C#開發微信入口網站及應用(三)之文字訊息及圖文訊息應答
這篇文章主要為大家詳細介紹了C#開發微信門戶及應用第二篇,微信文本消息和圖文消息的應答,具有一定的參考價值,感興趣的小伙伴們可以參考一下
微信應用程式如火如荼,很多公司都希望搭上資訊快車,這個是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信的相關開發,也就成為計劃的安排事情之一了。本系列文章希望從一個循序漸進的角度上,全面介紹微信的相關開發過程和相關經驗總結,希望給大家了解一下相關的開發歷程。
在前面兩篇兩篇隨筆《C#開發微信門戶及應用(1)--開始使用微信介面》和《C#開發微信門戶及應用(2)--微信訊息的處理與應答》裡面,大致介紹了我微信應用的框架構建,本隨筆繼續介紹這一主題,介紹訊息應答裡面的文本應答和圖文應答的過程。
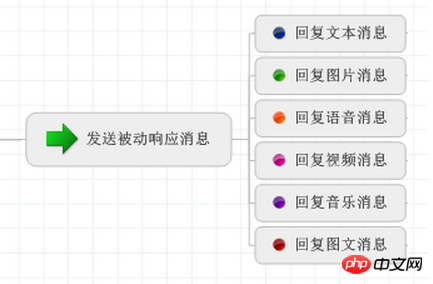
我們知道,給手機用戶發送回應訊息,它可以分為好多種方式,如回覆文字訊息、回覆圖片訊息、回覆語音訊息、回覆視訊訊息、回覆音樂訊息、回覆圖文訊息等,如下圖所示。

而其中圖片、視訊、語音這三種方式,是需要開通微信認證才可以向用戶發送存在微信伺服器上的媒體訊息,一般沒有認證的公眾號或服務號,是不能寄這幾種內容的。
1、實體資訊關係及定義
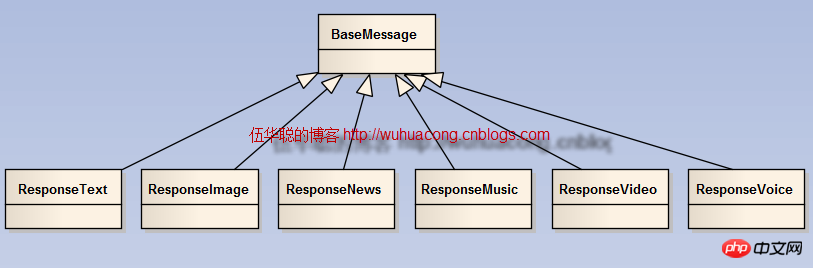
在上一篇微信開發的隨筆中,我展示了對接收訊息和回覆訊息的應用實體類,這些實體類是我根據需要,根據開發需要,在應用層面對它們進行了封裝,如回复的訊息關係如下所示。

訊息基類BaseMessage的實體類別定義如下所示,它對日期建構了一個整形數值,並具備了一些常規的屬性,並且還有一個重要的ToXML方法,用來給方法傳遞這些XML資料的。
/// <summary>
/// 基础消息内容
/// </summary>
[XmlRoot(ElementName = "xml")]
public class BaseMessage
{
/// <summary>
/// 初始化一些内容,如创建时间为整形,
/// </summary>
public BaseMessage()
{
this.CreateTime = DateTime.Now.DateTimeToInt();
}
/// <summary>
/// 开发者微信号
/// </summary>
public string ToUserName { get; set; }
/// <summary>
/// 发送方帐号(一个OpenID)
/// </summary>
public string FromUserName { get; set; }
/// <summary>
/// 消息创建时间 (整型)
/// </summary>
public int CreateTime { get; set; }
/// <summary>
/// 消息类型
/// </summary>
public string MsgType { get; set; }
public virtual string ToXml()
{
this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}回覆的文字訊息實體類別程式碼如下所示,我們可以看到,它繼承了很多通用的實體屬性,並且還具備了一個ToXml的通用方法,我們需要把它轉換成回應的XML的時候,就使用這個方法就可以了。
/// <summary>
/// 回复文本消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseText : BaseMessage
{
public ResponseText()
{
this.MsgType = ResponseMsgType.Text.ToString().ToLower();
}
public ResponseText(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 内容
/// </summary>
public string Content { get; set; }
}而圖文訊息物件類別ResponseNews,它包含更多的資訊定義
/// <summary>
/// 回复图文消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseNews : BaseMessage
{
public ResponseNews()
{
this.MsgType = ResponseMsgType.News.ToString().ToLower();
this.Articles = new List<ArticleEntity>();
}
public ResponseNews(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 图文消息个数,限制为10条以内
/// </summary>
public int ArticleCount
{
get
{
return this.Articles.Count;
}
set
{
;//增加这个步骤才出来XML内容
}
}
/// <summary>
/// 图文列表。
/// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应
/// </summary>
[System.Xml.Serialization.XmlArrayItem("item")]
public List<ArticleEntity> Articles { get; set; }
}而其中的圖文列表集合中的對象,它也是一個實體類型,包含了一些圖文的鏈接,標題等信息,不在贅述。
2、訊息的回覆處理
如對於文字訊息,我們可以用以下的方式處理。
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暂未开通。"; result = response.ToXml();
對於圖文訊息,我們可能需要錄入更多的訊息才能傳回更好的效果。
注意圖文的訊息,圖片的尺寸最好按照官方的標準,否則在手機上看起來不好看,官方的標準好像是寬高是(360,200)像素
/// <summary>
/// 订阅或者显示公司信息
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{
string result = "";
//使用在微信平台上的图文信息(单图文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "广州爱奇迪软件科技有限公司";
entity.Description = "欢迎关注广州爱奇迪软件--专业的单位信息化软件和软件开发框架提供商,我们立志于为客户提供最好的软件及服务。\r\n";
entity.Description += "我们是一家极富创新性的软件科技公司,从事研究、开发并销售最可靠的、安全易用的技术产品及优质专业的服务,帮助全球客户和合作伙伴取得成功。\r\n......(此处省略1000字,哈哈)";
entity.PicUrl = "http://www.iqidi.com/WeixinImage/company.png";
entity.Url = "http://www.iqidi.com";
response.Articles.Add(entity);
result = response.ToXml();
return result;
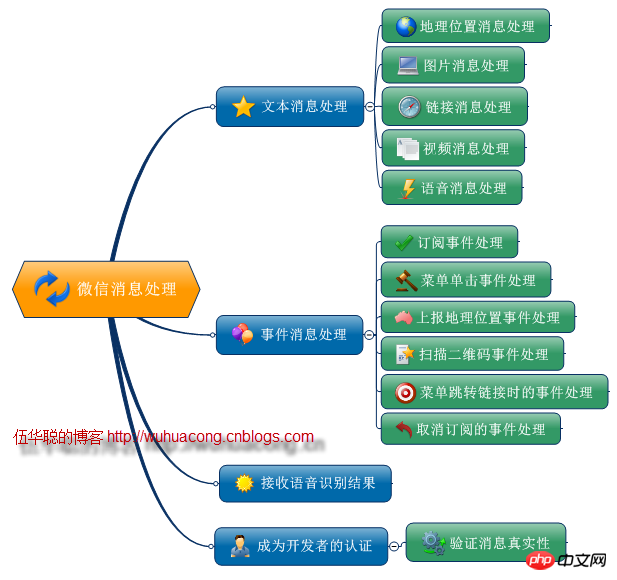
}我們來看看我公司的微信門戶選單,看起來是不是很酷呢。

對於這兩種(文字訊息、圖文訊息)用的地方是最多,很多微信門戶,都主要是使用這兩種方式回應。當然,我們也可以根據客戶手機提交上來的各種訊息進行不同的處理,請求訊息的類型我在上一篇的隨筆有介紹,如下所示。

需要專注於了解整體效果,可以使用微信直接掃描二維碼即可。

以上是C#開發微信入口網站及應用(三)之文字訊息及圖文訊息應答的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實踐應用在PHP中,箭頭符號(->)通常用於存取物件的屬性和方法。物件是PHP中物件導向程式設計(OOP)的基本概念之一,在實際開發中,箭頭符號在操作物件時發揮重要作用。本文將介紹箭頭符號的作用以及實踐應用,並提供具體的程式碼範例來幫助讀者更好地理解。一、箭頭符號的作用存取物件的屬性箭頭符號可以用來存取物件的屬性。當我們實例化一個對
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
分享幾個.NET開源的AI和LLM相關專案框架
May 06, 2024 pm 04:43 PM
當今人工智慧(AI)技術的發展如火如荼,它們在各個領域都展現了巨大的潛力和影響力。今天大姚給大家分享4個.NET開源的AI模型LLM相關的專案框架,希望能為大家提供一些參考。 https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel是一種開源的軟體開發工具包(SDK),旨在將大型語言模型(LLM)如OpenAI、Azure
 探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
Go語言是一種由Google開發的開源程式語言,於2007年首次發布。它被設計成一種簡單易學、高效、並發性強的語言,受到越來越多開發者的青睞。本文將探討Go語言的優勢,並介紹一些適合Go語言的應用場景,同時給出具體的程式碼範例。優勢並發性強:Go語言內建支援輕量級執行緒-goroutine,能夠輕鬆實現並發程式設計。透過使用go關鍵字就可以啟動goroutin
 了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:這款工具到底是用來做什麼的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:這款工具到底是用來做什麼的? 》身為程式設計師,無論是初學者或資深開發者,都離不開程式碼編輯工具的使用。在眾多編輯工具中,VisualStudioCode(簡稱VSCode)作為一款開源、輕量級、強大的程式碼編輯器備受開發者歡迎。那麼,VSCode到底是用來做什麼的呢?本文將深入探討VSCode的功能和用途,並提供具體的程式碼範例,以幫助讀者






