Angular-指令總匯
2017-06-08
Angular指令。
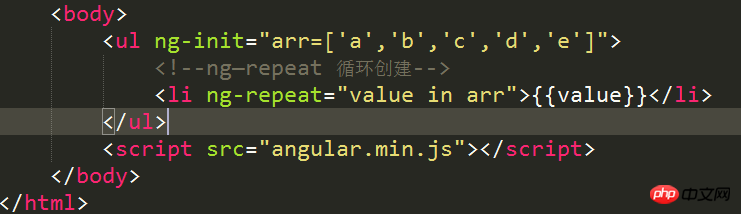
ng-init:初始化資料
#在屬性值中用= 符號為變數值,使用者;隔開,並且不能使用var

ng-app:開啟angular應用模式,一個頁面只能出現一次
可以有屬性值,但要在js中定義這個項目,如果沒有屬性值,可以直接在是視圖中使用了

ng-model:雙向資料綁定



以上是Angular-指令總匯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 泰拉瑞亞怎麼用指示取得物品? -泰拉瑞亞怎麼收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亞怎麼用指示取得物品? -泰拉瑞亞怎麼收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亞怎麼用指示取得物品?一、什麼是泰拉瑞亞給予物品指令在泰拉瑞亞遊戲中,給予物品指令是一項非常實用的功能。透過這個指令,玩家可以直接取得需要的物品,而不必費力地去打怪或傳送到某個地點。這樣可以大大節省時間,提高遊戲的效率,讓玩家更專注於探索和建立世界。總的來說,這個功能讓遊戲體驗變得更加流暢和愉快。二、如何使用泰拉瑞亞給予物品指令1.打開遊戲並進入遊戲介面。 2.按下鍵盤上的「Enter」鍵,開啟聊天視窗。 3.在聊天視窗中輸入指令的格式:「/give[玩家名稱][物品ID][物品數量]」。
 VUE3快速入門:使用Vue.js指令實作選項卡切換
Jun 15, 2023 pm 11:45 PM
VUE3快速入門:使用Vue.js指令實作選項卡切換
Jun 15, 2023 pm 11:45 PM
本文旨在協助初學者快速入手Vue.js3,實現簡單的選項卡切換效果。 Vue.js是一個流行的JavaScript框架,可用於建立可重複使用的元件、輕鬆管理應用程式的狀態和處理使用者介面的互動操作。 Vue.js3是該框架的最新版本,相較於先前的版本變動較大,但基本原理並未改變。在本文中,我們將使用Vue.js指令實作選項卡切換效果,目的是讓讀者熟悉Vue.js的
 探索自備MC指令的輸入法的無限可能性(打造完美遊戲體驗的創新工具-自備MC指令輸入法)
May 02, 2024 pm 03:01 PM
探索自備MC指令的輸入法的無限可能性(打造完美遊戲體驗的創新工具-自備MC指令輸入法)
May 02, 2024 pm 03:01 PM
行動裝置成為人們生活中不可或缺的一部分,在現代社會。而遊戲也成為人們閒暇時的主要娛樂方式之一。不斷有人致力於開發新的工具和技術來優化遊戲玩法,為了提高遊戲體驗。而自備MC指令的輸入法就是其中一種引人注目的創新。以及它如何為玩家帶來更好的遊戲體驗,本文將深入探討自備MC指令輸入法的無限可能性。自帶MC指令輸入法簡介自帶MC指令輸入法是一種結合了MC指令和智慧輸入法功能的創新工具。從而實現更多的操作和功能,透過在行動裝置上安裝該輸入法、玩家可以方便地在遊戲中使用各種指令。快速輸入指令,提高遊戲效率
 阻止冒泡事件的指令有哪些
Nov 21, 2023 pm 04:14 PM
阻止冒泡事件的指令有哪些
Nov 21, 2023 pm 04:14 PM
阻止冒泡事件的指令有stopPropagation()、cancelBubble屬性、event.stopPropagation()、event.cancelBubble屬性、event.stopImmediatePropagation()等。詳細介紹:1、stopPropagation()是最常用的指令之一,用於停止事件的傳播。當事件觸發時,呼叫該方法可以阻止事件繼續等等。
 指令是控制電腦執行的命令,它由什麼和位址碼組成
Jan 11, 2021 am 11:43 AM
指令是控制電腦執行的命令,它由什麼和位址碼組成
Jan 11, 2021 am 11:43 AM
指令是控制電腦執行的命令,它由操作碼和位址碼組成。通常一條指令包括兩方面的內容:操作碼和操作數(地址碼),操作碼決定要完成的操作,操作數指參加運算的資料及其所在的單元位址。
 Prompt都不需要了,動手就能玩多模態對話系統,iChat來啦!
May 15, 2023 pm 05:55 PM
Prompt都不需要了,動手就能玩多模態對話系統,iChat來啦!
May 15, 2023 pm 05:55 PM
夕小瑶科技说原创作者|智商掉了一地近日有很多团队基于用户友好的ChatGPT进行再创作,其中不乏有比较亮眼的成果。InternChat工作强调了用户友好性,这是通过超越语言的方式(光标与手势)与聊天机器人交互来进行多模态任务的。InternChat的命名也比较有趣,代表着互动(interaction)、非语言(nonverbal)和聊天机器人(chatbots),可以简称为iChat。与现有依赖纯语言的交互系统不同,iChat通过加入指向指令,显著提高用户与聊天机器人之间的交流效率。此外,作者还
 電腦能直接執行的指令包括哪兩個部分
Dec 09, 2020 am 09:15 AM
電腦能直接執行的指令包括哪兩個部分
Dec 09, 2020 am 09:15 AM
電腦能直接執行的指令包括操作碼和操作數兩個部分。操作碼是指電腦程式中所規定的要執行操作的那一部分指令或字段,其實就是指令序號,用來告訴CPU需要執行哪一條指令。
 解決Vue報錯:無法正確使用v-bind指令綁定屬性
Aug 25, 2023 pm 02:35 PM
解決Vue報錯:無法正確使用v-bind指令綁定屬性
Aug 25, 2023 pm 02:35 PM
解決Vue報錯:無法正確使用v-bind指令綁定屬性在使用Vue進行開發過程中,我們常會遇到使用v-bind指令綁定屬性時出現錯誤的情況。這種錯誤可能導致我們的應用程式無法正常運作或顯示不正確,因此非常需要我們快速解決。下面,我們將介紹一些可能導致這種錯誤的原因,以及如何解決這些問題。錯誤使用v-bind指令綁定的物件屬性不存在在使用v-bind綁定屬性時,






