1.宣告
html5:萬維網的核心語言、HTML規範的第五次重大修改。 HTML5是HTML標準的下一個版本。
HTML5簡化了許多細微的語法, 例如doctype的聲明,你只需要寫
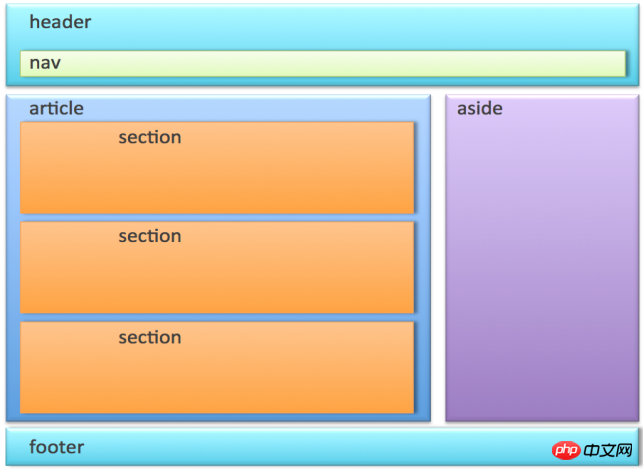
2.佈局的語義化標籤
article:標籤載入顯示一個獨立的文章內容,例如一篇文章、報導、小說。
section :標籤定義文件中的節(section、區段),例如一個小說中的一章節。
aside:用來裝載非正文類別的內容,對於主題內容的說明。
header :標籤定義文件的頁面頭部,通常是一些引導與導覽資訊
footer : 標籤定義section 或document 的頁尾
nav :標籤定義顯示導覽連結
time:定義日期或時間,或兩者
main:規定文件的主要內容 註:在文件中不能出現一個以上的
progress:進度條 屬性:max:進度完成值
ue:定義當前進度值
##>## 她編號
她定義的前進度值她
#> 她編號場景:
以上是html5新增標籤有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




