## var num1 = Number(num1);
var num2 = 12;## alert(num3);//232、parseInt()函數 將字串轉換為整數類型的數值##
是否符合數值模式,他會忽略字串前面的空格,直到找到第一個非空格字元。
如果第一個字元不是數字字元或負號,parseInt()就會回傳NaN.
也就是說並傳送空白()(# 時轉換為空時()轉換為空字串時所傳回。 ##3、parseFloat()
將字串轉換為浮點數類型的數值
4、toString()
除undefined和null之外的所有類型的值都具有他toString()方法,其功能是傳回物件的字串表示
#5、string()
null傳回null undefined傳回undefined
#6、Boolean ()
將任何類型的值轉換為布林值
以下值會轉換為false:false、「」、0、NaN、null、undefined
其餘任何值都會轉換為true
以上是JanaScript資料型態有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用ddrescue在Linux上恢復數據
Mar 20, 2024 pm 01:37 PM
使用ddrescue在Linux上恢復數據
Mar 20, 2024 pm 01:37 PM
DDREASE是一種用於從檔案或區塊裝置(如硬碟、SSD、RAM磁碟、CD、DVD和USB儲存裝置)復原資料的工具。它將資料從一個區塊設備複製到另一個區塊設備,留下損壞的資料區塊,只移動好的資料區塊。 ddreasue是一種強大的恢復工具,完全自動化,因為它在恢復操作期間不需要任何干擾。此外,由於有了ddasue地圖文件,它可以隨時停止和恢復。 DDREASE的其他主要功能如下:它不會覆寫恢復的數據,但會在迭代恢復的情況下填補空白。但是,如果指示工具明確執行此操作,則可以將其截斷。將資料從多個檔案或區塊還原到單
 開源!超越ZoeDepth! DepthFM:快速且精確的單目深度估計!
Apr 03, 2024 pm 12:04 PM
開源!超越ZoeDepth! DepthFM:快速且精確的單目深度估計!
Apr 03, 2024 pm 12:04 PM
0.這篇文章乾了啥?提出了DepthFM:一個多功能且快速的最先進的生成式單目深度估計模型。除了傳統的深度估計任務外,DepthFM還展示了在深度修復等下游任務中的最先進能力。 DepthFM效率高,可以在少數推理步驟內合成深度圖。以下一起來閱讀這項工作~1.論文資訊標題:DepthFM:FastMonocularDepthEstimationwithFlowMatching作者:MingGui,JohannesS.Fischer,UlrichPrestel,PingchuanMa,Dmytr
 Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
谷歌力推的JAX在最近的基準測試中表現已經超過Pytorch和TensorFlow,7項指標排名第一。而且測試並不是JAX性能表現最好的TPU上完成的。雖然現在在開發者中,Pytorch依然比Tensorflow更受歡迎。但未來,也許有更多的大型模型會基於JAX平台進行訓練和運行。模型最近,Keras團隊為三個後端(TensorFlow、JAX、PyTorch)與原生PyTorch實作以及搭配TensorFlow的Keras2進行了基準測試。首先,他們為生成式和非生成式人工智慧任務選擇了一組主流
 iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
iPhone上的蜂窩數據網路速度慢:修復
May 03, 2024 pm 09:01 PM
在iPhone上面臨滯後,緩慢的行動數據連線?通常,手機上蜂窩互聯網的強度取決於幾個因素,例如區域、蜂窩網絡類型、漫遊類型等。您可以採取一些措施來獲得更快、更可靠的蜂窩網路連線。修復1–強制重啟iPhone有時,強制重啟設備只會重置許多內容,包括蜂窩網路連線。步驟1–只需按一次音量調高鍵並放開即可。接下來,按降低音量鍵並再次釋放它。步驟2–過程的下一部分是按住右側的按鈕。讓iPhone完成重啟。啟用蜂窩數據並檢查網路速度。再次檢查修復2–更改資料模式雖然5G提供了更好的網路速度,但在訊號較弱
 超級智能體生命力覺醒!可自我更新的AI來了,媽媽再也不用擔心資料瓶頸難題
Apr 29, 2024 pm 06:55 PM
超級智能體生命力覺醒!可自我更新的AI來了,媽媽再也不用擔心資料瓶頸難題
Apr 29, 2024 pm 06:55 PM
哭死啊,全球狂煉大模型,一網路的資料不夠用,根本不夠用。訓練模型搞得跟《飢餓遊戲》似的,全球AI研究者,都在苦惱怎麼才能餵飽這群資料大胃王。尤其在多模態任務中,這問題尤其突出。一籌莫展之際,來自人大系的初創團隊,用自家的新模型,率先在國內把「模型生成數據自己餵自己」變成了現實。而且還是理解側和生成側雙管齊下,兩側都能產生高品質、多模態的新數據,對模型本身進行數據反哺。模型是啥?中關村論壇上剛露面的多模態大模型Awaker1.0。團隊是誰?智子引擎。由人大高瓴人工智慧學院博士生高一鑷創立,高
 美國空軍高調展示首個AI戰鬥機!部長親自試駕全程未乾預,10萬行代碼試飛21次
May 07, 2024 pm 05:00 PM
美國空軍高調展示首個AI戰鬥機!部長親自試駕全程未乾預,10萬行代碼試飛21次
May 07, 2024 pm 05:00 PM
最近,軍事圈被這個消息刷屏了:美軍的戰鬥機,已經能由AI完成全自動空戰了。是的,就在最近,美軍的AI戰鬥機首次公開,揭開了神秘面紗。這架戰鬥機的全名是可變穩定性飛行模擬器測試飛機(VISTA),由美空軍部長親自搭乘,模擬了一對一的空戰。 5月2日,美國空軍部長FrankKendall在Edwards空軍基地駕駛X-62AVISTA升空注意,在一小時的飛行中,所有飛行動作都由AI自主完成! Kendall表示——在過去的幾十年中,我們一直在思考自主空對空作戰的無限潛力,但它始終顯得遙不可及。然而如今,
 首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
首個自主完成人類任務機器人出現,五指靈活速度超人,大模型加持虛擬空間訓練
Mar 11, 2024 pm 12:10 PM
這週,由OpenAI、微軟、貝佐斯和英偉達投資的機器人公司FigureAI宣布獲得接近7億美元的融資,計劃在未來一年內研發出可獨立行走的人形機器人。而特斯拉的擎天柱也屢屢傳出好消息。沒人懷疑,今年會是人形機器人爆發的一年。一家位於加拿大的機器人公司SanctuaryAI最近發布了一款全新的人形機器人Phoenix。官方號稱它能以和人類一樣的速率自主完成許多工作。世界上第一台能以人類速度自主完成任務的機器人Pheonix可以輕輕地抓取、移動並優雅地將每個物件放置在它的左右兩側。它能夠自主辨識物體的
 特斯拉機器人進廠打工,馬斯克:手的自由度今年將達到22個!
May 06, 2024 pm 04:13 PM
特斯拉機器人進廠打工,馬斯克:手的自由度今年將達到22個!
May 06, 2024 pm 04:13 PM
特斯拉機器人Optimus最新影片出爐,已經可以在工廠裡打工了。正常速度下,它分揀電池(特斯拉的4680電池)是這樣的:官方還放出了20倍速下的樣子——在小小的「工位」上,揀啊揀啊揀:這次放出的影片亮點之一在於Optimus在廠子裡完成這項工作,是完全自主的,全程沒有人為的干預。而且在Optimus的視角之下,它還可以把放歪了的電池重新撿起來放置,主打一個自動糾錯:對於Optimus的手,英偉達科學家JimFan給出了高度的評價:Optimus的手是全球五指機器人裡最靈巧的之一。它的手不僅有觸覺






