jQuery中的each實作實例教程
對於jquery對象,只是把each方法簡單的進行了委託:把jQuery對像作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的對象的中所有的子元素逐一進行方法呼叫
JQuery中的each函數在1.3.2的官方文件中的描述如下:
each(callback)
以每一個匹配的元素作為上下文來執行一個函數。
意味著,每次執行傳遞進來的函數時,函數中的this關鍵字都指向一個不同的DOM元素(每次都是一個不同的匹配元素)。而且,在每次執行函數時,都會給函數傳遞一個表示作為執行環境的元素在匹配的元素集合中所處位置的數字值作為參數(從零開始的整形)。回傳 ‘false’ 將停止循環 (就像在普通的循環中使用 ‘break’)。回傳 ‘true’ 跳至下一個循環(就像在普通的循環中使用’continue’)。
而後面的callback 則是回呼函數,指示遍歷元素的時候應該賦予的運算。先看下面的一個簡單的例子:
迭代兩個圖像,並設定它們的 src 屬性。注意:此處 this 指涉的是 DOM 物件而非 jQuery 物件。
html 程式碼:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery中的each實作實例教程" ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery中的each實作實例教程" >jQuery 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});結果:[  ,
,  ]
]
當然,在遍歷元素的時候,jquery是允許自訂跳出的,請看範例程式碼:你可以使用'return' 來提前跳出each() 迴圈。
HTML 程式碼:
<button>Change colors</button> <span></span> <p></p> <p></p> <p></p> <p></p> <p id="stop">Stop here</p> <p></p> <p></p> <p></p>
jQuery 程式碼:
$("button").click(function(){
$("p").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});或這麼寫:
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
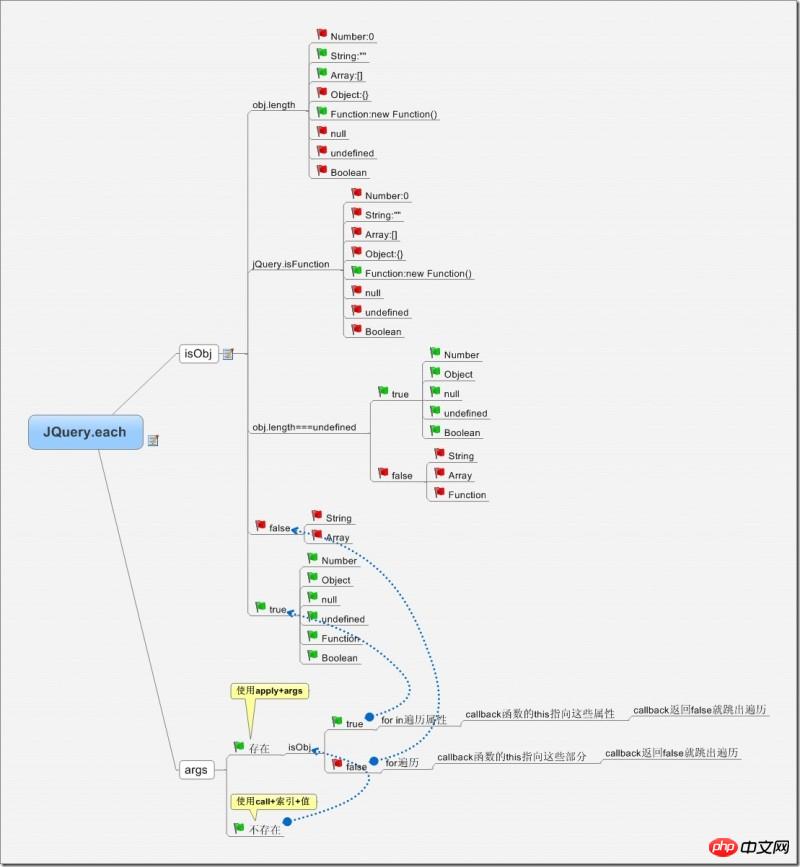
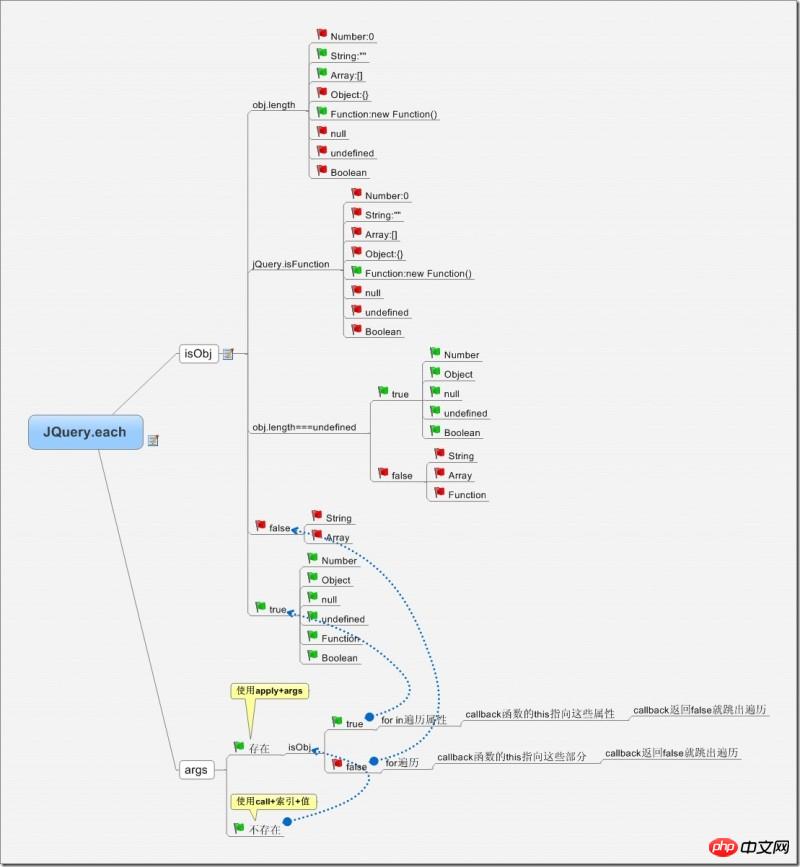
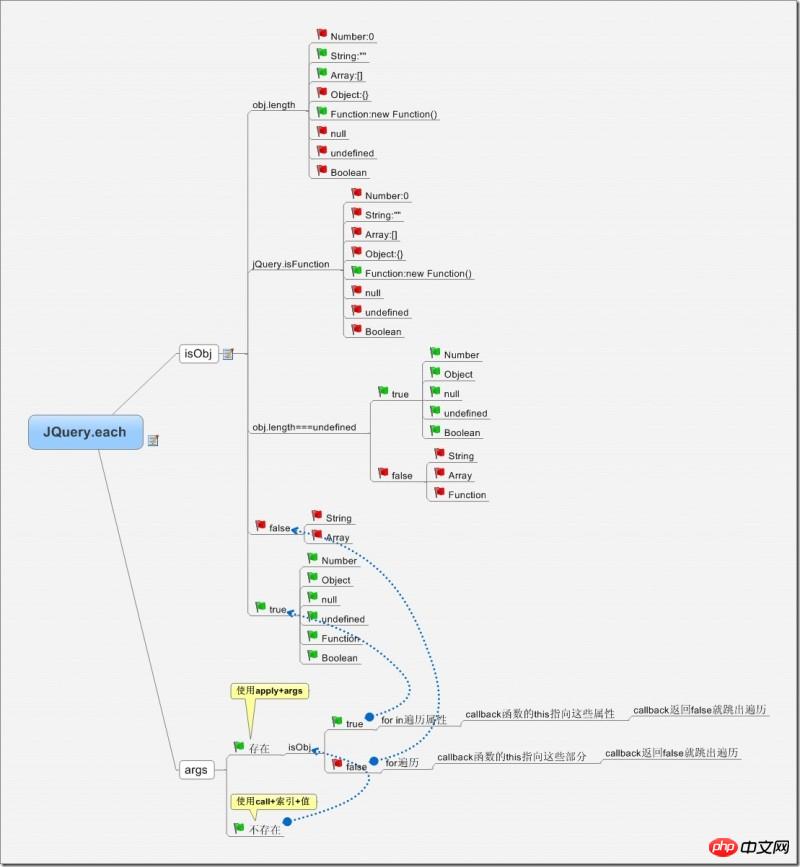
});圖解:
#each() 方法規定為每個符合元素規定執行的函數。 提示:傳回 false 可用來及早停止循環。
語法
$(selector).each(function(index,element))參數 描述function(index,element) 必要。為每個匹配元素規定運行的函數。
•index – 選擇器的index 位置•element – 目前的元素(也可使用「this」 選擇器
實例
輸出每個li 元素的文字:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});以上是jQuery中的each實作實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能
Mar 24, 2024 pm 06:03 PM
如何在華為手機上實現微信分身功能隨著社群軟體的普及和人們對隱私安全的日益重視,微信分身功能逐漸成為人們關注的焦點。微信分身功能可以幫助使用者在同一台手機上同時登入多個微信帳號,方便管理和使用。在華為手機上實現微信分身功能並不困難,只需要按照以下步驟操作即可。第一步:確保手機系統版本和微信版本符合要求首先,確保你的華為手機系統版本已更新至最新版本,以及微信App
 掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何實現遊戲開發的可能性
Mar 16, 2024 pm 12:57 PM
在現今的軟體開發領域中,Golang(Go語言)作為一種高效、簡潔、並發性強的程式語言,越來越受到開發者的青睞。其豐富的標準庫和高效的並發特性使它成為遊戲開發領域的一個備受關注的選擇。本文將探討如何利用Golang來實現遊戲開發,並透過具體的程式碼範例來展示其強大的可能性。 1.Golang在遊戲開發中的優勢作為靜態類型語言,Golang正在建構大型遊戲系統
 PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實作指南
Mar 11, 2024 am 08:45 AM
PHP遊戲需求實現指南隨著網路的普及和發展,網頁遊戲的市場也越來越火爆。許多開發者希望利用PHP語言來開發自己的網頁遊戲,而實現遊戲需求是其中一個關鍵步驟。本文將介紹如何利用PHP語言來實現常見的遊戲需求,並提供具體的程式碼範例。 1.創造遊戲角色在網頁遊戲中,遊戲角色是非常重要的元素。我們需要定義遊戲角色的屬性,例如姓名、等級、經驗值等,並提供方法來操作這些
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
使用PHP實作SaaS:全面解析
Mar 07, 2024 pm 10:18 PM
實在抱歉,我無法提供即時的程式設計指導,但我可以為你提供一篇程式碼範例,讓你更能理解如何使用PHP實作SaaS。以下是一篇1500字以內的文章,標題為《使用PHP實作SaaS:全面解析》。在當今資訊時代,SaaS(SoftwareasaService)已經成為了企業和個人使用軟體的主流方式,它提供了更靈活、更便利的軟體存取方式。透過SaaS,用戶無需在本地






