如何才能學好CSS?
CSS是Cascading Style Sheets的簡稱,中文稱為層疊樣式表,用來控制網頁資料的表現,可以讓網頁的表現與資料內容分開。
一、 css的三種引入方式
二、 css的選擇器(Selector)
、蟎流與浮動
- 1 文件流
- 2 加入浮動(float)
3 清除浮動、 css的三種引入方式
1.行內式- 行內式是在標記的style屬性中設定CSS樣式。這種方式沒有反映出CSS的優勢,不建議使用。 2.嵌入式 嵌入式是將CSS樣式集中寫在網頁的標籤對的
-
標籤對中。格式如下:
<head> <style type="text/css"> ...此处写CSS样式 </style> </head>
登入後複製3.連結式
將一個.css文件引入到HTML文件中<link href="mystyle.css?1.1.11" rel="stylesheet" type="text/css"/>
登入後複製注意:
導入式會在整個網頁裝載完後再裝載CSS文件,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之後,再出現網頁的樣式。這是導入式固有的缺陷。使用連結式時與導入式不同的是它會以網頁文件主體裝載前裝載CSS文件,因此顯示出來的網頁從一開始就是帶樣式的效果的,它不會象導入式那樣先顯示無樣式的網頁,然後再顯示有樣式的網頁,這是連結式的優點。二、 css的選擇器(Selector)
「選擇器」指明了{}中的「樣式」的作用對象,也就是「樣式」作用於網頁中的哪些元素
1 基礎選擇器:
* : 通用元素選擇器,與任何元素 padding:0; }
E : 中標記上使用「 .info:
class選擇器,匹配所有class屬性中包含info的元素.info { background:#ff0; } p.info { background:blue; }登入後複製
#info和E#infoid選擇器,匹配所有id屬性等於footer的元素#info { background:#ff0; } p#info { background:#ff0; }登入後複製
2 組合選擇器E, F
多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔div,p { color:#f00; }
E F後代元素選擇器
子元素選擇器,匹配所有E元素的子元素F div > 中之後之後與選擇 +f00; }/p { color:#f00; }
,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔#nav li { display:inline; } li a { font-weight:bold; }
E > F
區塊級元素可以包含內聯元素或某些區塊級元素,但內聯元素不能包含區塊級元素,它只能包含其它內聯元素。
注意巢狀規則:塊級元素不能放在p裡面。
有幾個特殊的區塊級元素只能包含內聯元素,不能包含區塊級元素。如h1,h2,h3,h4,h5,h6,p,dt,li內可包含div
塊級元素與區塊級元素並列、內聯元素與內聯元素並列。/*错误的*/ <div><h2></h2><span></span></div>)
登入後複製3 屬性選擇器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。 (注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性, 比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}登入後複製
4 偽類選擇器:
偽類選擇器: 專用於控制連結的顯示效果a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 /*伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态*/ a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red} p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}登入後複製三、字體的常用屬性
屬性:3 背景屬性:<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
登入後複製注意:如果講背景屬性加在body上,要記得給body加上一個height,否則結果異常,這是因為body為空,無法撐起背景圖片,另外,如果此時要設定一個width=100px,你也看不出效果,除非你設定出html。 4 文字屬性:font-family:'Helvetica,Arial,"Courier New"' font-size: 20px/em/larger default size = 16px em = pixels/16 font-style:ilatlic/normal/oblique font-weight: lighter/bold/border/100-900 <h1 style="font-style: oblique">oblique</h1>
登入後複製5 邊框屬性:background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 简写: <body style="background: 20px 20px no-repeat #ff4 url('1.jpg')"> <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">登入後複製6 列表屬性font-size: 10px; text-align: center;横向排列 line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 p { width: 200px; height: 200px; text-align: center; background-color: aquamarine; line-height: 200px; } vertical-align:top,middle,bottom/baseline,sub,super,-10px text-decoration:none/inherit/underline/overline/line-though text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比 text-shadow:阴影 letter-spacing: 10px; word-spacing: 20px; direction: rtl; text-transform: capitalize;登入後複製7 dispaly屬性border-style: solid; border-color: chartreuse; border-width: 20px; 简写 border: 30px rebeccapurple solid;
登入後複製四、型號會定位在瀏覽器視窗的左上角,但是並沒有緊貼瀏覽器的視窗的邊框,這是因為body本身也是一個盒子(外層還有html)。ul,ol{ list-style: decimal-leading-zero; list-style: none; list-style: circle; list-style: upper-alpha; list-style: disc; }登入後複製在預設情況下,body距離html會有若干像素的margin,具體數值因各個瀏覽器不盡相同,所以body中的盒子不會緊貼瀏覽器視窗的邊框了。
>>>解決方法:注意2:margin collapse(邊界塌陷或邊界重疊)外邊距的重疊只產生在普通流文檔的上下外邊距之間,這個看起來有點奇怪的規則,其實有其現實意義。none block inline
登入後複製當我們上下排列一系列規則的塊級元素(如段落P)時,那麼塊元素之間因為外邊距重疊的存在,段落之間就不會產生雙倍的距離。
兄弟div:上面div的margin-bottom和下面div的margin-top會塌陷,也就是會取上下兩者margin裡最大值作為顯示值
父子div :如果父級div中沒有border,padding, inline content,子級div的margin會一直往上找,直到找到某個標籤包含border,padding,inline content 中的其中一個,然後按此div 進行margin
 >>>解決方法:
>>>解決方法:border:1px solid transparent padding:1px over-flow:hidden;
登入後複製五、 文档流与浮动
1 文档流
文档流确切的说应该是文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)在页面中独占一行、自上而下排列,内联元素(inline)不独占一行。
 
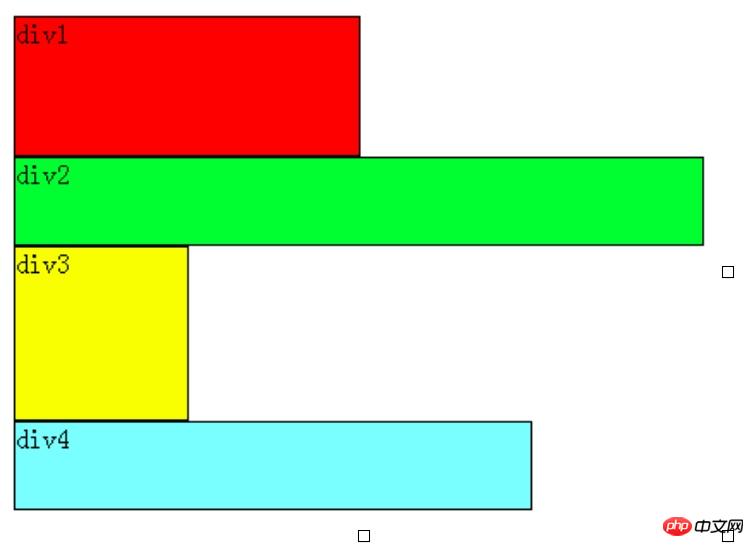
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
文档流也可以理解为文档的输出顺序,标准流是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的。float和position两个属性可以将元素从文档流脱离出来显示。
2 添加浮动(float)
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
1 浮动一个div元素
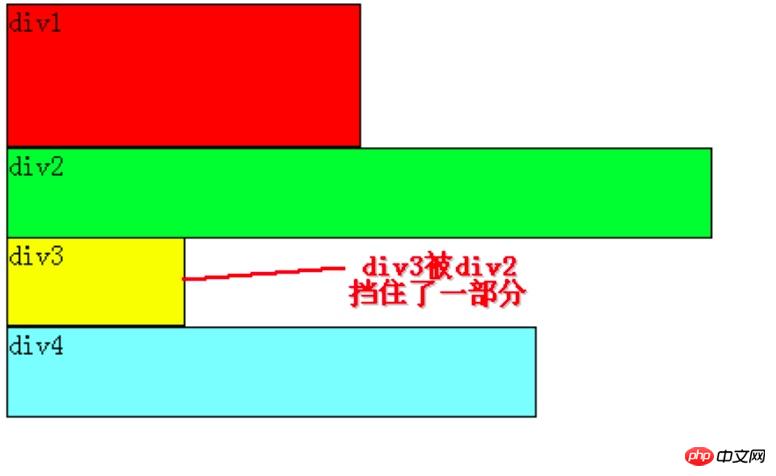
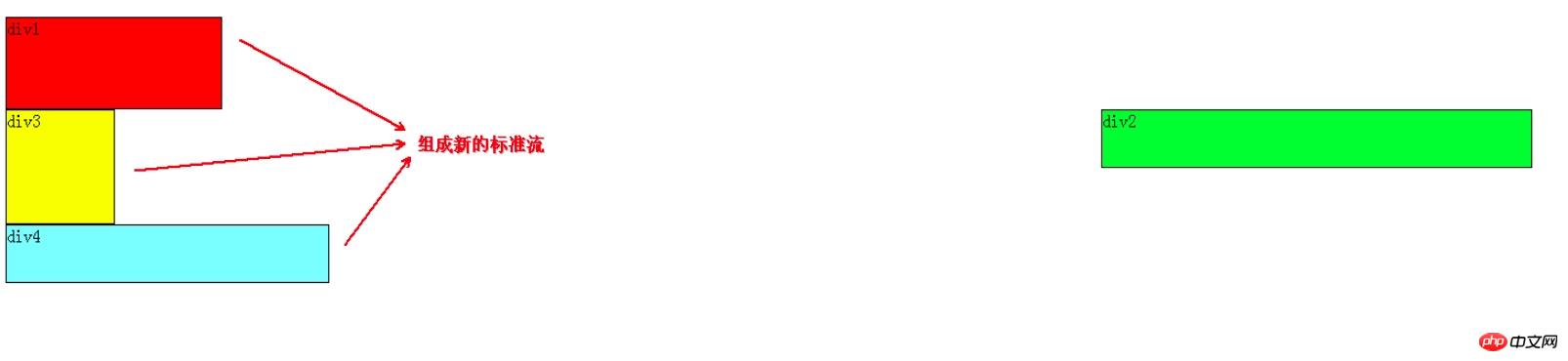
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
 
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:
 
此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
2 浮动多个div元素
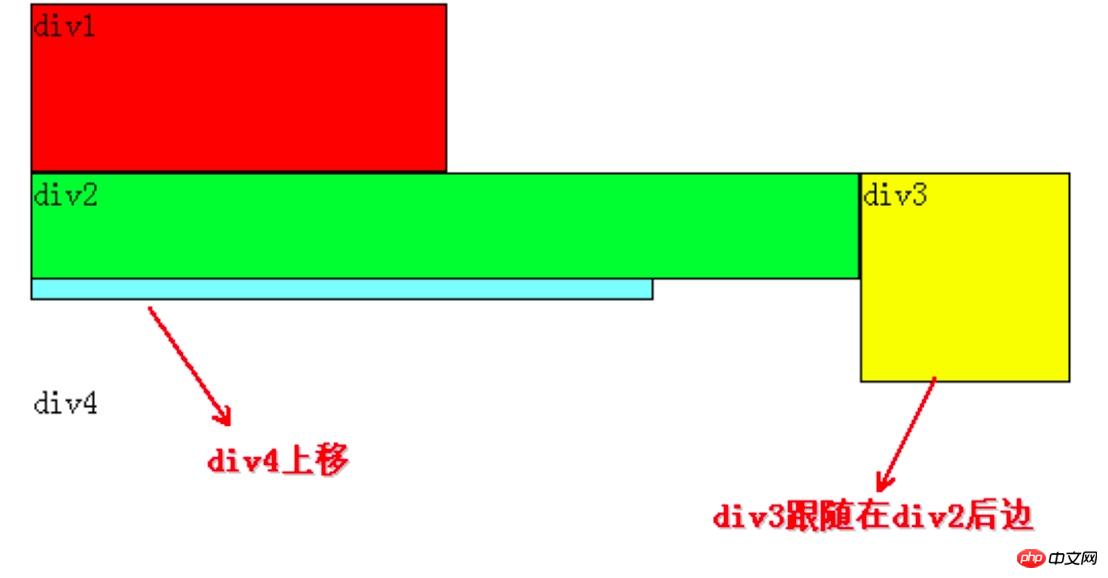
把div2和div3都加上左浮动,效果如图:
 
同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。3 再举几个例子
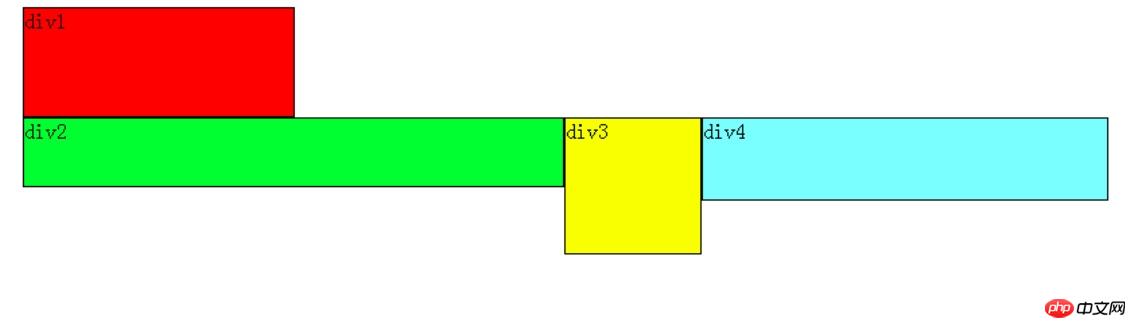
假如我们把div2、div3、div4都设置成左浮动,效果如下:
 
根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
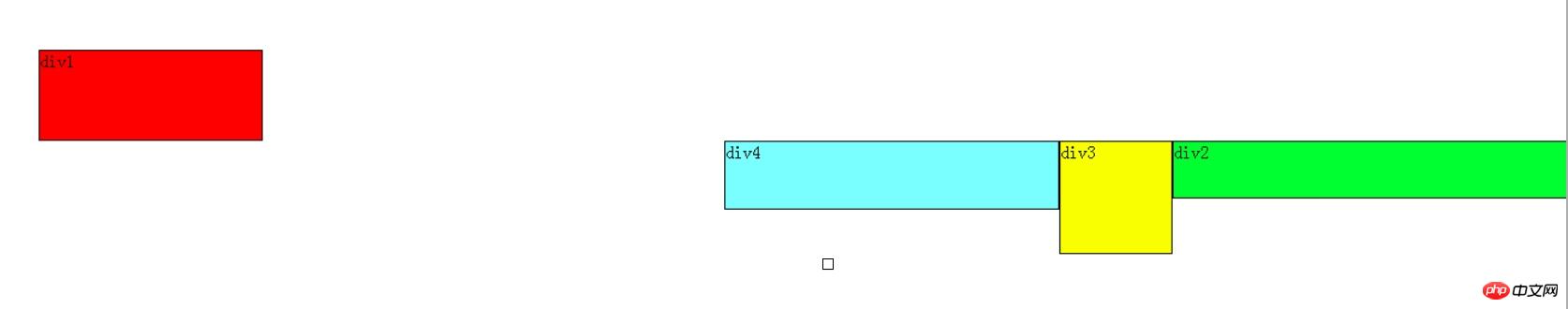
假如把div2、div3、div4都设置成右浮动,效果如下:
 
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
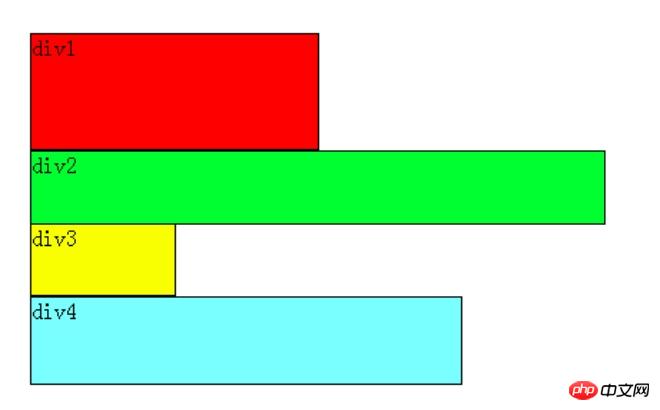
假如我们把div2、div4左浮动,效果图如下:
 
依然是根據結論,div2、div4浮動,脫離了標準流,因此div3將會自動上移,與div1組成標準流。 div2發現上一個元素div1是標準流中的元素,因此div2相對垂直位置不變,與div1底部對齊。 div4發現上一個元素div3是標準流中的元素,因此div4的頂部和div3的底部對齊,並且總是成立的,因為從圖中可以看出,div3上移後,div4也跟著上移,div4總是保證自己的頂部和上一個元素div3(標準流中的元素)的底部對齊。
至此,已經掌握了添加浮動,但還有清除浮動,有上邊的基礎清除浮動非常容易理解。
3 清除浮動(clear)
元素浮動之前,也就是在標準流中,是垂直排列的,而浮動之後可以理解為橫向排列。
清除浮動可以理解為打破橫向排列。
清除浮動的關鍵字是clear,定義如下:
none : 預設值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
both : 不允許有浮動對象根據上邊的基礎,假如頁中只有兩個元素不允許有浮動對象
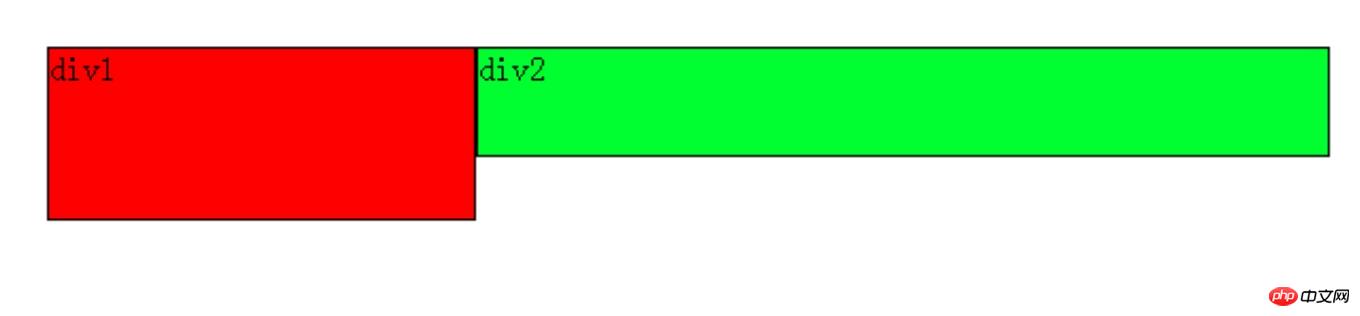
 根據上邊的基礎,假如頁中只有兩個元素div1、div2 ,它們都是左浮動,場景如下:
根據上邊的基礎,假如頁中只有兩個元素div1、div2 ,它們都是左浮動,場景如下:
此時div1、div2都浮動,根據規則,div2會跟隨在div1後邊,但我們仍然希望div2能排列在div1下邊,就像div1沒有浮動, div2左浮動那樣。
這時候就要用到清除浮動(clear),如果單純根據官方定義,讀者可能會嘗試這樣寫:在div1的CSS樣式中加入clear:right;,理解為不允許div1的右邊有浮動元素,由於div2是浮動元素,因此會自動下移一行來滿足規則。這種理解是不正確的,這樣做沒有任何效果。
對於CSS的清除浮動(clear),一定要牢記:這個規則只能影響使用清除的元素本身,不能影響其他元素。我們是想讓div2移動,但我們卻是在div1元素的CSS樣式中使用了清除浮動,試圖透過清除div1右邊的浮動元素(clear:right;)來強迫div2下移,這是不可行的,因為這個清除浮動是在div1中呼叫的,它只能影響div1,不能影響div2。
根據結論,要想讓div2下移,就必須在div2的CSS樣式中使用浮動。本範例中div2的左邊有浮動元素div1,因此只要在div2的CSS樣式中使用clear:left;來指定div2元素左邊不允許出現浮動元素,這樣div2就被迫下移一行。
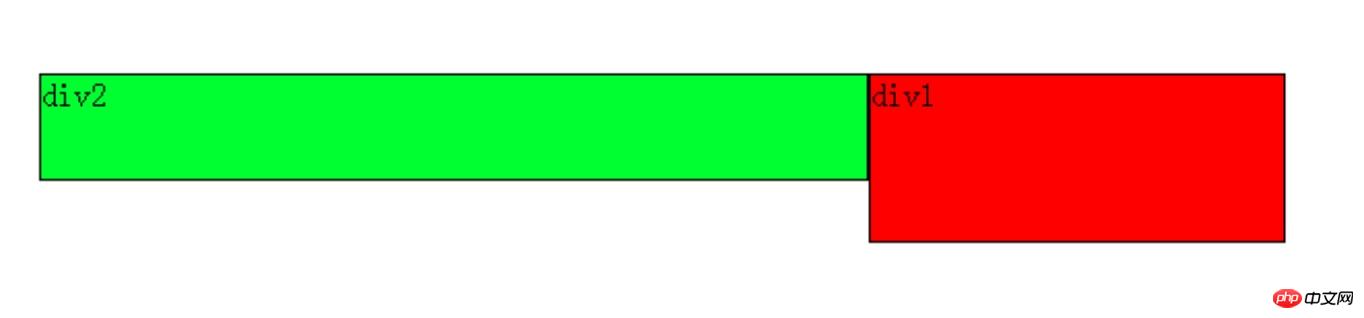
 那麼假如頁中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應該已經能自己推測場景,如下:
那麼假如頁中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應該已經能自己推測場景,如下:
此時如果要讓div2下移到div1下邊,我們希望移動的是div2,就必須在div2的CSS樣式中調用浮動,因為浮動只能影響調用它的元素。
可以看出div2的右邊有一個浮動元素div1,那麼我們可以在div2的CSS樣式中使用clear:right;來指定div2的右邊不允許出現浮動元素,這樣div2就被迫下移一行,排到div1下邊。
4 定位(position)
1 static,預設值 static:無特殊定位,物件遵循正常文件流。top,right,bottom,left等屬性不會被套用。
2 position:relative
relative:物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊透過z-index屬性定義。
absolute:物件脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊透過z-index屬性定義。 如果設定 position:relative,就可以使用 top,bottom,left和 right 來相對於元素在文件中應該出現的位置來移動這個元素。
即元素實際上仍然佔據文檔 中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了。當指定 position:absolute 時,元素就脫離了文檔
即在文檔中已經不佔據位置了,可以準確的按照設置的top,bottom,left 和 right 來定位。
如果一個元素絕對定位後,其參照物是以離自身最近元素是否設置了相對定位,如果有設置將以離自己最近元素定位,如果沒有將往其祖先元素尋找相對定位元素, 一直找到html為止。
3 position:fixed
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,無論視窗是否滾動,它都會固定在這個位置。
🎜fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現捲軸時,物件不會隨著滾動。而其層疊透過z-index屬性定義。 🎜注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是「定位流」。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文檔流。
以上是如何才能學好CSS?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-




 >>>解決方法:
>>>解決方法: 
 
 
 
 
 
 
 根據上邊的基礎,假如頁中只有兩個元素div1、div2 ,它們都是左浮動,場景如下:
根據上邊的基礎,假如頁中只有兩個元素div1、div2 ,它們都是左浮動,場景如下: 那麼假如頁中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應該已經能自己推測場景,如下:
那麼假如頁中只有兩個元素div1、div2,它們都是右浮動呢?讀者此時應該已經能自己推測場景,如下:

