jquery attr處理checkbox / select 等表單元素時的問題
先上html結構
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
如圖,這是前端進階經典書籍【尖銳的jquery】中的一個案例,使用attr方法為元素添加屬性以達到選中與取消效果。
要求:1. 點選全選/全部選,改變下方四個複選框選取狀態;
2. 單獨點選下方按鈕,只要存在未選取的,上方全選/全不選為未選中狀態,全部選中,則上方全選/全不選也自動變成選取狀態。

<script>"#checkedAll").on("click",// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
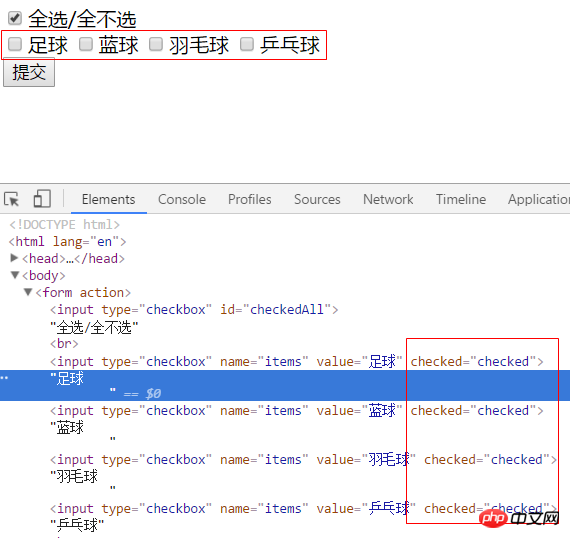
})</script>運行起來似乎沒問題,但當多次點擊之後會發現,屬性可以添加上去,但選中狀態並沒有改變。

what's wrong?
這就要歸宿到jQuery的版本問題了,在1.6之後,對於元素固有的屬性,應該使用 <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script>以上程式碼還可以精簡為
<script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>
以上是jquery attr處理checkbox / select 等表單元素時的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
WIN10服務主機太佔cpu的處理操作過程
Mar 27, 2024 pm 02:41 PM
1.首先我們右鍵點選任務列空白處,選擇【任務管理器】選項,或右鍵開始徽標,然後再選擇【任務管理器】選項。 2.在開啟的任務管理器介面,我們點選最右邊的【服務】選項卡。 3.在開啟的【服務】選項卡,點選下方的【開啟服務】選項。 4.在開啟的【服務】窗口,右鍵點選【InternetConnectionSharing(ICS)】服務,然後選擇【屬性】選項。 5.在開啟的屬性窗口,將【開啟方式】修改為【禁用】,點選【應用程式】後點選【確定】。 6.點選開始徽標,然後點選關機按鈕,選擇【重啟】,完成電腦重啟就行了。
 學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
學習PHP中如何處理特殊字元轉換單引號
Mar 27, 2024 pm 12:39 PM
在PHP開發過程中,處理特殊字元是常見的問題,尤其是在字串處理中經常會遇到特殊字元轉義的情況。其中,將特殊字元轉換單引號是比較常見的需求,因為在PHP中,單引號是一種常用的字串包裹方式。在本文中,我們將介紹如何在PHP中處理特殊字元轉換單引號,並提供具體的程式碼範例。在PHP中,特殊字元包括但不限於單引號(')、雙引號(")、反斜線()等。在字串
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 PHP 字串處理:如何去除右側第一個字元?
Mar 01, 2024 pm 12:51 PM
PHP 字串處理:如何去除右側第一個字元?
Mar 01, 2024 pm 12:51 PM
在PHP中處理字串是非常常見的操作,而去除右側第一個字元也是常見需求。在本文中,我將向您展示如何使用PHP程式碼實現去除右側第一個字元的功能。首先,讓我們來看一個簡單的字串處理函數範例,示範如何去除右側第一個字元:






