對於跨域的詳細介紹
要學習跨域策略,首先要知道為什麼跨域:
瀏覽器的同源策略,出於防範跨站腳本的攻擊,禁止客戶端腳本(如JavaScript)對不同域的服務進行跨站呼叫。
具體點來說,網站請求的協定名稱protocol、 主機host、 埠號port的其中一個不同,網站之間的資料傳輸就形成了跨網域呼叫。
這篇文章的所有例子都使用Node.js作為服務端進行的,同時是對連接埠號不同的情況來舉例子,本次將會使用3001和3002兩個
連接埠號。
首先,建立一個表單,如圖:

#對於正常的非跨域的請求,一般是這樣子的:
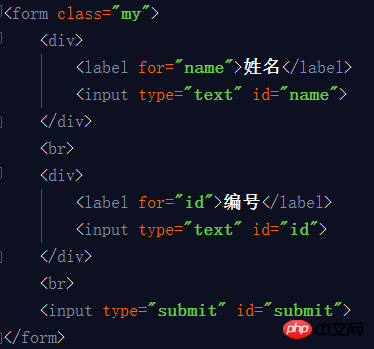
html:

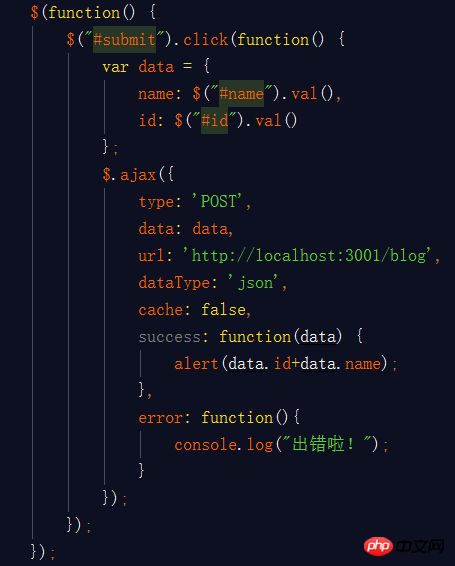
前端js部分(ajax):

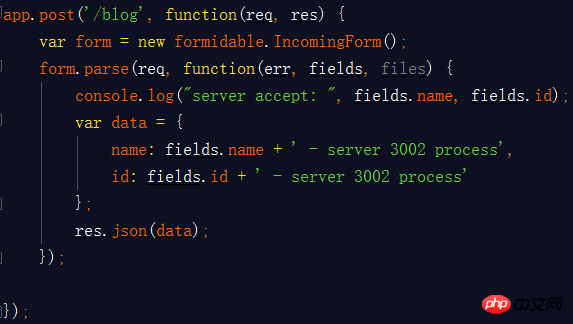
#服務端的程式碼:
註:此處讀取post方法的內容是使用了Node.js的formidable模組,之後所有的post的數據,均使用此模組接受
請求頁面傳回的結果是:


ajax請求部分值修改了url
部分:
##也就是把連接埠號碼3001換成了3002,其餘的與上面的一模一樣,
服務端程式碼與上面的一樣,只不過監聽了3002端口,

#透過程式碼可以發現,即使連接埠號碼不同,ajax中服務端仍能收到前台傳過來的數據,
#也就是上面控制台列印出來的數據,說明不是服務端拒絕跨站請求,而是服務端
收到資料並處理返回時,被瀏覽器給限制攔截了。
當然解決跨域限制的方法也有很多,現在講這麼4種:
1.利用JSONP 實作跨域呼叫
首先,借用一段話介紹一下JSONP:
JSONP 是JSON 的一種使用模式,可以解決主流瀏覽器的跨域資料存取問題。其原理是根據XmlHttpRequest 物件受到同源策略的影響,
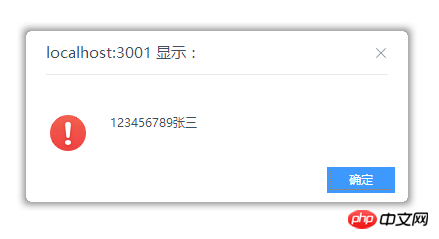
而<script> 標籤元素卻不受同源策略影響,可載入跨網域伺服器上的腳本,網頁可從其他來源動態產生JSON 資料。用 JSONP取得的</p> <p> 不是 JSON 數據,而是可直接運作的 JavaScript 語句。 </p> <p> (1)使用Jquery的$ajax來實現jsonp</p> <p> 這時,ajax請求代碼為:</p> <p> 服務端對應的程式碼為:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""></p> <p></p> <p> 此時,瀏覽器的控制台會輸出:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""></p> 擦亮雙眼,服務端的接受請求方式是get,而發出請求的ajax方式卻為post,<p></p># 這是為什麼呢?請看這個東東:<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""> </p> <p></p> 這個是上面的請求的http頭信息,url竟然是按照get方法去傳遞參數的,所以服務端接受數據採用的get方法,<p></p> <p> 究其原因還是因為jsonp原理是用<script>標籤來發請求的,受限於script的格式,只能用get方法了,傳輸形式為:</p> <p> # ;script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>;
(2)用js原生
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 學會徹底卸載pip,使用Python更有效率
Jan 16, 2024 am 09:01 AM
學會徹底卸載pip,使用Python更有效率
Jan 16, 2024 am 09:01 AM
不再需要pip?快來學習如何有效卸載pip!引言:pip是Python的套件管理工具之一,它可以方便地安裝、升級和卸載Python套件。然而,有時候我們可能需要卸載pip,可能是因為我們希望使用其他的套件管理工具,或者因為我們需要完全清除Python環境。本文將介紹如何有效地卸載pip,並提供具體的程式碼範例。一、卸載pip的方法下面將介紹兩種常見的卸載pip的方法
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
在word編輯文字內容時,有時會需要輸入公式符號。有的小夥子們不知道在word根號輸入的方法,小面就讓小編跟小夥伴們一起分享下word根號輸入的方法教學。希望對小夥伴們有幫助。首先,開啟電腦上的Word軟體,然後開啟要編輯的文件,並將遊標移到需要插入根號的位置,參考下方的圖片範例。 2.選擇【插入】,再選擇符號裡的【公式】。如下方圖片紅色圈的部分內容所示:3.接著選擇下方的【插入新公式】。如下方圖片紅色圈的部分內容所示:4.選擇【根式】,再選擇適當的根號。如下方圖片紅色圈的部分內容所示:
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
標題:從零開始學習Go語言中的main函數Go語言作為一種簡潔、高效的程式語言,備受開發者青睞。在Go語言中,main函數是一個入口函數,每個Go程式都必須包含main函數作為程式的入口點。本文將從零開始介紹如何學習Go語言中的main函數,並提供具體的程式碼範例。一、首先,我們需要安裝Go語言的開發環境。可前往官方網站(https://golang.org
 快速學會pip安裝,從零開始掌握技巧
Jan 16, 2024 am 10:30 AM
快速學會pip安裝,從零開始掌握技巧
Jan 16, 2024 am 10:30 AM
從零開始學習pip安裝,快速掌握技巧,需要具體程式碼範例概述:pip是Python套件管理工具,能夠輕鬆安裝、升級和管理Python套件。對於Python開發者來說,掌握pip的使用技巧是非常重要的。本文將從零開始介紹pip的安裝方法,並給出一些實用的技巧和具體的程式碼範例,幫助讀者快速掌握pip的使用。一、安裝pip在使用pip之前,首先需要安裝pip。 pip的
 如何學好PPT排版軟體(第三節)
Mar 20, 2024 pm 04:46 PM
如何學好PPT排版軟體(第三節)
Mar 20, 2024 pm 04:46 PM
1.本課主要講解【一:對齊原則】,先從日常生活中進行分析,例如:建築、名勝古蹟等等。 2.【對齊的作用】:突顯內容關聯,統一頁面視覺。 3.本課從【實際案例進行分析】【第一步:刪除過度、不合適的美化和特效;第二步:統一字體、配色】。 4.先將【字體修改為微軟雅黑】然後對【頁面進行顏色的修改】進行排版後如圖所示。 5.然後是【時間軸的繪製】插入【直線-修改粗細、顏色】然後繼續插入【圓環-關閉填充,打開黑色描邊】然後【複製一份-縮小填充黑色】【選中兩個進行對齊】製作'按鈕效果'然後進行排版,效果如圖
 看懂這 20 個 Dune 分析看板,快速捕捉鏈上動向
Mar 13, 2024 am 09:19 AM
看懂這 20 個 Dune 分析看板,快速捕捉鏈上動向
Mar 13, 2024 am 09:19 AM
原文作者:Minty,加密KOL原文編譯:深潮TechFlow如果知道如何使用,Dune就是一個一體化的alpha工具。使用下面這20個Dune儀表板提升您的研究水準。 1.TopHolder分析這個簡潔工具由@dcfpascal開發,可以根據持有人的每月活動、唯一持有人數量和錢包盈虧比等指標進行代幣分析。訪問連結:https://dune.com/dcfpascal/token-holders2.代幣概覽指標@andrewhong5297創建了這個儀表板,它提供了一種透過分析使用者操作來評估代幣






