微信小程式多圖片上傳的實作實例碼
這篇文章主要為大家詳細介紹了微信小程式實現多張圖片上傳功能,具有一定的參考價值,有興趣的小夥伴們可以參考一下
微信小程式上傳圖片每次只能上傳一張,很多朋友就會問想要多張圖片上傳怎麼辦?
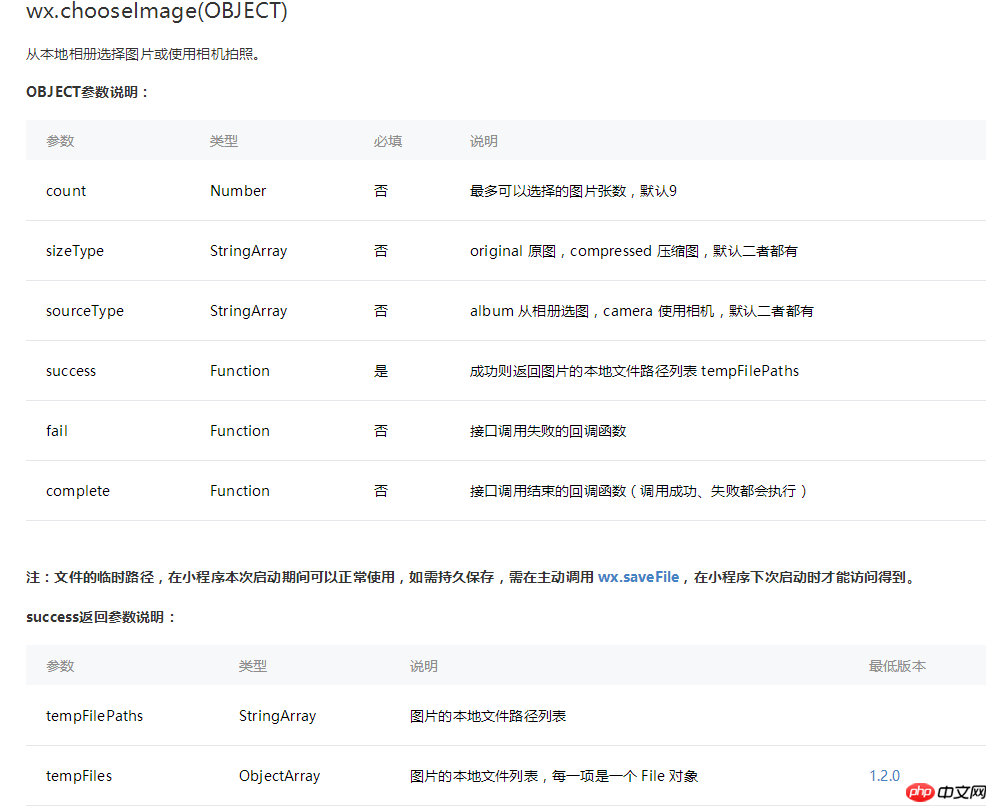
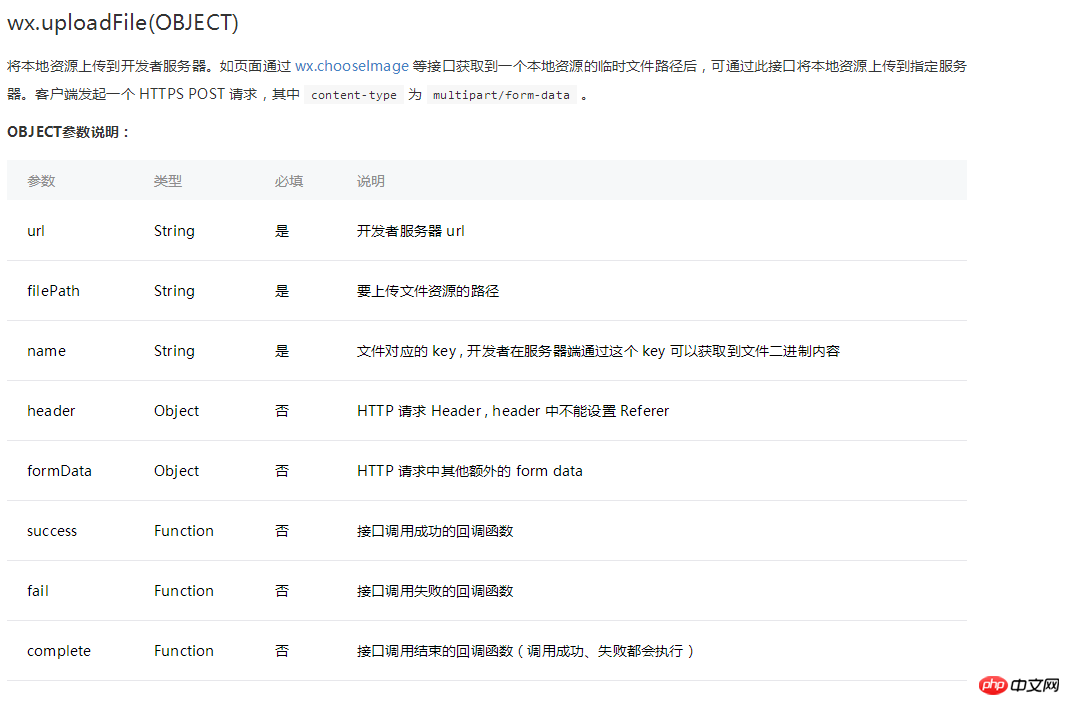
首先,我們來看看wx.chooseImage(object)和wx.uploadFile(OBJECT)這兩個個api


範例程式碼是這樣的:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})這裡的範例程式碼,是選擇圖片,然後上傳選取的圖片中的第一個圖片;
現在開始寫多張圖片上傳的範例
首先,我們還是要選擇圖片
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})然後在app.js中寫一個多張圖片上傳的方法,後面引入,你也可以寫在一個JS檔中,後面引入:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}多張圖片上傳的方法寫好了,下面就是引用:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this;
wx.chooseImage({
count: 9-pic.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
that.setData({
pics:imgsrc
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})以上是微信小程式多圖片上傳的實作實例碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
在使用wps辦公室軟體時,我們發現不單單只用一種形式,文字裡會加入表格和圖片,表格裡也可以加入圖片等等,這些都是合併使用的,讓整個文件的內容看起來更豐富,如果需要在文件中插入兩張圖片,而且需要並排排列。我們接下來的課程就可以解決這個問題:wps文件中兩張圖片怎麼並排。 1.首先要開啟WPS軟體,找到你想要調整的圖片。左鍵點擊圖片會彈出一個選單欄,選擇「頁面佈局」。 2、在文字環繞中選擇「緊密型環繞」。 3.當需要的圖片都確認設定為「緊密型文字環繞」之後,便可以把圖片隨意拖動到合適的位置,點擊第一張圖片






