淺談jQuery中show與鍊式呼叫的相關知識
本篇文章一起了解jquery中show與鍊式呼叫的相關知識。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

jquery使用許久了,但是有些api的實作實在想不通。以下將使用簡化的程式碼來介紹,主要關注jquery的實作思想。
(function(window, undefined){
function jquery(sel){
return new jquery.prototype.init(sel);
}
jquery.prototype = {
constructor: jquery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
var nodelist = document.queryselectorall(sel);
array.prototype.foreach.call(nodelist, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodelist.length;
}
},
show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或元素当前值
else node.style.display = getdisplay(node);
}
})
//链式调用
return this;
},
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}
}
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}
jquery.prototype.init.prototype = jquery.prototype;
window.$ = jquery;
})(window);先拿hide函數熱身一下。如上篇提到的,jquery會將取得到的nodelist處理成數組,所以一上來,我們用foreach處理數組裡的每一個node節點。
接下來,我們只需要將每個節點的style.display置為'none'即可隱藏。很簡單,對吧? (⊙0⊙) 。 olddisplay與return this先不管╰( ̄▽ ̄)╮
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}其中ishidden是判斷該元素是否隱藏:已經隱藏的元素就沒必要再去處理了,直接跳過
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}--------------------------
接下來,來個稍繁瑣的show。先拋出一個問題來引發一連串問題:
hide某個元素只需要將display:none,那show呢?
display:block不就行了嗎?這樣確實可以將元素顯示出來。但萬一元素原來的值是display:inline呢?
那在hide處保存原來的值不就行了嗎?就像以下的程式碼:
node.olddisplay = getdisplay(node);
要是執行show前沒有不執行hide呢?例如下面這種情況,不就沒有olddisplay了嗎(⊙0⊙)
<style>
div{ display:none; }
</style>
<div>display:none</div>$('div').show()好,關鍵的地方到了:我們取得元素display的預設值就可以了吧?例如p預設是block,span預設是inline。
想法有了,那麼接下來的問題是:如何取得元素display的預設值?
嘿嘿嘿,想不到吧?這裡需要用點小技巧,大致思路如下:透過nodename建立一個新的標籤,再取得。
有個地方可以再最佳化一下,getdisplay取得到元素display預設值後,可以使用jquery的cache機制存起來(其實jquery也是這麼做了)。
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}然後,綜合這兩種情況:
//有olddispaly则设置 if(node.olddisplay) node.style.display = node.olddisplay; //没有则设置为元素默认值或元素当前值 else node.style.display = getdisplay(node);
以為這樣就結束了? no,show函數的情況還挺複雜的,我們大致要應對這幾種情況:
<style>
#none,#none2{ display: none; }
</style>
<body>
<div id="div">默认值为block</div>
<span id="span">默认值为inline</span>
<div id="div2" style="display:inline-block;">修改为inline-block</div>
<div id="none">通过css隐藏了</div>
<div id="none2" style="display:none">通过css和style隐藏了</div>
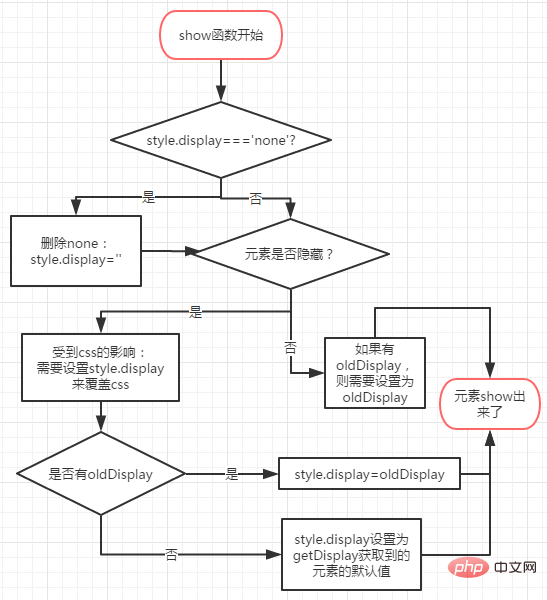
</body>最終,show函數變成了這鬼樣ψ(╰_╯)。大致想法如下:

show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或当前值
else node.style.display = getdisplay(node);
}
})
}----------------- ---------
鍊式呼叫就是類似這種情況:
$('div').show().hide().css('height','300px').toggle()實作非常簡單,只要在每個函數後面return this即可
--------------- -----------
有同學說:餵!這個show,hide不對吧?是不是漏了時間參數?用settimeout自己實作吧~>_<~ 。
本節最主要是讓大家知道jquery需要考慮的情況非常多(很多髒活)。即時簡化了程式碼,還是這麼長。
寫完後,發現show還有一種情況沒考慮:
div{ display:none !important; }
<div>大家自己开脑洞,怎么处理吧(⊙0⊙)</div>相關影片教學推薦:jquery教學(影片)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 PHP 函數的鍊式呼叫與閉包
Apr 13, 2024 am 11:18 AM
PHP 函數的鍊式呼叫與閉包
Apr 13, 2024 am 11:18 AM
是的,可以透過鍊式呼叫和閉包優化程式碼簡潔性和可讀性:鍊式呼叫可將函數呼叫連結為一個流暢介面。閉包可建立可重複使用程式碼區塊,並在函數外部存取變數。
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






