react 的知識詳解
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
你好,学长
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render是React的基本語法,
ReactDom.render是React的基本語法,用處插入範本節點
react的特有語法:JSX 上例允許HTML和JavaScript混合
JSX的基本語法規則:1 遇到HTML標籤用<>開頭,會用HTML規則解析,遇到程式碼區塊用{}開頭,會以javaScript解析
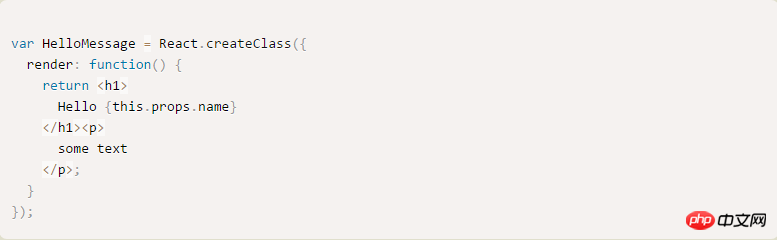
元件:React允許將程式碼封裝成元件,然後向插入普通HTML標籤一樣,在網頁中插入這個元件,React.createClass用於產生一個元件類別,而且元件類別只能一個頂層標籤
這個就是錯的,因為他有兩個標籤,應該在最外邊包含一個
組件的用法於HTML標籤用法一致,組件的屬性可以用this.props物件取得,有一點要注意:他的class和for屬性需要變成className和htmlFor,因為class和for是JavaScript的保留字
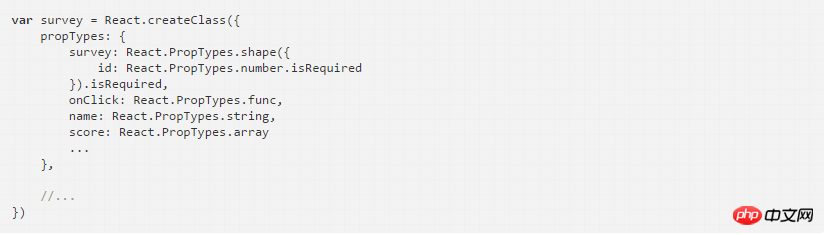
this.props的屬性與組件的屬性一一對應,但this.props.children代表組件的所有子節點,this.props.children有三種可能性,若沒子節點,則表示undefind,有一個子節點則表示object,若為多個子節點,則為array,react提供了一個工具方法來處理this.props.children, 就是React.Children.map()來遍歷子節點 PropTypes屬性:驗證元件實例的屬性是否符合要求, propTypes
propTypes
取得真實的DOM節點:利用this.refs.[refName]
this.state和this.props都是描述元件的特性,區別在於:this.state指的是可以改變的特性,而this.props指的是一旦定義就不在改變的特性
react的生命週期:
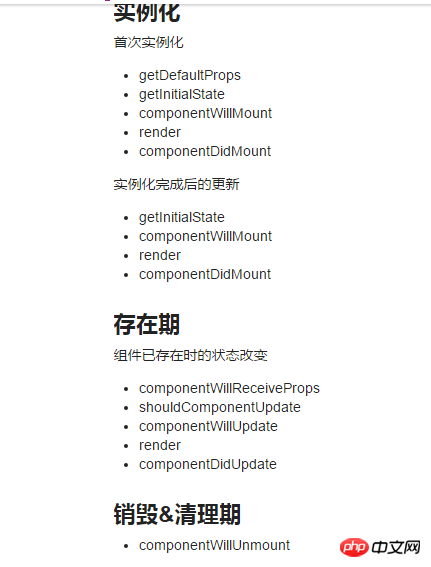
# -[] 一個React組件的生命週期分為三個部分:1 已插入真實DOM:Mounting(實例化)、2 Updating:正在被重新渲染(存在期) 3 已移除真實DOm (銷毀&清理期),以下為具體順序
getDefaultProps
getDefaultProps一 一次這個實例將只講一個實例來一次。組件類別的所有後續應用,getDefaultPops 將不會再被調用,其返回的物件可以用於設定預設的props(properties的縮寫) 值。
getInitialState
對於元件的每個實例來說,這個方法的呼叫
有且只有一次,
#的實例的實例只有一次,
state,在這個方法裡,可以存取元件的props。每個React元件都有自己的 state,與 props 的差別在於 state只存在元件的內部,props 在所有實例中共用。
getInitialState 和getDefaultPops 的呼叫是有區別的,getDefaultPops 是對於元件類別來說只調用一次,後續該類別的應用程式都不會被調用,而getInitialState 是對於每個元件實例來講都會調用,並且只調一次。 每次修改state,都會重新渲染元件,實例化後透過state 更新元件,會依序呼叫下列方法:
1、shouldComponentUpdate2、componentWillUpdate3、 render
4、componentDidUpdate但不要直接修改this.state,要透過this.setState 方法來修改。
componentWillMount
- 此方法在首次渲染之前調用,也是重新修改 render 方法呼叫之前修改機會的機會。 render
- 此方法會建立一個虛擬DOM,用來表示元件的輸出。對於一個元件來講,render方法是唯一必要的方法。 render方法需要滿足下面幾點:
- 只能透過this.props 和this.state 存取資料(不能修改)
- 可以返回null,false 或任何React元件
- 只能出現一個頂層元件,不能傳回一組元素
componentDidMount
此方法不會在服務端被渲染的過程中呼叫。當方法被呼叫時,已經渲染出真實的DOM,可以再該方法中透過 this.getDOMNode() 存取到真實的DOM(建議使用 ReactDOM.findDOMNode()) 。由於元件並不是真實的 DOM 節點,而是存在於記憶體之中的資料結構,稱為虛擬 DOM (virtual DOM)。只有當它插入文件以後,才會變成真實的 DOM 。有時需要從元件取得真實DOM 的節點,這時就要用到 ref 屬性:如:
componentWillReceiveProps
## 的props 屬性可以透過父元件來更改,這時,componentWillReceiveProps 將來被呼叫。可以在這個方法裡更新 state,以觸發 render 方法重新渲染元件。
shouldComponentUpdate
阻止元件的重新渲染,回傳`false 則不會執行render 以及後面的componentWillUpdate,componentDidUpdate 方法。 該方法是非必須的,並且大多數情況下沒有在開發中使用。
這個方法和componentWillMount 類似,在組件接收到了新的props 或者state 即將進行重新渲染前,componentWillUpdate(object nextProps, object nextState) 會被調用,
注意不要在此方面再去更新props 或state。componentDidUpdate
這個方法和 componentDidMount 類似,在組件重新渲染可以在這裡存取並修改 DOM。
componentWillUnmount每當ReactWill_
]銷毀工作,在componentDidMount 中新增的任務都需要再該方法中撤銷,例如建立的計時器或事件監聽器。以上是react 的知識詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位與解決前端bug
Sep 26, 2023 pm 02:25 PM
React程式碼偵錯指南:如何快速定位並解決前端bug引言:在開發React應用程式時,經常會遇到各種各樣的bug,這些bug可能會使應用程式崩潰或導致不正確的行為。因此,掌握調試技巧是每個React開發者必備的能力。本文將介紹一些定位和解決前端bug的實用技巧,並提供具體的程式碼範例,幫助讀者快速定位和解決React應用程式中的bug。一、調試工具的選擇:在Re
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建






