文章来源:
Flexbox 是一个 CSS3 的盒子模型 ( box model ),顾名思义它就是一个灵活的盒子 ( Flexible Box ),为什麽最近这个属性才红起来呢?最主要也是因为 CSS3 的规范终于普及 ( 或 IE 终于败亡 ),加上行动装置的发展促成了响应式布局兴起,自适应长宽弹性相当大的 Flexbox 就趁势而起了。
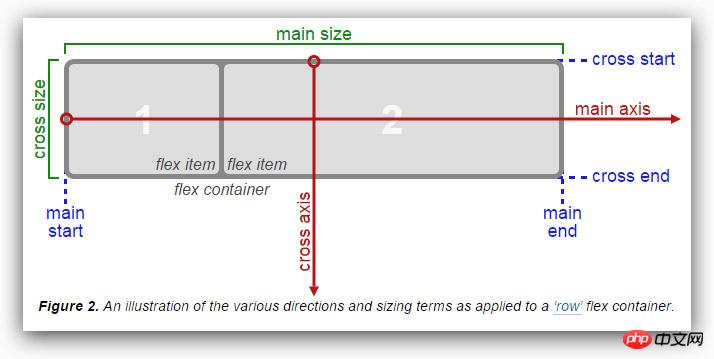
第一步要来看 Flexbox 的盒子模型,根据 W3C 文章所描述,flex 的盒子模型如下图所呈现,与一般的盒子模型不同的地方,在于 Flexbox 的盒子模型具有水平的起点与终点 ( main start、main end ),垂直的起点与终点 ( cross start、cross end ),水平轴与垂直轴 ( main axis、cross axis ),然后元素具有水平尺寸与垂直尺寸 ( main size、cross size ),这些都是相当重要的布局规画。

再来我们先看看 Flexbox 有哪些属性,也可参考MDN的使用 CSS 弹性盒子
display
flex-direction
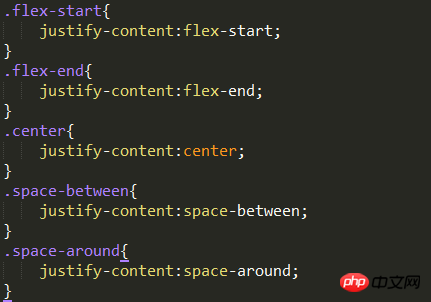
justify-content
align-items
align-self
align-content
flex-wrap
order
flex
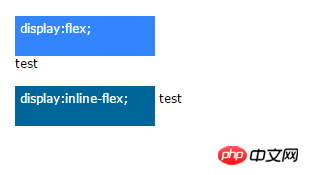
display 是我们熟知的 CSS 属性,对于 Flexbox 来说,多了有两种方式可以设定,预设为「flex」,其布局方式与 block 几乎类似,都会强迫换行,但设定display:flex的子元素却具备了更多弹性的设定。
此外另外一种方式则是「inline-flex」,和 inline-block 也是几乎雷同,意义上都是一个display:flex的元素外面包覆display:inline的属性,在后方的元素不会换行。
这样做将元素定义为弹性容器,其子元素则成为弹性项目。值 flex 使弹性容器成为块级元素。值 inline-flex 使弹性容器成为单个不可分的行内级元素。


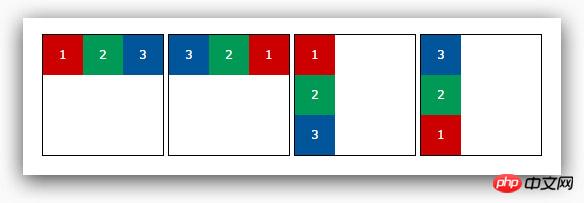
flex-direction 表示 Flexbox 內容元素的「排列方向」,分別有下列四种。
row:预设值,由左到右,从上到下
row-reverse:与 row 相反
column:从上到下,再由左到右
column-reverse:与 column 相反


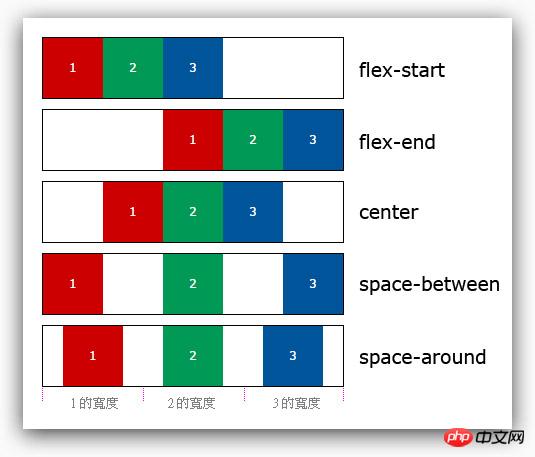
justify-content 决定了内容元素与整个 Flexbox 的「水平对齐」位置,回想一下最上面讲的 Flexbox 盒子模型,具有 main start 与 main end 左右两个端点,justify-content 就是按照这个方式做设定,而其中的设定值总共有下列五个。
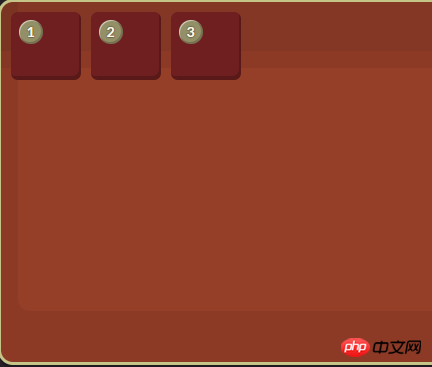
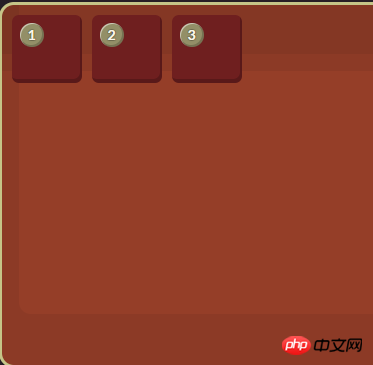
flex-start:预设值,对齐最左边的 main start
flex-end:对齐最左边的 main end
center:水平置中
space-between:平均分配内容元素,左右元素将会与 main start 和 main end 贴齐
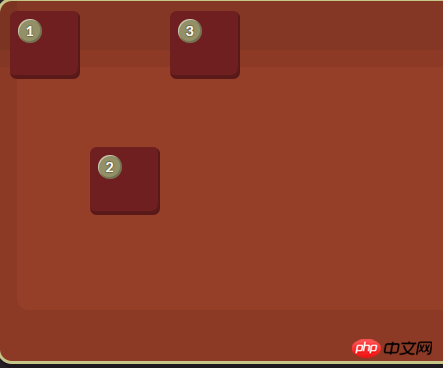
space-around:平均分配内容元素,间距也是平均分配


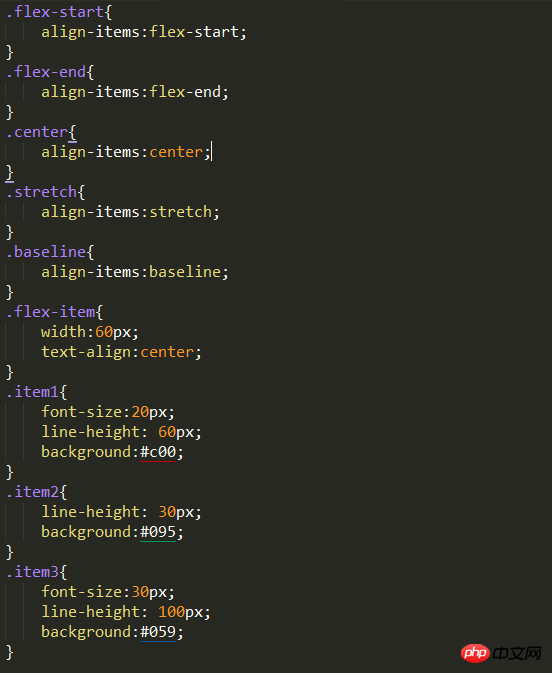
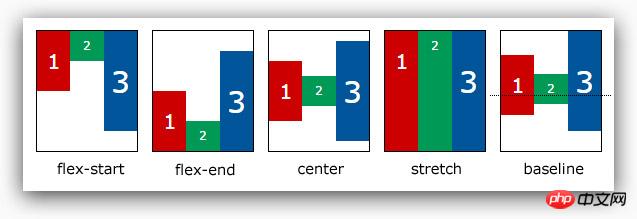
align-items 刚好和 justify-content 相反,align-items 决定了内容元素与整个 Flexbox 的「垂直对齐」位置,再回想一下最上面讲的 Flexbox 盒子模型,具有 cross start 与 cross end 左右两个端点,align-items 与 align-self 就是按照这个方式做设定,设定值总共有下列五个。
flex-start:预设值,对齐最上面的 cross start
flex-end:对齐最下面的 cross end
center:垂直置中
stretch:将内容元素全部撑开至 Flexbox 的高度
baseline:以所有内容元素的基线作为对齐标准


align-self 的設定與align-items 相同,但目的不同,align-self 的作用在於覆寫已經套用align-items 的屬性,如果照我們以前所寫,因為align-items 是針對子元素,所以必須要用align-self 來進行覆寫,我們直接用上一個範例來修改就很清楚了。
auto
設定為父元素的 align-items 值,如果該元素沒有父元素的話,就設定為 stretch。
flex-start
flex 元素會對齊到 cross-axis 的首端。

flex-end
flex 元素會對齊到 cross-axis 的尾端。

center
flex 元素會對齊到cross-axis 的中間,如果該元素的cross-size 的尺寸大於flex 容器,將在兩個方向均等溢出。

baseline
所有的 flex 元素會沿著基準對齊。

stretch
flex 元素將會基於容器的寬與高,依照自身margin box 的cross-size拉伸。

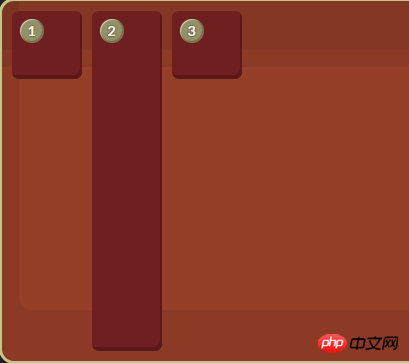
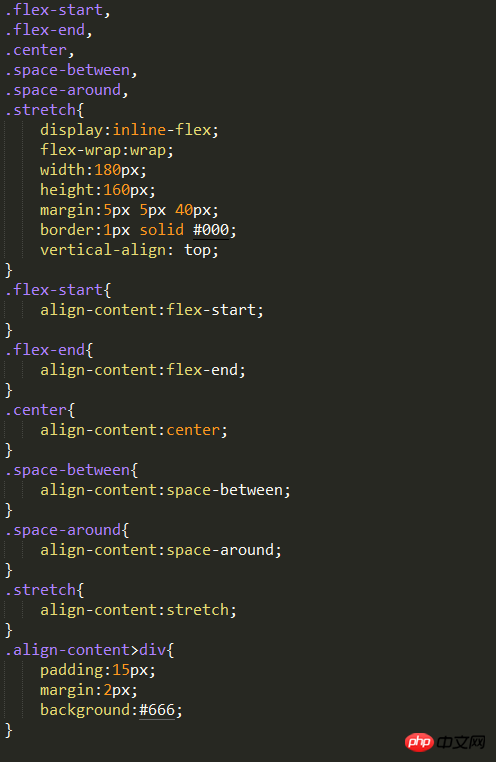
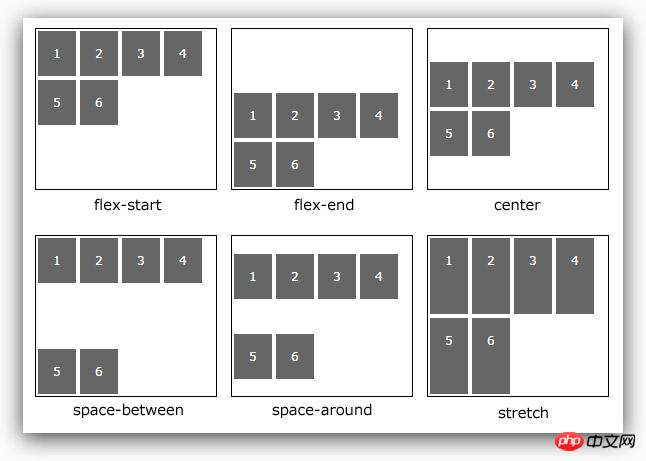
#剛剛談到的align-items 是針對內容為單行的元素進行處理,如果遇到多行的元素,就要使用align-content 這個屬性,這個屬性總共有六個設定值。 ( 範例:css-flexbox-demo6.html、W3C 說明)
flex-start:預設值,對齊最上面的cross start
flex-end:對齊最下面的cross end
center:垂直置中
space-between:將第一行與最後一行分別對齊最上方與最下方
space-around:每行平均分配間距
stretch:內容元素全部撐開


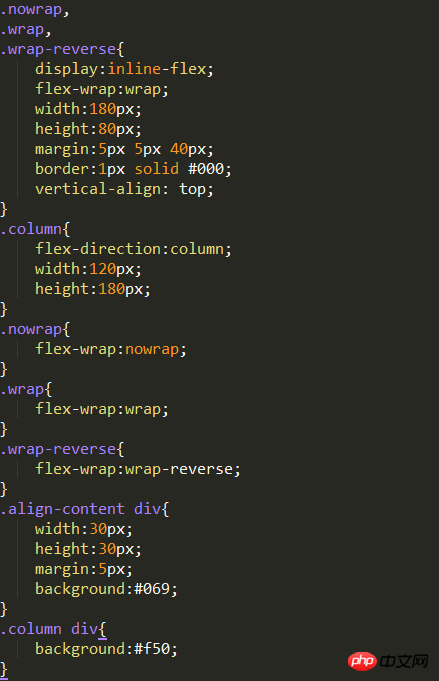
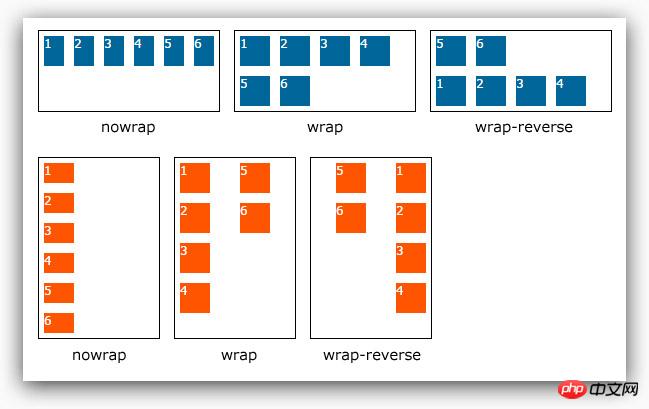
在剛剛的範例看到一個flex-wrap的屬性,這個屬性負責的是讓內容的元素換行,因為當我們把父元素的display 設定為flex 或inline-flex 的時候,子元素就是以單行的方式,彈性撐滿父元素,所以就要利用flex-wrap 換行,共有三個設定值。 ( 範例:css-flexbox-demo7.html)
nowrap:預設值,單行




flex-grow:數字,無單位,當子元素的flex-basis 長度「小」於它自己在父元素分配到的長度,按照數字做相對應的「伸展」比例分配,預設值為1,設為0 的話不會進行彈性變化,不可為負值。
flex-shrink:數字,無單位,當子元素的flex-basis 長度「大」於它自己在父元素分配到的長度,按照數字做相對應的“壓縮」比例分配,預設值為1,設為0 的話不會進行彈性變化,不可為負值。
flex-basis:子元素的基本大小,作为父元素的大小比较基准,预设值为 0,也因为预设值为 0,所以没有设定此属性的时候,会以直接採用 flex-grow 属性,flex-basis 也可以设为 auto,如果设为 auto,就表示子元素以自己的基本大小为单位。。
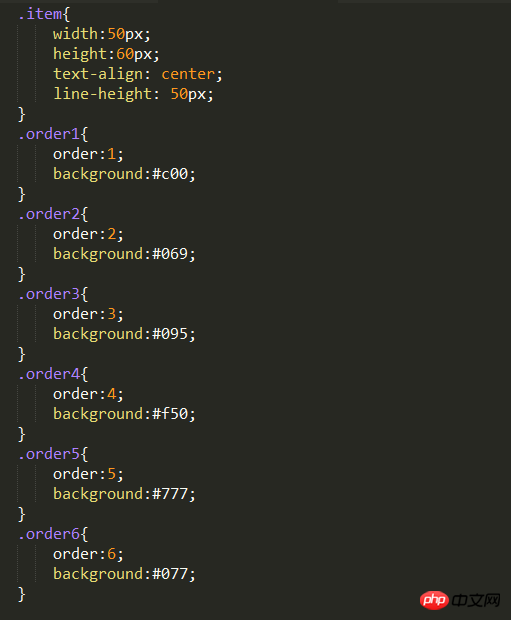
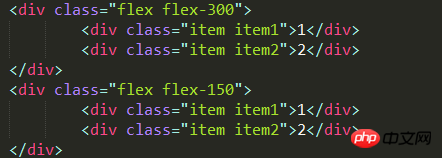
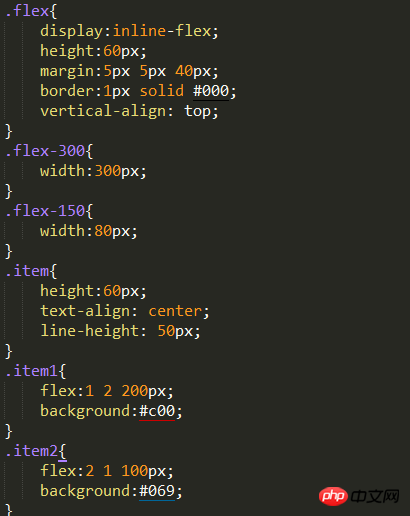
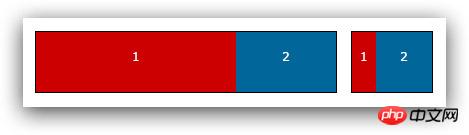
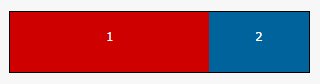
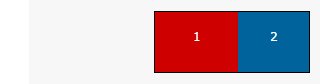
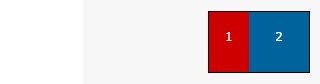
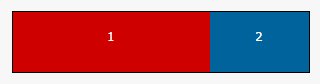
三个属性可以分开设定,也可以合在一起用一个 flex 统一设定,下面的例子展现出同一个 Flexbox,在不同的宽度,子元素会有不同大小的呈现。
HTML代码:

CSS代码:


如果用动画来表现,可以看出拉长的时候红色会变得比蓝色长,但压缩的时候却是蓝色变得比红色长,如此一来就更能体会 flex 在响应式设计里头的关键脚色萝!

以上就是 Flexbox 的完整介绍,想不到一个 CSS3 的属性,可以花费这麽大一篇来介绍,不过也因为有了这个新的属性,让在做 layout 的佈局又更加弹性。
以上是CSS3 Flexbox該怎麼使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




