Ajax 通俗來講即不需要刷新頁面即可從伺服器或客戶端載入數據,當然這些數據的格式是多種多樣的。
我們通常使用載入HTML 的方法來載入HTML 片段,並插入指定位置,假設目前頁面為:
<p></p> <button>load</button>

同目錄下的test.html 檔案內容為:
<span>test</span>
我們可以使用load 方法來載入HTML,將其綁定到按鈕的點擊事件上:
$('button').click(function() {
$('p').load('test.html');
});點擊按鈕後:

JSON 即<a href="http://www.php.cn/wiki/48.html" target="_blank">Javascript</a> Object Notation,直譯過來即Javascript 物件表示法,因此它能很方便地表示和傳輸數據,它規定鍵和值都必須包含在雙引號內,且函數為非法JSON 值。
{
"name": "stephenlee",
"sex": "male"
}將上述 JSON 資料保存在 test.json 檔案內。我們可以使用getJSON 方法載入JSON 數據,同樣將其綁定在按鈕的點擊事件上:
$('button').click(function() {
$.getJSON('test.json');
});由於getJSON# 方法是作為jquery 的全域物件而定義的,因此這裡需要使用$ 來呼叫該方法。這裡的 $ 指的是全域 jQuery 對象,而不是 $() 所指的個別 jQuery 物件。因此我們也稱 getJSON 函數為全域函數。
但我們會發現上述程式碼只是取得了JSON 數據,但看不出任何效果,這裡我們可以使用getJSON 方法的第二個參數作為回呼函數來測試效果:
$('button').click(function() {
$.getJSON('test.json', function(data) {
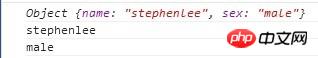
console.log(data);
$.each(data, function(index, content) {
console.log(content);
})
});
});點擊按鈕後,我們來看下console 內的輸出:

這裡的each 函數的第一個參數可以接收數組或對象,第二個參數為值回呼函數,將每次循環中數組或對象的當前索引和值做為參數。
有時候我們不希望在頁面初次加載時就加載所有的JS 檔案,而是動態地根據需求來加載,假設當前目錄下有一個JS 文件,內容為一個簡單的alert:
$(function() {
alert('test');//
})我們可以使用全域函數getScript 來載入該文件,同樣綁定到按鈕的點擊事件上:
$('button').click(function() {
$.getScript('test.js');
});點擊按鈕後,載入test.js 文件,並成功觸發alert。
對XML 的載入操作與JSON 類似,因為XML 文件的作用也是與資料存儲相關,在同目錄下創建text.xml 文件,內容為:
<person> <name>stephenlee</name> <sex>male</sex> </person>
加載XML 文件可以直接使用get 方法,為什麼看起來像是預設方法,這個可以根據AJAX 的全名看出端倪– Asynchronous JavaScript And XML。
同樣將其綁定在按鈕點擊事件上:
$('button').click(function() {
$.get('test.xml', function(data) {
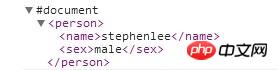
console.log(data);
});
});查看console 結果為:

XML 文件內的格式錯誤,雖然不會報錯,但是將無法執行回呼函數。
以上是解析jQuery Ajax操作(一)之 資料加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!




