dreamweaver狀態列的工具使用方法教學課程
dreamweaver狀態欄的工具該怎麼使用? dreamweaver狀態列中有很多工具,這些工具有什麼作用,該怎麼使用呢?下面我們就來看看詳細的教程,需要的朋友可以參考下
在dreamweaver當中有一個狀態欄也是非常重要的,我們可以在這裡得到一些非常有用的工具,在對於網頁的設計與檢索中發揮重要的作用。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解修補程式) 64位元
#軟體大小:
758MB
更新時間:
2016-11-05

##1 、標籤選擇器。我們在狀態列的最左面可以看到一個標籤選擇器,這就是讓你可以很方便的選擇程式碼中的各種標籤#,只要輕輕的點擊,這個標籤就會讓程式碼的整個必要區域以藍色出現,你就可以很快的進行編輯。

2、選取工具。你在設計視窗當中會出現以下的兩個工具,一個是箭頭的選擇工具,讓你可以在網頁上拖曳,而手形工具也可以達到一個同樣的效果。

3、放大鏡與縮放比例。這兩個工具都有著非常相似的作用,一個是讓你在圖片上直接點擊用以放大整個圖片,另外一個就是視窗的顯示比例,讓你可以更好的去觀看網頁。

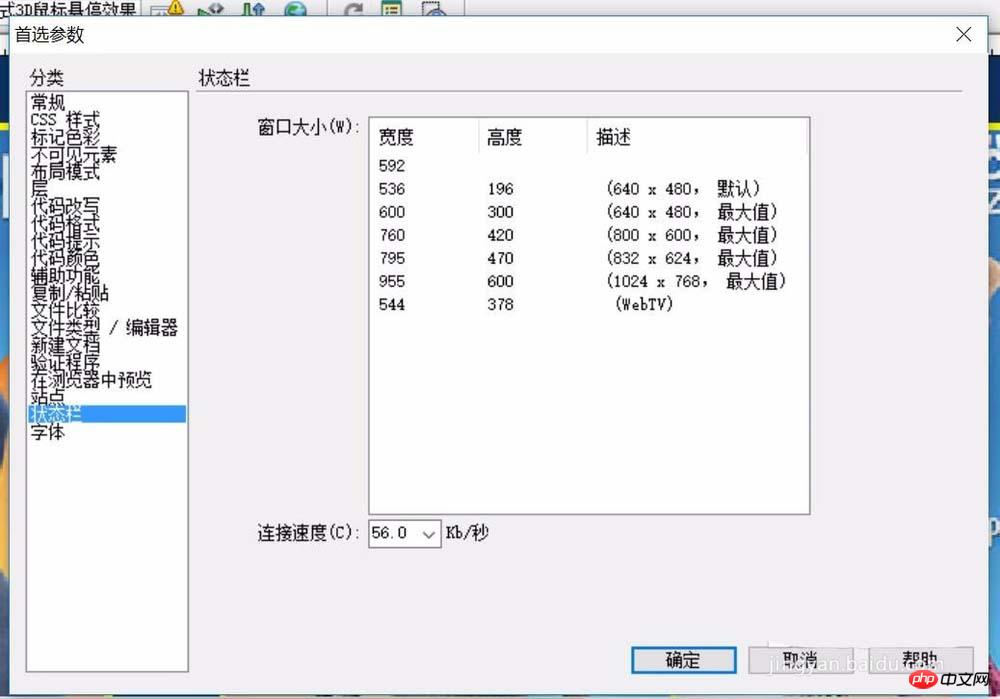
4、視窗大小。當你在狀態列中發現兩個數字以乘號連接的時候,這個就是視窗大小,你可以改變現在的文件視窗的大小比例。

5、文件大小。在狀態列的最右邊是文件的大小與下載時間了,它讓你可以直接看到整個文件的大小與下載這個網頁所需的時間統計。

6、程式碼視窗。當我們回到程式碼視窗的時候,這個狀態列又會發生一定的變化,我們只會看見兩個簡單的狀態,本質上來說,這個狀態列還是為網頁設計狀態服務的。

以上是dreamweaver狀態列的工具使用方法教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 免費炒幣看行情軟件推薦 好用的炒幣app排行榜前十
Apr 28, 2025 pm 04:33 PM
免費炒幣看行情軟件推薦 好用的炒幣app排行榜前十
Apr 28, 2025 pm 04:33 PM
推薦的炒幣看行情軟件前十名是:1. OKX,2. Binance,3. Coinbase,4. KuCoin,5. Huobi,6. Crypto.com,7. Kraken,8. Bitfinex,9. Bybit,10. Gate.io。這些app均提供實時的市場數據和交易工具,適合不同層次的用戶使用。
 歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app官網下載蘋果手機下載
Apr 28, 2025 pm 06:57 PM
歐易交易所app支持蘋果手機下載,訪問官網,點擊“蘋果手機”選項,在App Store中獲取並安裝,註冊或登錄後即可進行加密貨幣交易。
 靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠譜的數字貨幣交易平台推薦 全球十大數字貨幣交易所排行榜2025
Apr 28, 2025 pm 04:30 PM
靠谱的数字货币交易平台推荐:1. OKX,2. Binance,3. Coinbase,4. Kraken,5. Huobi,6. KuCoin,7. Bitfinex,8. Gemini,9. Bitstamp,10. Poloniex,这些平台均以其安全性、用户体验和多样化的功能著称,适合不同层次的用户进行数字货币交易
 比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣值多少美金
Apr 28, 2025 pm 07:42 PM
比特幣的價格在20,000到30,000美元之間。 1. 比特幣自2009年以來價格波動劇烈,2017年達到近20,000美元,2021年達到近60,000美元。 2. 價格受市場需求、供應量、宏觀經濟環境等因素影響。 3. 通過交易所、移動應用和網站可獲取實時價格。 4. 比特幣價格波動性大,受市場情緒和外部因素驅動。 5. 與傳統金融市場有一定關係,受全球股市、美元強弱等影響。 6. 長期趨勢看漲,但需謹慎評估風險。
 C 中的chrono庫如何使用?
Apr 28, 2025 pm 10:18 PM
C 中的chrono庫如何使用?
Apr 28, 2025 pm 10:18 PM
使用C 中的chrono庫可以讓你更加精確地控制時間和時間間隔,讓我們來探討一下這個庫的魅力所在吧。 C 的chrono庫是標準庫的一部分,它提供了一種現代化的方式來處理時間和時間間隔。對於那些曾經飽受time.h和ctime折磨的程序員來說,chrono無疑是一個福音。它不僅提高了代碼的可讀性和可維護性,還提供了更高的精度和靈活性。讓我們從基礎開始,chrono庫主要包括以下幾個關鍵組件:std::chrono::system_clock:表示系統時鐘,用於獲取當前時間。 std::chron
 免費好用的炒幣app排行榜前十名 炒幣app有哪些
Apr 28, 2025 pm 04:36 PM
免費好用的炒幣app排行榜前十名 炒幣app有哪些
Apr 28, 2025 pm 04:36 PM
免費好用的炒幣app排行榜前十:1. OKX,2. Binance,3. Coinbase,4. Kraken,5. Huobi,6. KuCoin,7. Bitfinex,8. Bybit,9. Crypto.com,10. Gate.io。這些app均提供實時價格、K線圖等行情數據,幫助用戶進行投資決策和市場分析。








