隨著前端工程化這一概念的產生,專案開發中前端的程式碼量可謂是'急劇上升',所以在這種情況下,我們如何才能保證程式碼的品質呢,對於框架,例如React、Vue,因為有自己的語法規則,及時每個開發人員的編碼風格規範各不相同,但最終的產出都大同小異,代碼質量差距不是很大;但對於一些基礎類庫或方法的開發,我們就要謹慎又謹慎,程式碼品質一定要高,盡量避免出現Bug。
那我們要如何做到產出高品質程式碼呢?單元測試才是正解,俗話說'跳過單元測試和不仔細過冒煙就交由QA測試的,就是在耍流氓'(這句話是我自己編的);Mocha是針對Javascript的單元測試工具,下面我們就來看看如何使用它
Mocha: Javascript測試框架
chai:斷言函式庫,需搭配Mocha使用
#假設我們是在現有專案中進行單元測試
安裝Mocha
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
安裝chai
/*局部安装*/ $ npm --save-dev chai
全域與局部的差異:若是局部安裝,依賴就會寫入package. json的dependencies或devDependencies中,這樣當別人從你的Github上克隆程式碼時,就不需要注意『依賴包全不全啊』? ’還需不要安裝其他依賴啊? '等等這類的問題,因為'npm install'會將所有依賴下載到本地
源文件
x + module.exports = add;
測試檔案
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });#
$ mocha add.test.js

以上就是Mocha最簡單的使用方式,細不細很簡單啊O(∩_∩)O哈哈~,下面我們再看點進階的
進階之路進階一:describe和it是什麼? describe:"測試組",也稱測試區塊,表示我要進行一系列測試,相當於一個groupit:"測試項目",也稱測試用例,表示這是"一系列測試"中的一項,相當於item,如何測試?測試邏輯?都是在it的回呼函數中實現的 進階二:什麼? describe也有"生命週期"? 每個測試區塊(describe)有4個週期,分別是: 1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
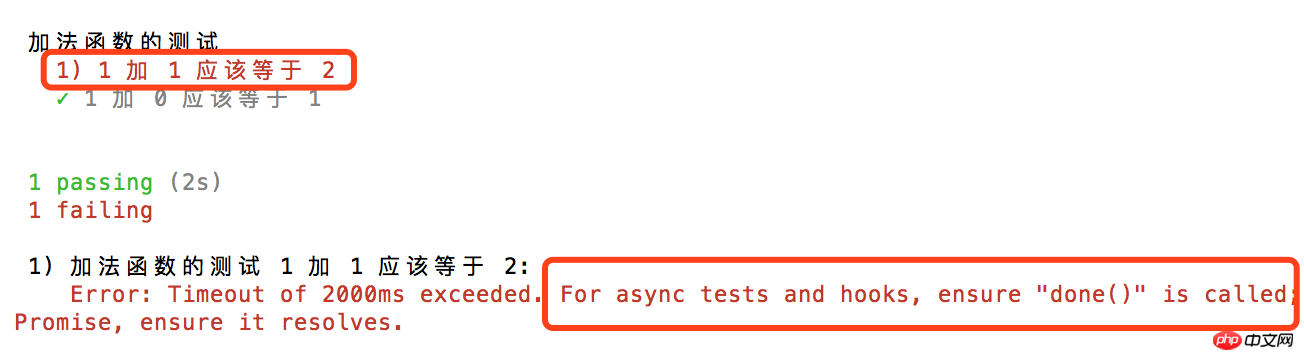
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码} 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 }); 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 }); 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 一个测试组中不是只能有一个only,可以有多个only方式执行的用例 6 it.only('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 11 it.only('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 // 但如果组内已经有了only,那么非only方式执行的用例就一定不会被执行,切记16 it('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
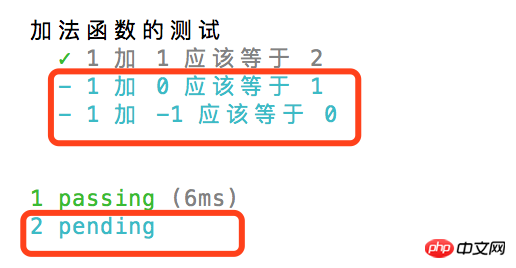
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
以上是前端單元測試框架-Mocha的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




