js中的變數和資料型別詳解
一、變數
js中的變數是一個抽象的概念,變數用來儲存值和代表值的。 js中定義一個變數非常的簡單:var 變數名= 變數值
=是賦值運算,左邊是變數名,右邊是儲存的值
js中的變數是鬆散類型的:透過一個var變數名稱就可以儲存任何的資料型別
例如var name = '李四'
二、資料型別
1、基本資料類型:由簡單的結構組成
數字(number)、字串(string)、布林(boolean)、null、undefined
# 2、引用資料型態:結構相對複雜的
物件資料型別(object)
unc 資料型別(fftiontion)
三、資料型態詳解
1、Number:正數、負數、0、小數 NaN(不是有效數字,但屬於number資料類型的)
NaN==NaN //false 不相等
var num = 12 //=是賦值 ==是判斷左右兩邊的值是否相等
isNaN();偵測一個值不是有效數字的命題是否成立,是有效數字回傳false,不是有效數字回傳的才是true
# 如果偵測的值不是number類型的,瀏覽器會預設的把他轉換成number
Number():強制將其他的資料類型轉換為number類型,要求如果是字串,字串中一定都需要是數字才可以轉換
例如:Number('12')==>12 Number('12px')==>NaN
非強制資料型別轉換parseInt/parseFloat:
## parseInt:從左到右,一個個字元查找,把是數字的轉換成有效的數字,中途如果遇到一個非有效數字,就不再繼續查找了 parseFloat:和上面一個,可以多辨識一個小數點 面試題:var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}2、boolean:true false
! :一個嘆號是取反,先將值轉換成布林類型的,然後在取反 console.log(!3)//先把3轉換成boolean,然後在取反
! ! :將其他的資料型別轉換為boolean類型,相當於Boolean()
資料型別轉換的規則:
1)、如果只有一個值,判斷這個值是真值還是假,遵循:只有0 NaN " " null undefined 這五個是假的其餘的都是真
2)、如果是兩個值比較是否相等
val1==val2 兩個值可能不是同一個資料類型的,如果是==比較的話,會進行預設的資料型別轉換
②、物件==字串,先將物件轉換成字串(呼叫toString的方法),然後再進行比較
字串成# ## {}轉換成字串"[object,object]"
邀 物件、先變差 〢為0),布林類型也轉換為數字(true是1,false是0),最後兩個數字比較
④、物件==數字,物件先轉換成字串(toString),然後在轉換成字串為數字(Number ""變成0),最後兩個數字比較
⑤、數字==布爾,布爾轉化為數字,
#==# 抓化成數字 ⑦、字串==布爾,都轉換成數字 是 ⑨、null和undefined 等的資料型別比較都不相等3)、除了==是比較,===也是比較(絕對比較)
val1=資料 類型不相等,肯定不相等3、物件資料型別(由多組[屬性名和屬性值]組成,多組鍵值對組成,由多個key:value。屬性名與屬性值是用來描述這個物件特徵的)
例如:字面量建立方式 實例建立的方式
personInfo ="小李"28"60kg"
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
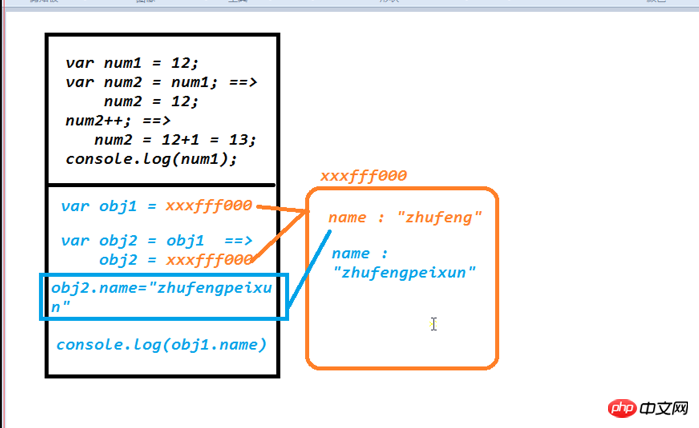
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
以上是js中的變數和資料型別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
總結Linux系統中system()函數的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函數的總結在Linux系統中,system()函數是一個非常常用的函數,它可以用來執行命令列指令。本文將對system()函數進行詳細的介紹,並提供一些特定的程式碼範例。一、system()函數的基本用法system()函數的聲明如下:intsystem(constchar*command);其中,command參數是一個字符
 Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
Pygame入門指南:全面安裝與設定教學課程
Feb 19, 2024 pm 10:10 PM
從零開始學習Pygame:完整的安裝和配置教程,需要具體程式碼範例引言:Pygame是一個使用Python程式語言開發的開源遊戲開發庫,它提供了豐富的功能和工具,使得開發者可以輕鬆創建各種類型的遊戲。本文將帶您從零開始學習Pygame,並提供完整的安裝和配置教程,以及具體的程式碼範例,讓您快速入門。第一部分:安裝Python和Pygame首先,確保您的電腦上已
 揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
揭秘C語言的吸引力: 發掘程式設計師的潛質
Feb 24, 2024 pm 11:21 PM
學習C語言的魅力:解鎖程式設計師的潛力隨著科技的不斷發展,電腦程式設計已經成為了一個備受關注的領域。在眾多程式語言中,C語言一直以來都備受程式設計師的喜愛。它的簡單、高效以及廣泛應用的特點,使得學習C語言成為了許多人進入程式設計領域的第一步。本文將討論學習C語言的魅力,以及如何透過學習C語言來解鎖程式設計師的潛力。首先,學習C語言的魅力在於其簡潔性。相較於其他程式語言而言,C語
 一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
一起學習word根號輸入方法
Mar 19, 2024 pm 08:52 PM
在word編輯文字內容時,有時會需要輸入公式符號。有的小夥子們不知道在word根號輸入的方法,小面就讓小編跟小夥伴們一起分享下word根號輸入的方法教學。希望對小夥伴們有幫助。首先,開啟電腦上的Word軟體,然後開啟要編輯的文件,並將遊標移到需要插入根號的位置,參考下方的圖片範例。 2.選擇【插入】,再選擇符號裡的【公式】。如下方圖片紅色圈的部分內容所示:3.接著選擇下方的【插入新公式】。如下方圖片紅色圈的部分內容所示:4.選擇【根式】,再選擇適當的根號。如下方圖片紅色圈的部分內容所示:
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
什麼是Java中的實例變數
Feb 19, 2024 pm 07:55 PM
Java中的實例變數是指定義在類別中,而不是方法或建構子中的變數。實例變數也稱為成員變量,每個類別的實例都有自己的一份實例變數副本。實例變數在創建物件的過程中被初始化,以及在物件的生命週期中保存並保持其狀態。實例變數的定義通常放在類別的頂部,可以用任何存取修飾符來聲明,可以是public、private、protected或預設存取修飾符。這取決於我們希望這個變
 從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
從零開始學習Go語言中的main函數
Mar 27, 2024 pm 05:03 PM
標題:從零開始學習Go語言中的main函數Go語言作為一種簡潔、高效的程式語言,備受開發者青睞。在Go語言中,main函數是一個入口函數,每個Go程式都必須包含main函數作為程式的入口點。本文將從零開始介紹如何學習Go語言中的main函數,並提供具體的程式碼範例。一、首先,我們需要安裝Go語言的開發環境。可前往官方網站(https://golang.org






