VS Code python怎麼使用的?
之前一直都是使用Notepad++來寫Python程式碼,後來想起來之前查資料的時候有個VS Code可以寫一些的腳本語言(js,node.js)甚至是高階程式語言(C#,PHP,JAVA ,Python等)而且這是微軟自家寫的,這就引起我的濃烈興趣了,查了下VS Code發現這東西不錯,而且廣受程序員的喜愛,不僅能夠在windows上運行編寫的程序,而且還能在Mac,linux平台上運行,並且開源(這從側面說明了微軟的巨大改變,其開源力度真是前所未見,我很期待微軟的開源框架asp.net core,待其完善了,就好好研究,希望在中國能有足夠的市場,可是中國這國情不知道能不能讓.net core大放異彩)。最後覺得就它了!
微軟VS Code 官網 新出來的版本是1.12這個版本與之前的版本有些差距,原先的tasks.json改成了setting.json。而且使用者設定與工作區設定合併起來了.
查了下資料,只能說琳瑯滿目,自己挑了兩個,你可以看看:
##照著上面兩個連結的配置安裝,完全可以配置出來,我就不扯淡了,說說自己的一些經驗:
python.pythonPath要配置的就是你自己下載的Python包的路徑....
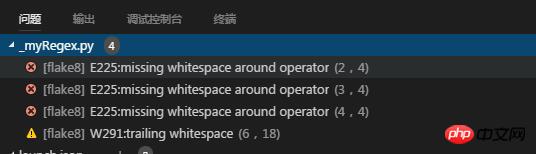
不會知道你發沒發現,老是有綠色和紅色波浪線:
 #可是程式碼並沒有錯,而且還是能夠正常運作的,並沒有報錯!這很坑啊! !我反覆搗鼓兩邊VS code,重新安裝也沒用,後來想了下可能是Linting(就是語言分析)問題,後來我就按照提示重新配置了下代碼的排版:
#可是程式碼並沒有錯,而且還是能夠正常運作的,並沒有報錯!這很坑啊! !我反覆搗鼓兩邊VS code,重新安裝也沒用,後來想了下可能是Linting(就是語言分析)問題,後來我就按照提示重新配置了下代碼的排版:
因此,這裡的錯誤不是程式碼的問題,而是Pylint這一類語言分析插件的問題,改下排版就好,因此為了避免這好樣的語法分析錯誤錯誤,我們設定忽略它(今天有點晚了,明天研究... )。這裡還有一個問題待解決: 這就很尷尬了,調試模組竟然有兩個python.尚待解決....
這就很尷尬了,調試模組竟然有兩個python.尚待解決....
以上是VS Code python怎麼使用的?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






