toggle / slideToggle / fadeToggle 的差別

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ</title>
<style>
div { width: 100px; height: 100px; background: yellow; border: 1px red solid; }
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<input type="button" value="yes,im ok">
<!-- JS -->
<script src="js/jquery-3.2.1.min.js?1.1.11"></script>
<script>
$('input').click(function(){
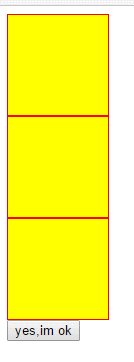
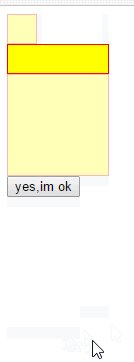
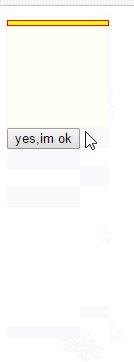
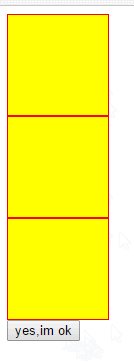
$('div:eq(0)').toggle(3000)
$('div:eq(1)').slideToggle(3000)
$('div:eq(2)').fadeToggle(3000)
})
</script>
</body>
</html>
總結:
toggle對整個元素的可見樣式屬性進行動畫過渡處理
slideToggle對元素僅做度高過渡處理
fadeToggle對元素僅做透明度過渡處理
#
以上是toggle / slideToggle / fadeToggle 的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
CentOS 和 Ubuntu 的關鍵差異在於:起源(CentOS 源自 Red Hat,面向企業;Ubuntu 源自 Debian,面向個人)、包管理(CentOS 使用 yum,注重穩定;Ubuntu 使用 apt,更新頻率高)、支持週期(CentOS 提供 10 年支持,Ubuntu 提供 5 年 LTS 支持)、社區支持(CentOS 側重穩定,Ubuntu 提供廣泛教程和文檔)、用途(CentOS 偏向服務器,Ubuntu 適用於服務器和桌面),其他差異包括安裝精簡度(CentOS 精
 在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中為什麼需要調用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夾下的index.js文件中註冊VueRouter的必要性在開發Vue應用程序時,常常會遇到關於路由配置的問題。特�...
 不同數據庫系統添加列的語法有什麼區別
Apr 09, 2025 pm 02:15 PM
不同數據庫系統添加列的語法有什麼區別
Apr 09, 2025 pm 02:15 PM
不同數據庫系統添加列的語法為:mysql:alter table table_name add column_name data_type; postgresql:alter table table_name添加column_name data_type; oracle; oracle:alter table table_name add(column_name data_type)
 JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
JavaScript中如何從指定DOM節點下使用XPath進行查找?
Apr 04, 2025 pm 11:15 PM
DOM節點下XPath查找方法詳解在JavaScript中,我們經常需要根據XPath表達式從DOM樹中查找特定的節點。如果需要從某�...
 laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在開發中各有優缺點。本文將深入比較這兩者,重點介紹它們的架構、特性和性能差異,以幫助開發者根據其特定項目需求做出明智的選擇。
 H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5與小程序的推廣方式存在差異:平台依賴性:H5依賴瀏覽器,小程序依賴特定平台(如微信)。用戶體驗:H5體驗較差,小程序提供類似原生應用的流暢體驗。傳播方式:H5通過鏈接傳播,小程序通過平台分享或搜索。 H5推廣方式:社交分享、郵件營銷、QR碼、SEO、付費廣告。小程序推廣方式:平台推廣、社交分享、線下推廣、ASO、與其他平台合作。






