傳統的佈局方案大多採用div+css+float+position+display來實現,但是隨著css3中彈性盒子模型的推出,在前端佈局方案中就又多出了一項彪悍的選項。
而因為最近在研究小程序,發現中間使用彈性盒子佈局效果更好效率更高一點,所以就將先前學習彈性盒模型的相關知識點整理出來,給大家分享。
彈性盒模型(flexbox)又稱為彈性佈局,是css3中新提出的一種佈局方式,透過彈性佈局,可以讓子元素自動調整寬度和高度,從而達到很好的填滿任何不同螢幕大小的顯示裝置的顯示空間。
彈性盒模型與之前的佈局方式是完全不同的兩種,雖然依然採用div+css的方式,但是卻將先前使用的浮動給替換成了彈性佈局。從而使頁面元素佈局方式更加的簡單。
不同於我們後面所學習的網格系統,彈性佈局更適用於應用元件以及小比例佈局。
在之前,flex經歷了三次迭代,每一次迭代都產生了不同的語法,目前我們學習遵循最終版本的語法。因為先前版本在使用的時候需要考慮相容問題,而最新版本,所有的瀏覽器都支援無前綴的終極規範。
flex佈局方式是一個完整的佈局模組,而不是只某個屬性。 flex的佈局主要依靠父容器和元素組成。
父容器稱之為flex container(flex容器) 而其子元素稱之為flex item(flex元素)。
而整個flex佈局的核心在於 對其方式、排布和順序。
想要使用flex佈局,首先要使用display:flex 或 display:inline-flex來設定父容器。
display:flex 給父元素設定完成後,那麼整個父元素會變成彈性容器,但是是一個區塊級元素。
display:inline-flex為父元素設定完成後,那麼整個父元素會變成彈性容器,但是是行內區塊級元素,有些類似inline-block的效果。
當父容器設定了這個屬性之後,裡面的子元素預設的全部變成flex item (flex元素)
Tip:flex佈局與我們先前所學習的佈局方式是屬於另外一套佈局方案,所以在使用了flex佈局之後,如Block”,“inline”,“float” 和“text-align” 等一些屬性會失效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container-flex {
width: 600px;
border:1px solid #ccc;
display:flex;
}
.container-inline {
width: 600px;
border:1px solid #ccc;
display:inline-flex;
}
.container-flex div {
width: 200px;
height: 200px;
background-color: orange;
}
.container-inline div {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>執行的效果如下:

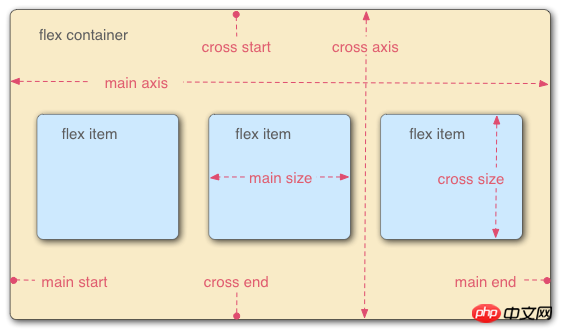
在使用彈性盒子模型之前,需要了解一些彈性盒模型的基礎概念名詞。 #cross axis 交叉軸/側軸與主軸垂直
main start 主軸起點邊main end 主軸終點邊
cross start 交叉軸起點邊
cross end 交叉軸終點邊
為什麼使用彈性盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
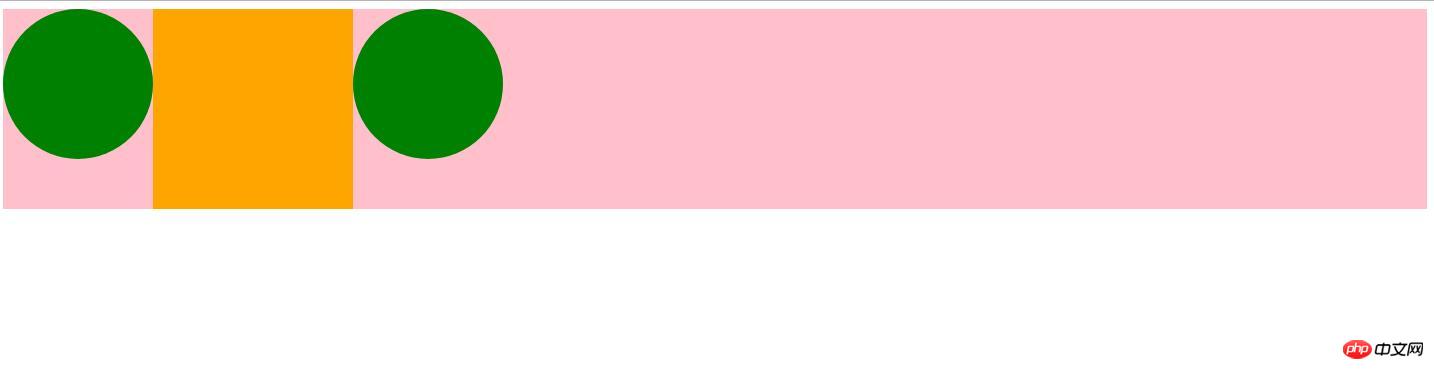
</html>① 啟用flex佈局display:flex ② 父元素的子元素在父元素設定了display:flex之後,子元素會自動的變成彈性盒子的子元素,
② 父元素的子元素在父元素設定了display:flex之後,子元素會自動的變成彈性盒子的子元素,
③ 預設情況,所有的flex-item 會按照flex 容器的頂部和左側對齊。
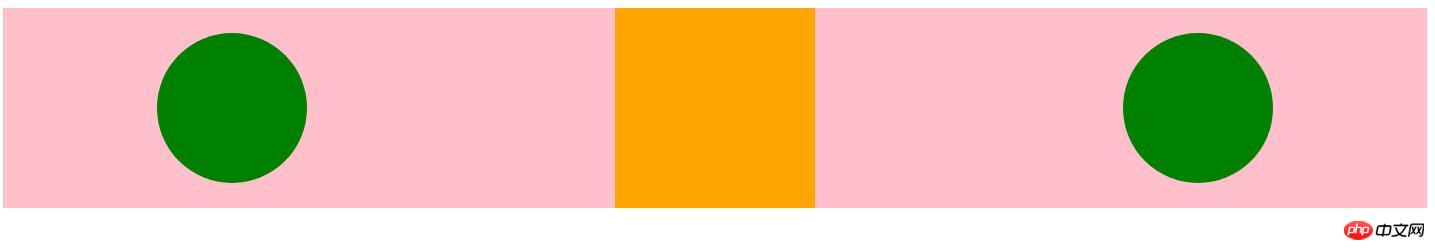
##我們可以透過非常簡單的屬性設定來調整對其方式,例如:
我們也可以透過align-items:center 屬性讓items 在垂直方向居中。 .square類別裡存在一句order:-1,可以更改元素的渲染順序。
##flex佈局方式屬性
在flex整個體系當中,大體上可以分為兩類,一類是給父容器設定的屬性,一類是給父容器中子元素設定的屬性。 
1.flex-direction 定義內部元素如何在flex容器中佈局,定義了主軸的方向(是正是反)。
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 100%;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
.container div {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2.flex-wrap 控制容器内的子元素是被强制放在一行中或者是被放在多个行上 。如果允许换行,这个属性允许你控制行的堆叠方向。
语法:
nowrap | wrap | wrap-reverse
nowrap 所有的元素被摆在一行 默认值
wrap 当一行元素过多,则允许元素 换行
wrap-reverse 将侧轴起点和终点颠倒
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
flex-wrap:wrap-reverse;
}
.container div {
width: 200px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>3.justify-content 属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间。
语法:
flex-start | flex-end | center | space-between | space-around
flex-start : 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。默认
flex-end : 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐
center : 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同
space-between : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首 对齐,每行最后一个元素与行尾对齐。
space-around : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
实例代码:
参考上面的实例2.
4.align-items 属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。
语法:
flex-start | flex-end | center | baseline | stretch
align-items: flex-start; 对齐到侧轴起点
align-items: flex-end; 对齐到侧轴终点
align-items: center; 在侧轴上居中
align-items: baseline; 与基准线对齐
align-items: stretch; 拉伸元素以适应 默认值
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:space-around;
align-items:baseline;/*与基准线对齐*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
.container {
width: 500px;
height: 600px;
border:1px solid #ccc;
display:flex;
align-items: stretch;
}
.container div {
width: 100px;
background-color:red;
border:1px solid green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
<!-- <div class="container">
<div>1</div>
<div>2</div>
</div> -->
</body>
</html>5.align-content 多行对其方式,如果只有一行,则失效。
语法:
flex-start | flex-end | center | space-between | space-around | stretch
flex-start : 与交叉轴的起点对其
flex-end : 与交叉轴的终点对其
center : 与交叉轴的中点对其
space-between : 与交叉轴两端对其,轴线之间的间隔平均分布
space-around: 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch :拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 900px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:stretch; /*默认*/
}
.container div {
width: 200px;
height: 80px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>order order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法:
order:
align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法:
stretch|center|flex-start|flex-end|baseline
flex-grow 定义弹性盒子元素扩展比率
flex-shrink 定义弹性盒子元素的收缩比率
flex-basis 指定了flex item在主轴方向上的初始大小。如果不使用box-sizing来
改变盒模型的话,那么这个属性就决定了flex item的内容盒content-box)的宽 或者高(取决于主轴的方向)的尺寸大小。
Tip:需要注意的是,在上面的最后的flex-grow、flex-shrink、flex-basis 三个属性最好相互搭配使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
</body>
</html>ok,上面大概就是一些常用的弹性盒子模型flex-box常用的属性,上面的实例很多只是给了代码,没有给效果图,是因为希望正在学习弹性盒子模型的同志们最好把代码实际的敲一下,并且亲自尝试不同的属性值,来分析不同属性带来的不同的效果。
弹性盒子模型难度不大,但是却与传统的布局方案有很大的差别。
以上是彈性盒模型 flex box的認知與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




