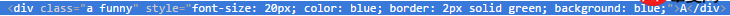
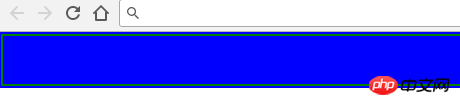
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});$('#five .a')
.addClass('funny'); <style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>

以上是jQuery 新增樣式屬性的優先級別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




