CSS3中定位模型--position屬性
一、position元素介紹
position屬性規定了元素的定位類型,透過定位,可準確地定義元素相對於其正常位置而應該出現的位置,或者是相對於父元素、另一元素和瀏覽器視窗等的位置。
position屬性包含有5個屬性值,分別為static、relative、absolute、fixed、inherit。
具體屬性值描述如下表格所示:
| 屬性值 | 描述 | 所屬類別 |
| static | 預設值,元素遵循預設的文件流。 |
|
| relative |
#元素遵循預設的文件流程。 相對於元素的原始位置進行移動,周圍元素忽略該元素的移動。 需要設定top、bottom、left、right值來定位。 |
相對定位 |
| absolute |
#元素脫離正常文件流。 相對於包含該元素的第一個非靜態定位的元素進行定位,若不符合條件,則會根據最外層的window進行定位。 需要設定top、bottom、left、right值來定位。 |
絕對定位 |
| fixed |
」元素脫離正常文件流。 相對於最外層的window進行定位,固定在螢幕上的某個位置,不因螢幕捲動而消失。 需要設定top、bottom、left、right值來定位。 |
絕對定位(固定定位) |
| inherit | 繼承父元素的position值。 |
#設定position屬性只會讓元素脫離文件流,需要設定偏移屬性使元素移動。包括4個偏移屬性,分別為top、bottom、left、right。
具體描述如下表格所示:
| 偏移屬性 | 描述 |
| # left | 表示要插入元素左端多少距離,正值使元素右移多少距離。 |
| right | 表示要向元素右端插入多少距離,正值使元素左移多少距離。 |
| bottom | 表示要向元素下方插入多少距離,正值使元素上移多少距離。 |
| top | 表示要插入元素上方多少距離,正值使元素下移多少距離。 |
偏移屬性的值可為負值,負值時向相同方向移動。一般設定時設定一個或兩個偏移量即可。
當元素中設定position為非預設值後,該元素會成為設定位置的元素。在元素變成設定位置後,就成為了最近的絕對定位後代元素的定位參考點,即該元素為設定為絕對定位子元素的第一個非靜態定位的元素。
目前所有主流的瀏覽器都支援position屬性的使用,但注意所有IE瀏覽器均不支援inherit屬性值。
二、屬性值詳細介紹
#首先設定範例的顯示內容,分別設定了三個p區塊元素,並分別設定class屬性值。 HTML原始碼如下:
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
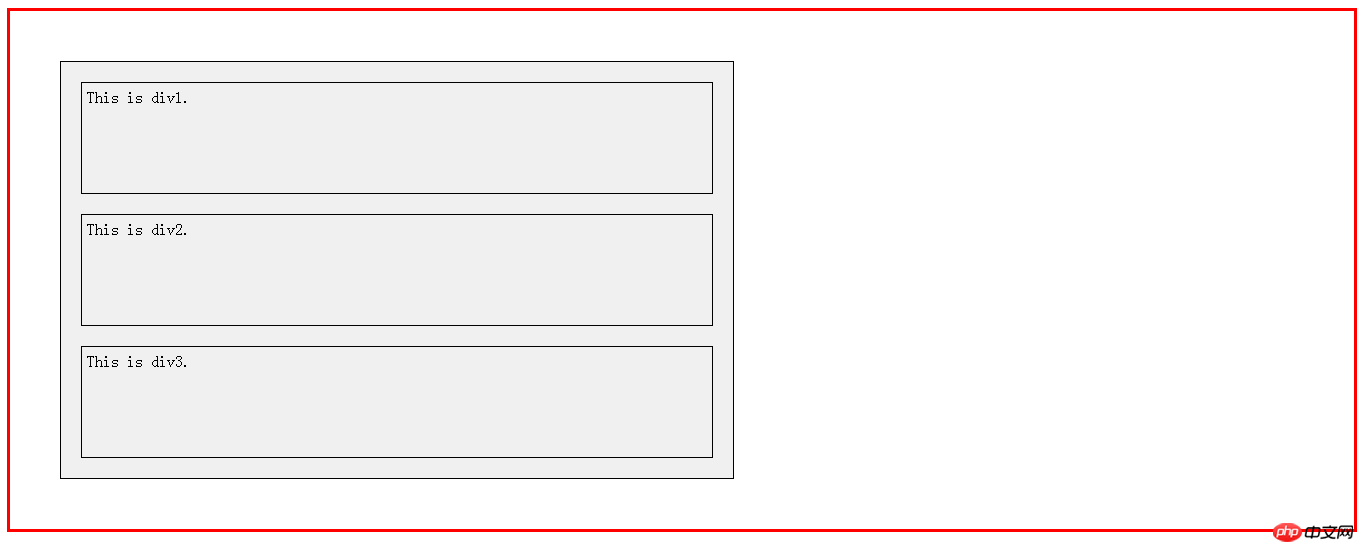
設定原始範例的顯示效果,為了截圖容易理解,將body設定為3px的紅色邊框。包圍三個p塊的大p塊設定1px的黑邊框,灰色的背景色以及50%的寬度。三個p塊則設定相同的邊框和100px的高度。 CSS原始碼如下:
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}最終的範例效果圖如下:

relative-使元素相對於文檔流的位置偏移一段距離
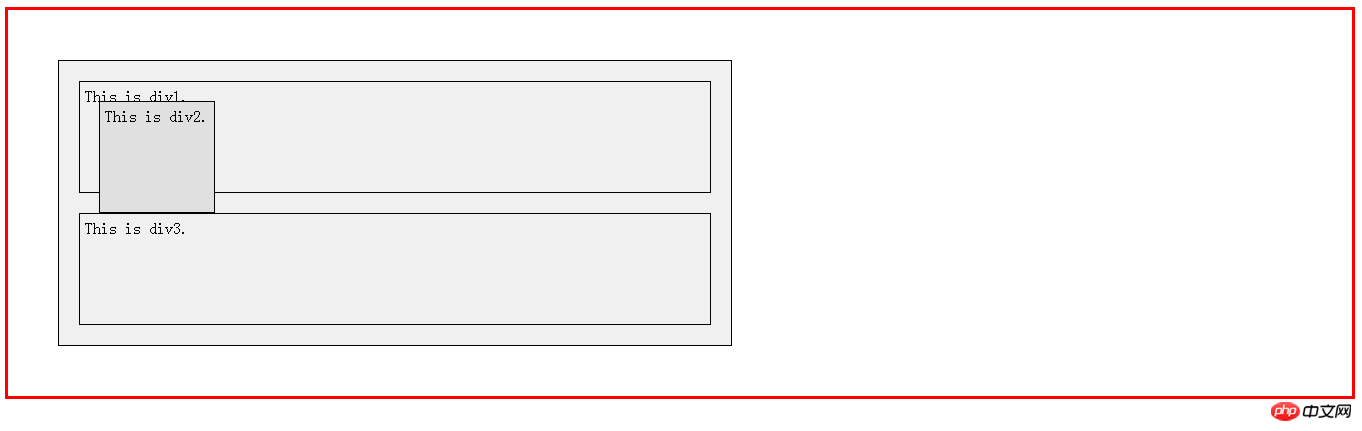
元素遵循預設的文檔流,相對於元素的原始位置進行移動,周圍元素忽略該元素的移動。需要設定top、bottom、left、right的值進行相對定位。 舉個栗子:設定第二個p塊的position屬性為relative,並且設定偏移量為向右偏移50px、向下偏移50px。.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}
.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}
absolute——使元素相對於文件流的位置或最近定位祖先元素的位置偏移一定的距離
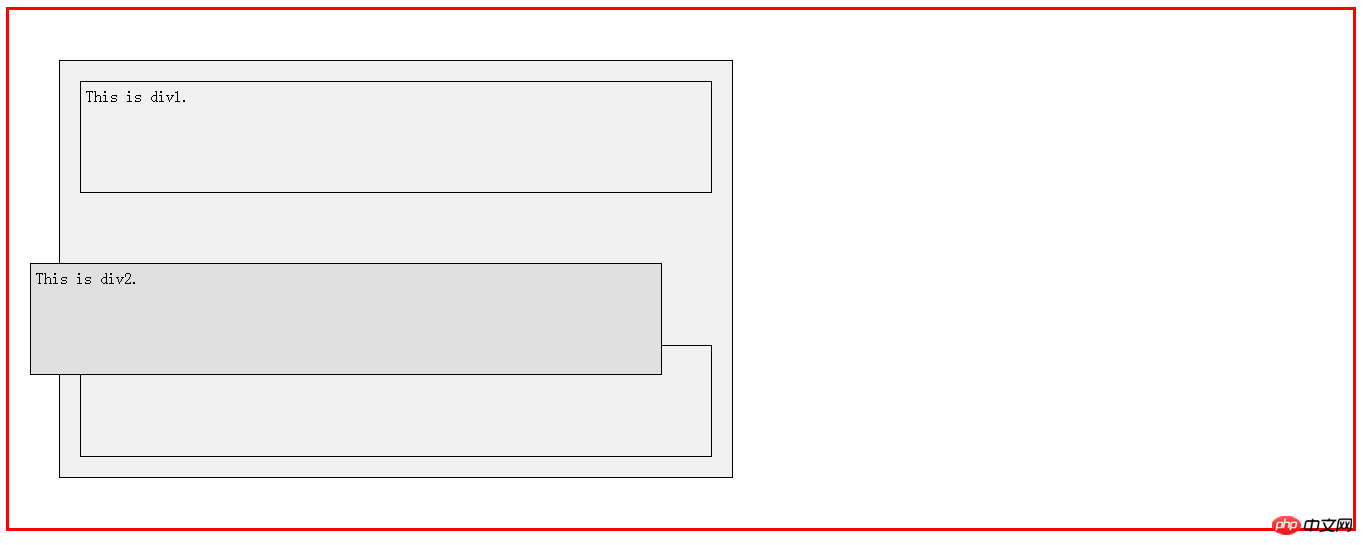
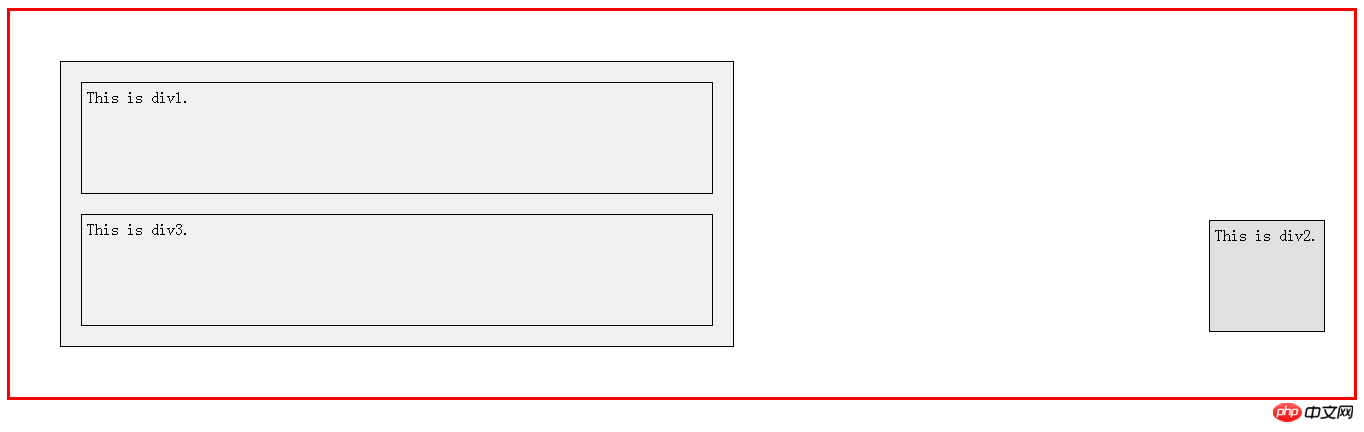
元素脫離預設的文檔流,相對於包含該元素的第一個非靜態定位的元素進行定位。需要設定top、bottom、left、right值進行j絕對定位。 對於元素,使用width、height可以設定它的尺寸,設定百分數是相對於最近定位祖先元素的尺寸。 舉個栗子*2:設定第二個p塊的position屬性為absolute,並且設定偏移量為向右偏移50px、向下偏移50px。注意此時沒有設定該元素的父元素的position值為非預設值。.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}
fixed——讓元素相對於視窗偏移一定的距離
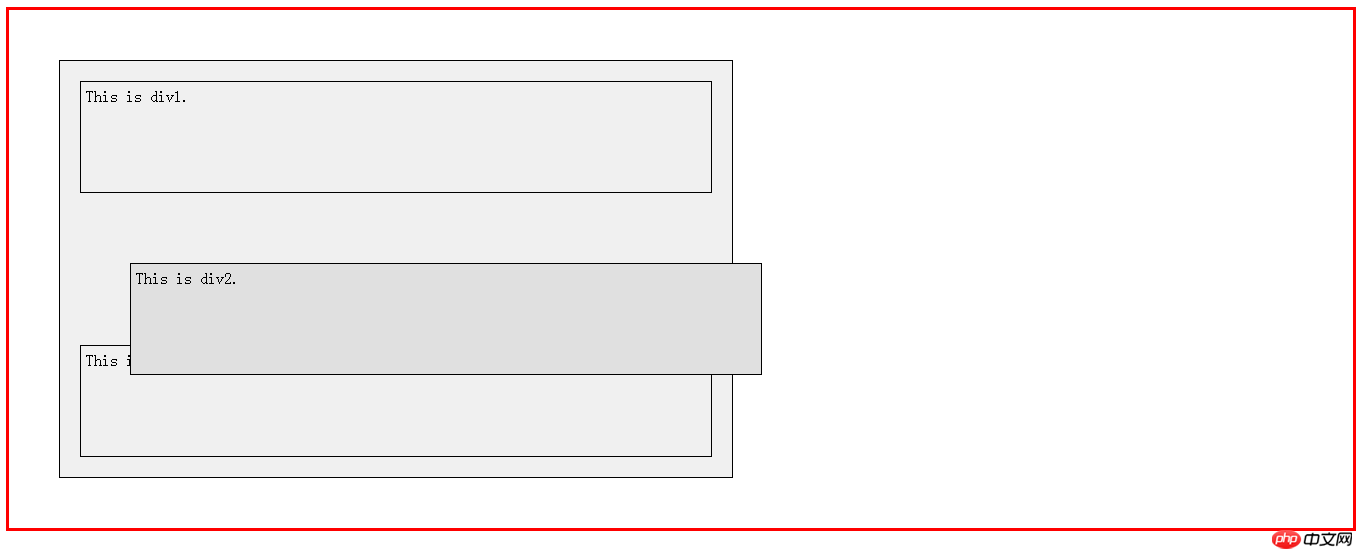
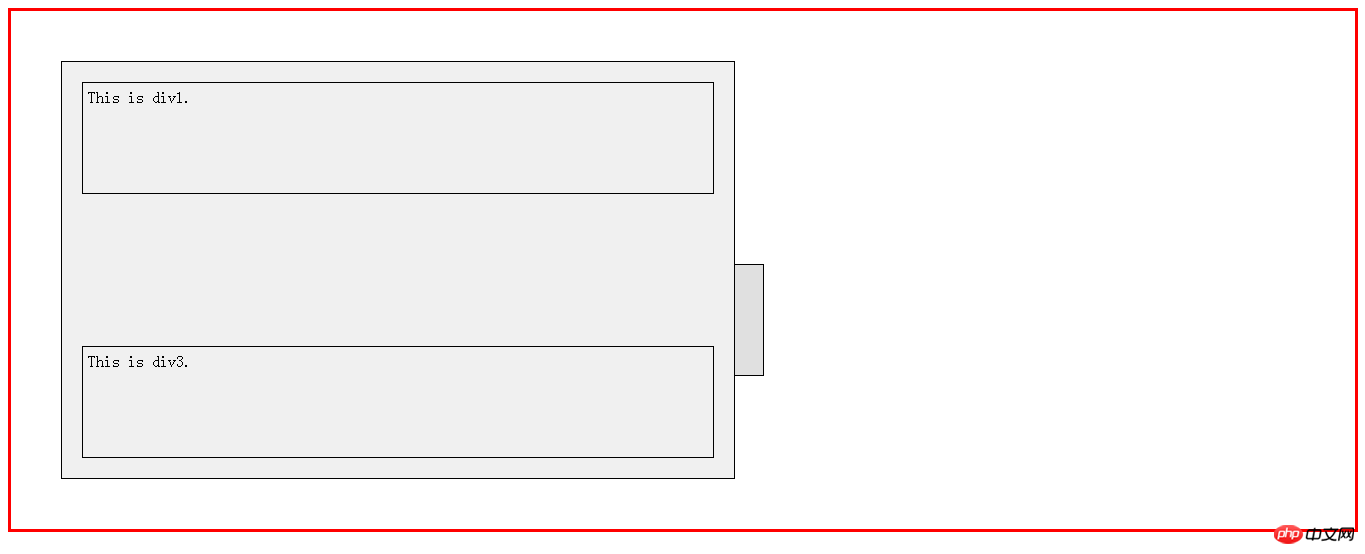
元素脫離預設的文件流,相對於最外層的window進行定位,固定在螢幕上的某個位置,不因螢幕捲動而消失。需要設定top、bottom、left、right值進行定位。 舉個栗子*3:設定第二個p塊的position屬性為fixed,並且設定偏移量為向右偏移20px、向下偏移200px。.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}
三、Z-index#
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
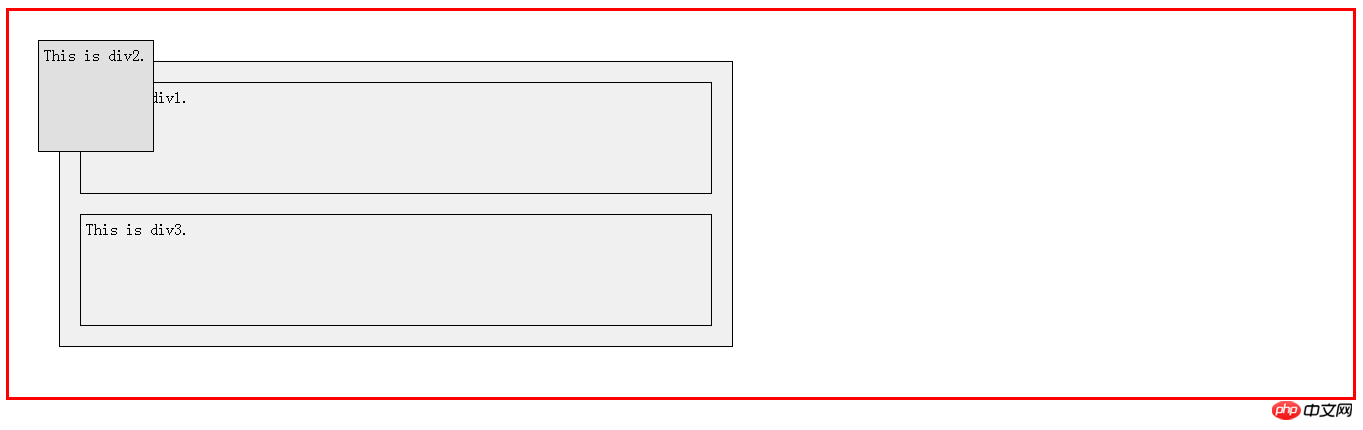
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
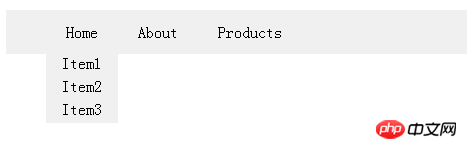
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
以上是CSS3中定位模型--position屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






