安卓中HTML5圖片上傳實例詳解
應用的平台環境:安卓webview;
涉及的技術點:
(1) :在開發中,安卓webview預設點擊無法呼叫檔案選擇與相機拍照(其他的裝置ios等瀏覽器沒有此問題),需要讓安卓開發同學在程式碼調整即可;
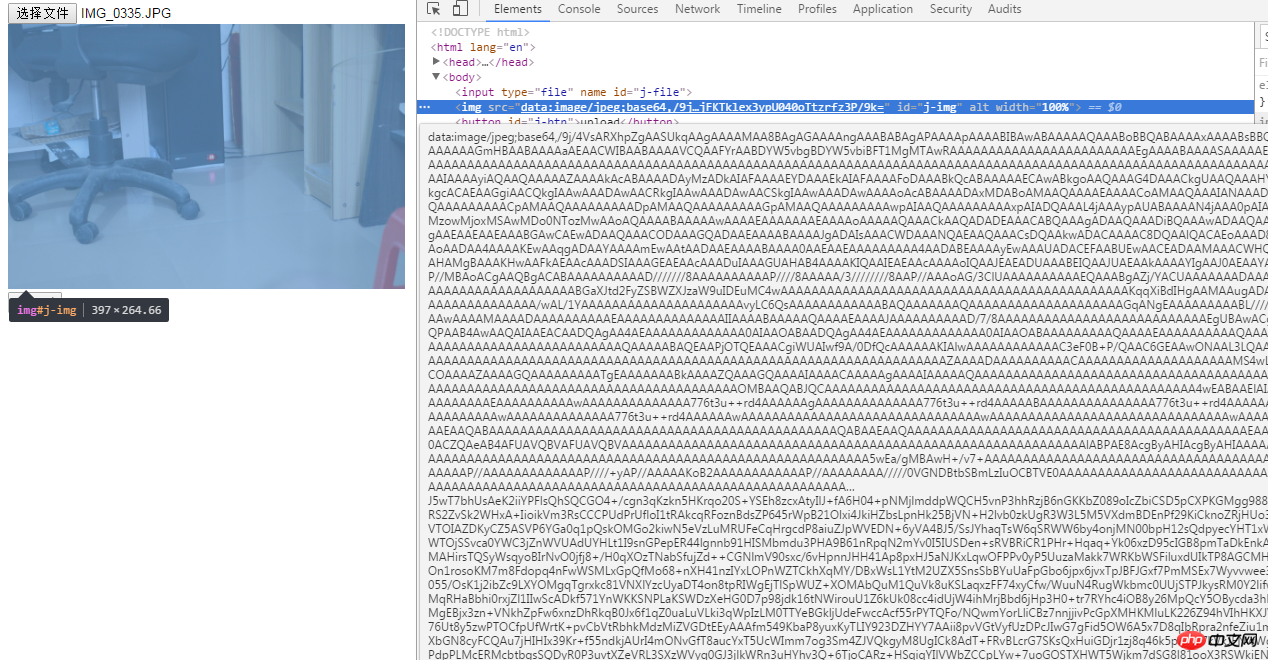
(2) 點擊選擇圖片後如何展示在頁面上呢?很多開發人員估計是直接取得 this.value,這是錯誤的,不可行。有2個API可以現實,new FileReader與window.URL.createObjectURL(最優);
new FileReader的實作如下:
upload

<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>在安卓webview實戰中,讀取與寫入速度相當慢,不建議; //-------------- -------------------------------------------------- -------------------------
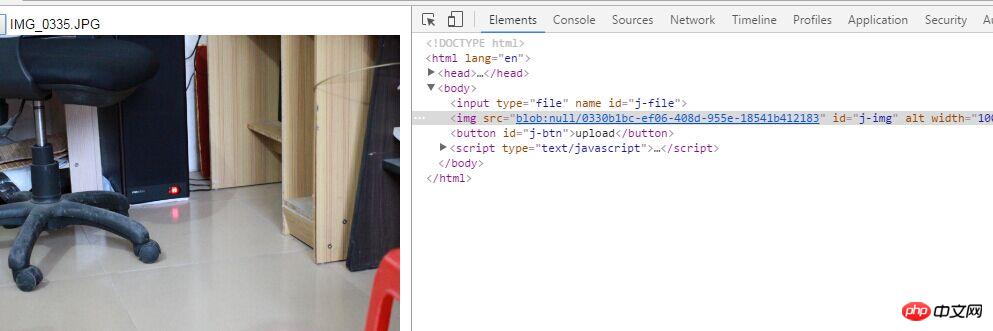
window.URL.createObjectURL實作如下:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img'),
target_file = null;
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return;
target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData();
data.append('key',target_file);
var xhr = new XMLHttpRequest(); if(xhr.upload){
xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+'%');//进度 }, false);
}
xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) {if (xhr.status >=200&&xhr.status<300||xhr.status==304) {//上传成功 }
}
};
xhr.onloadend = function(){//无论失败或成功 }
xhr.onerror = function(){
//网络失败 } // 开始上传 xhr.open("POST",'上传地址', true);
xhr.send(data);
} </script>這技術的好處是可以不必把檔案內容讀取到javascript中,而是直接使用檔案內容,速度很快;# (3)如何講圖片資料透過XHR物件傳遞給服務端呢? new FormData(),為序列化表單以及創建與表單格式相同的資料(XHR傳輸)提供了實現,FormData不必明確在xhr物件上設定請求頭部(如果是表單裡面圖片上傳,enctype需要設定multipart/form -data),XHR能自動識別,實例方法.append(key,value)自訂資料;
#完整的程式碼範例如下:##rrreee### ### ###以上是安卓中HTML5圖片上傳實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 不再硌手,三星 Galaxy S25 Ultra 機身 R 角落曝光接近 Galaxy Note7 手機
Jun 29, 2024 am 02:57 AM
不再硌手,三星 Galaxy S25 Ultra 機身 R 角落曝光接近 Galaxy Note7 手機
Jun 29, 2024 am 02:57 AM
6月28日消息,消息來源@i冰宇宙發布推文,表示三星GalaxyS25Ultra手機不再出現硌手的情況,邊角會比較圓潤,方便用戶長時間握持。 fenye在其微博內容中,表示三星GalaxyS25Ultra手機的機身R角可參考GalaxyNote7手機。附上圖片如下:此消息來源也表示:GalaxyS25Ultra機身厚度8.4mm,逆勢進一步做薄,是近年來SUltra機型中最薄的。 S21U到S23U都是8.9mm,S24U是8.6mm。三星的設計還是不想向影像妥協,不想往一坨奧利奧的方向發展。 fenye
 谷歌安卓 15 最佳化儲存設定:「系統」細分為系統檔案和暫存文件
May 31, 2024 pm 09:02 PM
谷歌安卓 15 最佳化儲存設定:「系統」細分為系統檔案和暫存文件
May 31, 2024 pm 09:02 PM
5月17日消息,安卓工程師米沙爾・拉赫曼(MishaalRahman)近日發布博文,發現安卓15Beta2已經調整存儲設置,將“系統”(System)細分為系統文件和臨時文件。附註:安卓使用者目前開啟儲存設置,可以看到不同類型文件的空間佔用情況,包括應用程式、文件、圖片、遊戲、音訊等。另外還有一個「系統」(System)空間,顯示基本系統檔案所佔用的儲存空間。而在安卓15系統中,除了看到上述檔案類型的空間佔用之外,System進一步細分為OS(具體安卓版本)和系統暫存檔案。使用者可以更直觀地看到臨時文件
 '全球首款 7 吋 120Hz 高刷安卓掌機”,AYANEO 預告下週展示 Pocket EVO
Jul 10, 2024 pm 03:53 PM
'全球首款 7 吋 120Hz 高刷安卓掌機”,AYANEO 預告下週展示 Pocket EVO
Jul 10, 2024 pm 03:53 PM
感謝網友華南吳彥祖的線索投遞! 7月6日消息,AYANEO公司昨晚發布微博,預熱將推出全新PocketEVO產品,聲稱是全球首款配備7英寸1080POLED120Hz的高刷炫彩屏的旗艦安卓掌機。 AYANEOPocketEVO的主要賣點是採用OLED螢幕,提供更細膩的色彩和更快的反應速度,為玩家帶來高分高幀率遊戲和影音娛樂體驗。 fenyeAYANEO遊戲掌機60Hz刷新率:AYANEOMicro:3.5吋960x640像素IPSLCD顯示器AYANEOPocketS:6吋1920x1080或25
 iQOO 13前瞻:電池容量暴增到6000mAh
Jun 21, 2024 pm 06:12 PM
iQOO 13前瞻:電池容量暴增到6000mAh
Jun 21, 2024 pm 06:12 PM
6月21日消息,根據知名數位部落客數位閒聊站透露,iQOO今年的旗艦機iQOO13的電池容量將普及6000mAh。據悉,目前最新的iQOO12系列機型,電池容量為5000mAh,得益於今年碳矽負極電池技術的發展與商用,今年下半年將發布的iQOO13將吃上電池技術的紅利,容量直接從5000mAh增大到6000mAh,在兼顧長續航的同時也做到了輕薄。此外,據該部落客透露,iQOO13系列將採用驍龍8Gen4行動平台,並傳承3X潛望長焦,新增單點超音波螢幕下指紋,也將支援IP68防塵防水,內建超大尺寸X軸線性
 iPhone也要上2TB版本了!消息指出蘋果棄TLC要用QLC:壽命/性能更低
Jul 25, 2024 am 10:03 AM
iPhone也要上2TB版本了!消息指出蘋果棄TLC要用QLC:壽命/性能更低
Jul 25, 2024 am 10:03 AM
7月25日消息,據國外媒體報導稱,蘋果可能會在2026年的iPhone上啟用更大存儲,預計是2TB。產業鏈最新透露的情況是,蘋果正在加速推進QLCNAND換代,從而將內建儲存上限提高到2TB。至於為何使用QLC,可能還是跟蘋果控製成本有關。其實在這之前就有消息稱,蘋果可能會改變儲存容量(iPhone16上啟用),不再使用三層單元(TLC)NAND閃存,而是在儲存容量達到或超過1TB的機型上使用四層單元(QLC)NAND快閃記憶體。與TLC相比,QLC的優勢在於每個儲存單元可以儲存四位數據,在使用相同數
 消息稱華為下半年全面轉向其自主平台鴻蒙 徹底放棄Android
Jun 03, 2024 pm 12:39 PM
消息稱華為下半年全面轉向其自主平台鴻蒙 徹底放棄Android
Jun 03, 2024 pm 12:39 PM
5月13日消息,根據最新消息顯示,華為今年下半年將全面轉向其自主平台HarmonyOS,放棄Android系統。報導中提到,下一版HarmonyOS預計將隨華為即將推出的Mate70旗艦系列一起發表。據悉,HarmonyOSNext已擴展到4000個應用程序,其中包括支付寶和麥當勞。根據消息人士的說法,HarmonyOSNext的應用程式總數將在年內增加至5000個,華為的目標是在短期內達到500,000個。 HarmonyOSNext從零開始設計,由華為自主開發作業系統。雖然最初這套程式碼是為物聯網設備編
 驍龍8 Gen4真全面屏!努比亞Z70 Ultra參數首曝:配準1.5K屏下前攝
Aug 08, 2024 pm 06:48 PM
驍龍8 Gen4真全面屏!努比亞Z70 Ultra參數首曝:配準1.5K屏下前攝
Aug 08, 2024 pm 06:48 PM
8月8日消息,今日據數位部落客@智慧皮卡丘透露,努比亞全新的真全面屏旗艦將繼續配備準1.5K屏下前攝技術,預計為搭載驍龍8Gen4移動平台的努比亞Z70Ultra 。努比亞Z系列的真全面屏設計自努比亞Z50Ultra起,致力於真全面屏的設計方案,其後續產品Z60Ultra領先版也繼承了這一理念。準1.5K解析度這些機型的螢幕解析度均達到了2480x1116,介於1.5K和1080P解析度之間,可稱之為準1.5K。屏下前攝技術儘管去年有關於中興研發1.5K屏下前攝技術的消息,但考慮到研發週期的長短,目
 顏值逆天!三星Galaxy Z Flip6渲染圖出爐:共4款配色
Jun 29, 2024 am 04:50 AM
顏值逆天!三星Galaxy Z Flip6渲染圖出爐:共4款配色
Jun 29, 2024 am 04:50 AM
6月28日消息,近日,海外零售商提前放出了三星GalaxyZFlip6的高清渲染图。1.三星GalaxyZFlip6共有绿色、银色、蓝色和黄色4款配色,预计与ZFlip5相同,均为三星商城专属。根据图片,ZFlip6的边框设计将更窄,折叠时手机宽度缩减,带来更舒适的握感和便携性。ZFlip6造型更方正,背部摄像头模组显著凸起,暗示相机传感器升级。性能配置方面,ZFlip6将搭载骁龙8Gen3,8GB/12GB内存和256GB/512GB存储空间。三星已官宣ZFlip6系列将于7月10日正式发布,






