element.style內嵌樣式的修改的實例教程
這篇文章主要為大家介紹了關於element.style內聯樣式的修改方法,文中給了詳細的介紹供大家參考學習,對大家具有一定的參考學習價值,下面來一起看看吧。
前言
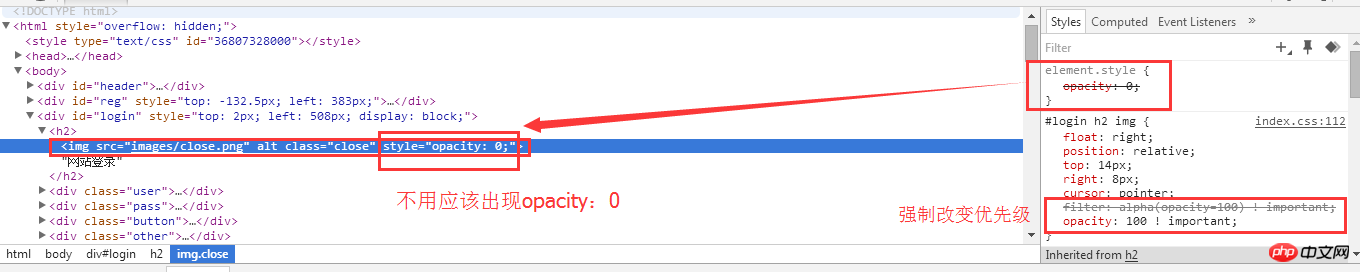
我們在寫前面web頁面樣式的時候,會發現有些時候,我們怎麼修改style裡面的值,頁面上的樣式都不會修改,當你用工具查看時,會發現裡面會有element.style的值,這個值還找不到是在哪裡出現的,還修改不了。
其實element.style是一種內聯樣式,很多情況下是在一些#JavaScript程式碼裡寫死的,這種方法相當不好。但是有些時候,我們在使用第三方js檔案時,會遇到。哪麼我們如何去修改它呢,在才原始碼中 用!important 語法優先權來實現我們想要的效果。

舉例:
預設情況下上面的圖片透明是綠色,我們找不到element.style該怎麼修改呢,這時候就可以在下面CSS樣式表裡面修改:
如上圖,在css樣式表裡面加入一個opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是優先顯示opacity:100。
以上是element.style內嵌樣式的修改的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
1.首先打開釘釘。 2.打開群組聊,點選右上角的三個點。 3.找到我在本群的暱稱。 4.點選進入即可修改儲存。
 抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V認證是企業或品牌在抖音平台上的官方認證,有助於提升品牌形象和可信度。隨著企業發展策略的調整或品牌形象的更新,企業可能希望更改抖音藍V認證的名字。那麼,抖音藍V可以改名字嗎?答案是可以的。本文將詳細介紹企業抖音藍V號名稱修改的步驟。一、抖音藍V可以改名字嗎?抖音藍V帳號是可以改名字的。根據抖音官方規定,企業藍V認證帳號在滿足一定條件後,可以申請修改帳號名稱。一般來說,企業需要提供相關的證明資料,如營業執照、組織機構代碼證等,以證明修改名稱的合法性和必要性。二、企業抖音藍V號名稱修改步驟有哪
 閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
在閒魚平台發布商品時,用戶可以根據實際情況自訂設定寶貝的地理位置信息,這樣潛在買家就能更精準地掌握商品的具體所在地。一旦商品成功上架,若賣家的地理位置有所變動,也無需擔憂。閒魚平台特別提供了靈活且便捷的修改功能,那麼當我們想要修改已經發布產品的地址究竟該如何修改呢,這篇教程攻略就將為大家帶來詳細的步驟攻略介紹,希望能幫助到大家!閒魚怎麼修改發布產品地址? 1.打開閒魚,點擊我發布的,選擇商品,點擊編輯。 2、點選定位圖標,選擇需要設定的地址即可。
 Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭密作為目前廣泛使用的作業系統之一,Windows10擁有睡眠功能,幫助使用者在不使用電腦時節省電力並保護螢幕。然而,有時候預設的睡眠時間並不符合使用者的需求,因此了解如何修改Win10睡眠時間就顯得格外重要。本文將揭示Win10睡眠時間修改的技巧,讓您輕鬆自訂系統的睡眠設定。一、透過「設定」修改Win10睡眠時間首先,最簡單的修
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 Go語言程式設計指南:修改hosts檔案的實現
Mar 07, 2024 am 10:51 AM
Go語言程式設計指南:修改hosts檔案的實現
Mar 07, 2024 am 10:51 AM
標題:Go語言程式設計指南:修改hosts檔案的實作在日常的軟體開發過程中,常常會遇到需要修改作業系統中hosts檔案的情況。 Hosts檔案是一個沒有擴展名的用於映射IP位址和主機名稱的文字文件,通常用於在本地設定網域解析。在本文中,將介紹如何使用Go語言來實現修改作業系統hosts檔案的功能,並給出具體的程式碼範例。首先,我們要建立一個可以修改hosts檔案的G
 學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
學習Golang指標轉換的最佳實務範例
Feb 24, 2024 pm 03:51 PM
Golang是一門功能強大且高效的程式語言,可用於開發各種應用程式和服務。在Golang中,指標是一種非常重要的概念,它可以幫助我們更靈活和有效率地操作資料。指標轉換是指在不同類型之間進行指標操作的過程,本文將透過具體的實例來學習Golang中指標轉換的最佳實踐。 1.基本概念在Golang中,每個變數都有一個位址,位址就是變數在記憶體中的位置。






