css選擇器 一個可以選擇樣式的工具, 這裡適用於無論是內部程式碼或外部引用abc.css 這類型的檔案.

##基本選擇器
*{ } 就是簡單的*, 代表應用於全部. 不適合於個人化細緻化處理的頁面, 副作用是它會覆蓋原有的style, 不管 壞## * 和繼承無關, 無論是否一級標籤,是否子標籤, 一律收到*的影響.(神一般)p{ } 元素選擇器, 或者說是標籤選擇器. p可以是任何其他標籤#123{ } id選擇器, 如和123css文件製定的樣式一樣 id可以是任何字母或數字.具有唯一性,這是規範..abc{ } 凡是標籤裡面有class=abc這個屬性, 這些標籤就稱為同一個類別.
類CSS是一個方便作用多個標籤的樣式.
p.abc{ } 限定abc類別裡面的p標籤生效
##範例: html檔案
html檔案
 css檔案
css檔案
 效果
效果
 class=abc中的所有b標籤生效
class=abc中的所有b標籤生效
 一個標籤引用多個類別樣式, 用空格隔開兩個類別樣式
一個標籤引用多個類別樣式, 用空格隔開兩個類別樣式
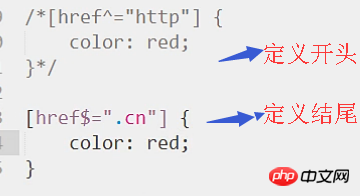
#[type=password] { } 這是更進一步的規定, 只能是type屬性, 而且屬於密碼type類型才應用css, 其他type無效[href^=http] 屬性是href且值以http開頭的, 應用css.[href$=.cn] 屬性是href且值以.cn結尾的, 應用css#[href*=baidu] aidu 屬性值包含bref
##[href*=baidu] aidu 屬性值包含b [href*=baidu] aidu 屬性值的字元片段, 應用css 用於模糊搜索'
[href*=baidu] aidu 屬性值的字元片段, 應用css 用於模糊搜索'
html文件



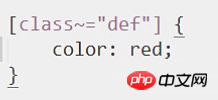
 [class ~=def] 某個屬性的值含有複雜或多個字元, 匹配到指定字元的應用css
[class ~=def] 某個屬性的值含有複雜或多個字元, 匹配到指定字元的應用css
 ######################### ##複合選擇器###p,b,span{ } 多元素選擇器.且可混合搭配, 普通標籤, id ,以及class….###
######################### ##複合選擇器###p,b,span{ } 多元素選擇器.且可混合搭配, 普通標籤, id ,以及class….###

p b{ } 模糊 指定某個標籤的子標籤為css應用物件, 除了指定的子標籤,其他父標籤等不受影響

#
p >b { } 精確 和上面一個不同的是, 指定作用於p下面的b子標籤. 如果p下面有一層span, span下面才有b, 那麼p>b要改成p>span>b

p+b{ } 與p元素與與旁邊的b元素
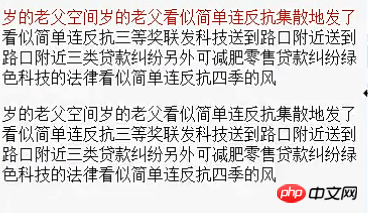
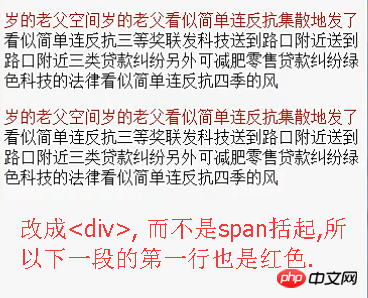
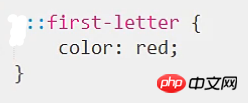
p 到b (包括p和b)的所有元素, 兩點間所有元素.紅色的字會隨著窗口大小的變化而換行填紅. first-line 對於html第一行, 或


\





以上是Css選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




