為什麼html和php混合使用? html與php混寫的四種方式
下面小編就為大家帶來一篇PHP/HTML混寫的四種方式總結。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
PHP作為一款後端語言,為了輸出給瀏覽器讓瀏覽器呈現出來,無可避免的要輸出HTML程式碼,下文介紹下我用過的三種PHP/HTML混編方法
1、單/雙引號包圍法
這是最初級的方法了,用法就像下面這樣
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>這樣是最簡單的一種方法了,直接用單引號包裝上就行了
至於雙引號和單引號的區別,就在於前者解析引號內的變量,而後者不解析引號內的變量,參考下面的範例
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
#1 Hello!
2 $Content
由此可見,用雙引號包圍的字串中的變數名稱自動解析為了變數值,而用單引號包圍則依然顯示變數名稱
#這樣書寫的缺點有兩點
1、如果輸出內容包含單/雙引號將極難處理,因為PHP無法判斷這個引號是屬於程式的還是輸出內容的,所以會報錯
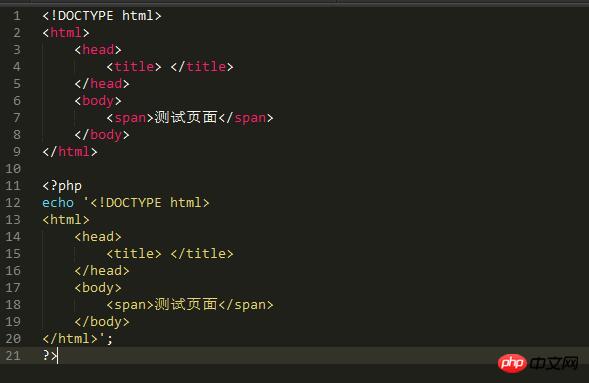
2、這樣書寫一些現代文本編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現。圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色

2、使用HEREDOC/ NOWDOC
HEREDOC和NOWDOC是PHP5.3開始支援的一種新特性,它允許在程式中使用一種自訂的標誌符來包圍文本,而HEREDOC和NOWDOC的關係就類似於雙引號包圍和單引號包圍一樣,前者解析區塊內的變量,而後者不解析區塊內的變量
下面介紹HEREDOC和NOWDOC的用法
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
也可以參考PHP.net上的關於這兩個的wiki:https://wiki.php.net/rfc /heredoc-with-double-quotes
用HEREDOC/NOWDOC書寫極好的解決了包圍引號的問題,但依然沒有解決語法著色失效的問題
# 3.HTML中嵌入PHP程式區塊(建議)
這是一種非常合適的辦法,並且這種方法廣泛用在了諸如WordPress模板等場合中。寫起來也較為方便,直接在需要輸出的地方寫上相關的程式碼就行了,就像下面這樣
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我認為這種方法是在這三種方法中最好的,但是這樣做的缺點是如果這樣的程式碼區塊一多了就會嚴重影響程式閱讀。
4、使用前端模板引擎
#由於前端的重要性在整個Web開發中日益上升,現在前/後端工程師逐漸在分離成兩個職業,所以說為了確保前/後端工程師能夠相互配合,使前端開發和後端開發出來的東西對接更完美,逐漸催生出了一系列前端模板引擎,例如Smarty。使用Smarty書寫的實作程式碼可讀性非常的高,這使前/後端的分離也更加的高效和便捷。有興趣的同學可以去搜尋了解
以上是為什麼html和php混合使用? html與php混寫的四種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP:網絡開發的關鍵語言
Apr 13, 2025 am 12:08 AM
PHP是一種廣泛應用於服務器端的腳本語言,特別適合web開發。 1.PHP可以嵌入HTML,處理HTTP請求和響應,支持多種數據庫。 2.PHP用於生成動態網頁內容,處理表單數據,訪問數據庫等,具有強大的社區支持和開源資源。 3.PHP是解釋型語言,執行過程包括詞法分析、語法分析、編譯和執行。 4.PHP可以與MySQL結合用於用戶註冊系統等高級應用。 5.調試PHP時,可使用error_reporting()和var_dump()等函數。 6.優化PHP代碼可通過緩存機制、優化數據庫查詢和使用內置函數。 7
 說明匹配表達式(PHP 8)及其與開關的不同。
Apr 06, 2025 am 12:03 AM
說明匹配表達式(PHP 8)及其與開關的不同。
Apr 06, 2025 am 12:03 AM
在PHP8 中,match表達式是一種新的控制結構,用於根據表達式的值返回不同的結果。 1)它類似於switch語句,但返回值而非執行語句塊。 2)match表達式使用嚴格比較(===),提升了安全性。 3)它避免了switch語句中可能的break遺漏問題,增強了代碼的簡潔性和可讀性。
 PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP行動:現實世界中的示例和應用程序
Apr 14, 2025 am 12:19 AM
PHP在電子商務、內容管理系統和API開發中廣泛應用。 1)電子商務:用於購物車功能和支付處理。 2)內容管理系統:用於動態內容生成和用戶管理。 3)API開發:用於RESTfulAPI開發和API安全性。通過性能優化和最佳實踐,PHP應用的效率和可維護性得以提升。
 什麼是跨站點偽造(CSRF),您如何在PHP中實施CSRF保護?
Apr 07, 2025 am 12:02 AM
什麼是跨站點偽造(CSRF),您如何在PHP中實施CSRF保護?
Apr 07, 2025 am 12:02 AM
在PHP中可以通過使用不可預測的令牌來有效防範CSRF攻擊。具體方法包括:1.生成並在表單中嵌入CSRF令牌;2.在處理請求時驗證令牌的有效性。






