HTML表單相關知識點介紹
html
相關
表單
表單:
...........name需要相同!! !!!!!
#
##表單外框
加上捲軸:
#水平捲軸” >
#家家家別行情條” >
#。
沒有垂直捲軸
沒有捲軸
或
2.設定多行文字方塊的捲軸
沒有水平捲軸
< textarea style="overflow-x:hidden">< /textarea>
沒有垂直捲軸
< textarea style="overflow-y:hidden"> < /textarea>
沒有捲軸
< textarea style="overflow-x:hidden;overflow-y:hidden">< /textarea>
或< textarea style="overflow :hidden">< /textarea>
3.設定視窗捲軸的顏色
設定視窗捲軸的顏色為紅色
scrollbar-base-color設定的是基本色,一般情況下只需要設定此屬性就可以達到改變捲軸顏色的目的。 加上一點特別的效果:
4.在樣式表檔中定義好一個類,呼叫樣式表。
這樣呼叫:
< textarea class="coolscrollbar">< /textarea>
textarea顏色及邊框設定:< textarea style="border:red solid;border-width:1 1 1 1;color:#CCCCCC;" >< /textarea>overflow-x,overflow-y的可取值為:visible(預設值),hidden,auto,scroll。
 visible:永遠不顯示捲軸,文字區域的大小會根據內容的增加,自動成長,以顯示全部內容。
visible:永遠不顯示捲軸,文字區域的大小會根據內容的增加,自動成長,以顯示全部內容。
hidden:永遠不顯示捲軸,內容超出層面的物件是不顯示。
auto:如果內容在文字區域內可以全部顯示,捲軸不顯示,當內容無法全部顯示時,內容被截斷,加上捲軸顯示
所有內容。
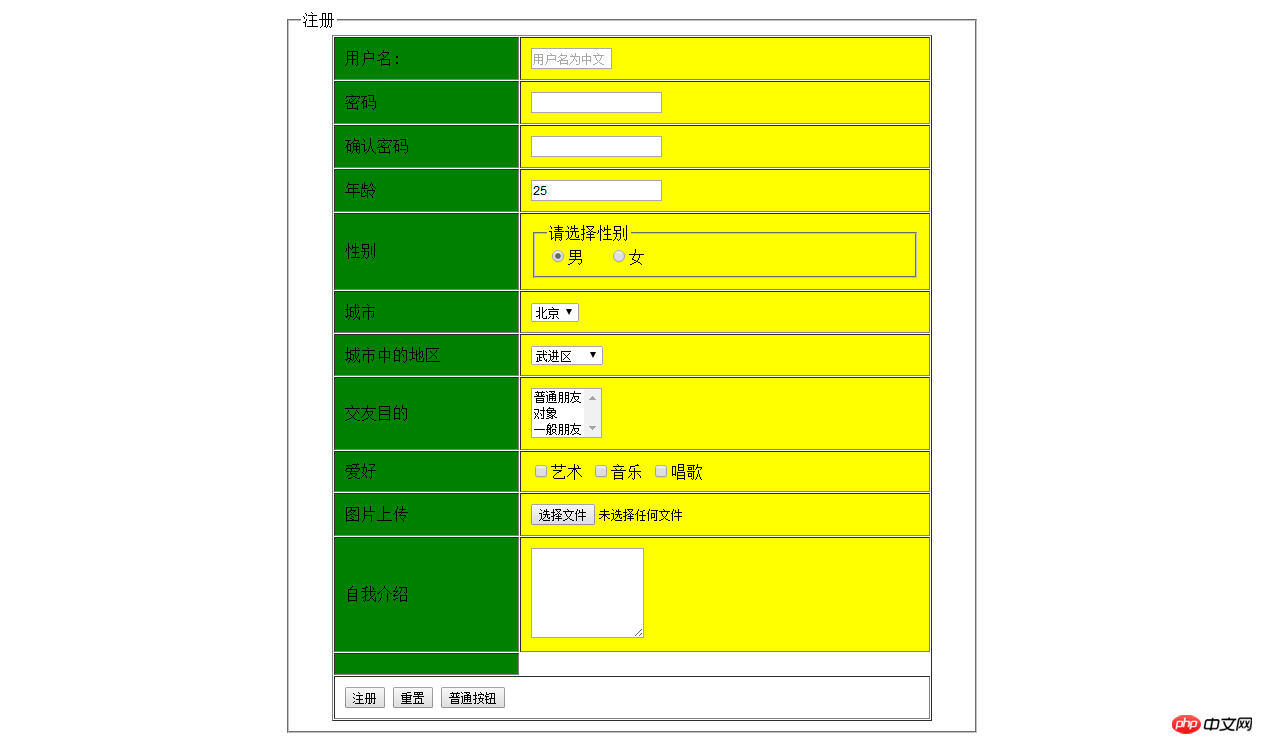
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册</title> 6 </head> 7 <body> 8 <table width="700" align="center"> 9 <tr> 10 <td> 11 <form action="" name="" method="post"> 12 <fieldset> 13 <legend>注册</legend> 14 <table border="1" cellpadding="10" cellspacing="1" width="600" align="center"> 15 <colgroup bgcolor="green" span="1" align="center"></colgroup> 16 <colgroup bgcolor="yellow" align="center"></colgroup> 17 <tr> 18 <td>用户名:</td> 19 <td><input type="text" name="uesrname" value="" placeholder="用户名为中文" size="10" maxlength="15"></td> 20 </tr> 21 <tr> 22 <td>密码</td> 23 <td ><input type="password" namw="pwd1"></td> 24 </tr> 25 <tr> 26 <td>确认密码</td> 27 <td ><input type="password" name="pwd2"></td> 28 </tr> 29 <tr> 30 <td>年龄</td> 31 <td><input type="text" name="age" value="25"></td> 32 </tr> 33 <tr> 34 <td>性别</td> 35 <td> 36 <fieldset> 37 <legend>请选择性别</legend> 38 <input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label> 39 <input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label> 40 </fieldset> 41 </td> 42 </tr> 43 <tr> 44 <td>城市</td> 45 <td> 46 <select name="citys"> 47 <option value="北京" checked="checked">北京</option> 48 <option value="上海">上海</option> 49 <option value="常州" >江苏</option> 50 </select> 51 </td> 52 </tr> 53 <tr> 54 <td>城市中的地区</td> 55 <td> 56 <select name="citys"> 57 <optgroup label="常州"> 58 <option value="武进区">武进区</option> 59 <option value="钟楼区">钟楼区</option> 60 <option value="新北区">新北区</option> 61 <option value="天宁区">天宁区</option> 62 </optgroup> 63 <optgroup label="上海"> 64 <option value="武进区">武进区</option> 65 <option value="钟楼区">钟楼区</option> 66 <option value="新北区">新北区</option> 67 <option value="天宁区">天宁区</option> 68 </optgroup> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td>交友目的</td> 74 <td> 75 <select name="target" size="3" multiple="multiple"> 76 <option value="">普通朋友</option> 77 <option value="">对象</option> 78 <option value="">一般朋友</option> 79 </select> 80 </td> 81 </tr> 82 <tr> 83 <td>爱好</td> 84 <td> 85 <input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">艺术</label> 86 <input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音乐</label> 87 <input type="checkbox" name="hobby" value="" id="yinyue">唱歌 88 </td> 89 </tr> 90 <tr> 91 <td>图片上传</td> 92 <td> 93 <input type="file" name=""> 94 </td> 95 </tr> 96 <tr> 97 <td>自我介绍</td> 98 <td> 99 <textarea name="" rows="6" cols="15"></textarea>100 </td>101 </tr>102 <tr>103 <td><input type="hidden" name=""></td>104 </tr>105 <tr>106 <td colspan="2" bgcolor="white">107 <input type="submit" value="注册" name="">108 <input type="reset" name="" value="重置">109 <input type="button" name="" value="普通按钮">110 </td>111 </tr>112 </table>113 </fieldset>114 </form>115 </td>116 </tr>117 </table>118 </body>119 </html>
登入後複製
以上是HTML表單相關知識點介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














