js中對事件的理解
事件(event)
1.什麼是JavaScript事件?
事件是文件或瀏覽器中發生的特定互動瞬間。
2.事件流
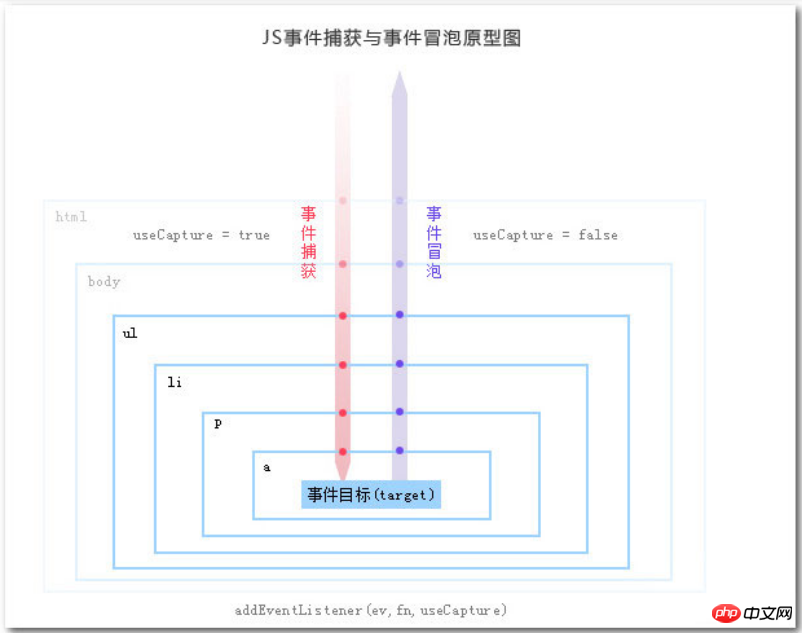
事件流描述的是從頁面中接受事件的順序,包含IE提出的事件冒泡流與Netscape提出的事件捕獲流。瀏覽器預設的是事件冒泡流。
兩個想法:
IE的事件流叫做事件冒泡,即事件開始時由最具體的元素接受,然後逐級向上傳播到較為不具體的節點。
Netscape團隊提出的另一種事件流叫做事件擷取。事件捕獲的想法是不太具體的DOM節點應該更早接收到事件,而最具體的節點應該最後接收到事件。

3.事件處理程序
為事件指定處理程序的方式有好幾種。 HTML事件處理程序。 即我們直接在HTML程式碼中加入事件處理程序,
eg:
# <script></p>
<p> function showmsg(){</p>## # } <p></p> < /script><p></p> 從上面的程式碼我們可以看出,事件處理是直接嵌套在元素裡頭的,這樣有一個毛病:就是html程式碼和js的耦合性太強,如果哪一天我想要改變js中showmsg,那麼我不但要再js中修改,我還需要到html修改。 <p></p> (1)DOM0級事件處理程序<p> 即為指定物件新增事件處理, 如:</p> <input id="btn2" value="=" <p> <script><br> var btn2= scriptument.getElementById("bb2");<br> 新 alert("DOM0級新增事件處理");<br> } <br> btn.onclick=null;//如果想要刪除btn2的點擊事件,將其置為null即可<br> </script>
DOM2級事件處理程序DOM2級事件定義了兩個方法,用於處理指定和刪除事件處理程序的操作:addEventListener()和removeEventListener()。所有DOM節點包含這兩個方法,而且它們都接受3個參數:要處理的 事件名,並做為事件處理程序的函數和一個布林值。最後這個參數如果是true,表示在捕獲階段呼叫事件處理程序;如果是fasle,表示在冒泡階段呼叫事件處理程序。
以上是js中對事件的理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
最簡單的硬碟序號查詢方式
Feb 26, 2024 pm 02:24 PM
硬碟序號是硬碟的一個重要標識,通常用於唯一標識硬碟以及進行硬體識別。在某些情況下,我們可能需要查詢硬碟序號,例如在安裝作業系統、尋找正確裝置驅動程式或進行硬碟維修等情況下。本文將介紹一些簡單的方法,幫助大家查詢硬碟序號。方法一:使用Windows命令提示字元開啟命令提示字元。在Windows系統中,按下Win+R鍵,輸入"cmd"並按下回車鍵即可開啟命
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
如何使用 PHP 建立基於事件的應用程式
May 04, 2024 pm 02:24 PM
在PHP中建構基於事件的應用程式的方法包括:使用EventSourceAPI建立事件來源,並在客戶端使用EventSource物件監聽事件。使用伺服器傳送的事件(SSE)傳送事件,並在客戶端使用XMLHttpRequest物件監聽事件。一個實用的例子是在電子商務網站中使用EventSource即時更新庫存計數,在伺服器端透過隨機更改庫存並發送更新來實現,客戶端則透過EventSource監聽庫存更新並即時顯示。
 js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新當前頁面的方法
Jan 24, 2024 pm 03:58 PM
js刷新目前頁面的方法:1、location.reload();2、location.href;3、location.assign();4、window.location。詳細介紹:1、location.reload(),使用location.reload()方法可以重新載入目前頁面;2、location.href,可以透過設定location.href屬性來刷新目前頁面等等。
 深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入研究jQuery中的關閉按鈕事件
Feb 24, 2024 pm 05:09 PM
深入理解jQuery中的關閉按鈕事件在前端開發過程中,經常會遇到需要實現關閉按鈕功能的情況,例如關閉彈跳窗、關閉提示框等。而在使用jQuery這個流行的JavaScript函式庫時,實作關閉按鈕事件也變得異常簡單又方便。本文將深入探討如何利用jQuery來實現關閉按鈕事件,並提供具體的程式碼範例,幫助讀者更好地理解和掌握這個技術。首先,我們需要了解在HTML中如何定
 JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS 的 AI 時代來了!
Apr 08, 2024 am 09:10 AM
JS-Torch簡介JS-Torch是一種深度學習JavaScript函式庫,其語法與PyTorch非常相似。它包含一個功能齊全的張量物件(可與追蹤梯度),深度學習層和函數,以及一個自動微分引擎。 JS-Torch適用於在JavaScript中進行深度學習研究,並提供了許多方便的工具和函數來加速深度學習開發。圖片PyTorch是一個開源的深度學習框架,由Meta的研究團隊開發和維護。它提供了豐富的工具和函式庫,用於建立和訓練神經網路模型。 PyTorch的設計理念是簡單和靈活,易於使用,它的動態計算圖特性使






