React Native中如何寫自訂模組
前言
在 React Native 專案中可以看到 node_modules 資料夾,這是存放 node 模組的地方,Node.js 的套件管理器 npm 是全球最大的開源程式庫生態系統。提到npm,一般指兩層意義:一是 Node.js 開放式模組登記和管理系統,另一個是 Node.js 預設的模組管理器,是一個命令列軟體,用來安裝和管理 node 模組。本文旨在探討如何在 React Native 中寫一個自訂的 npm 模組(類似於外掛程式),並上傳到 npm 上供他人使用。
npm 使用介紹
npm 是一個Node.js 模組,安裝Node.js 會預設安裝npm,可以在終端機中使用以下命令來查看npm 的版本:
npm -v
升級npm:
sudo npm install npm -g
安裝模組(安裝完畢後會產生一個node_modules目錄,其目錄下就是安裝的各個node模組):
npm install <ModuleName>
查看npm 配置:
npm config list
設定代理程式:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
上面介紹了一些npm 基本指令,接下來就可以在本機建立一個模組啦。
先開啟終端機中新建一個你想在此建立自訂模組的資料夾,然後在命令列中登入 npm。輸入以下命令:
npm adduser
接下來會提示你輸入使用者名稱和密碼還有郵箱,一一完成後就可以輸入以下命令來查看當前npm 用戶了:
npm whoami
如果正確顯示了剛才註冊的用戶名,說明登入成功了。然後就使用以下指令來建立 npm 模組:
npm init
執行上述指令後,會引導你建立一個package.json文件,包括名稱、版本、作者這些資訊等。
建立模組
這裡要提一下,為什麼要寫一個自訂模組。因為React Native 雖然實現了許多Native 元件,並且提供了豐富的API,但是有些原生程式庫還是不支援的,而且有很多開源的元件和函式庫是面向原生的,因此要想在React Native 中使用這些元件和庫就需要自己定義一個模組,這樣也方便別人整合。接下來我們直接進入正題。寫一個 React Native 中可以使用的自訂模組。在命令列中執行
react-native init AwesomeProject
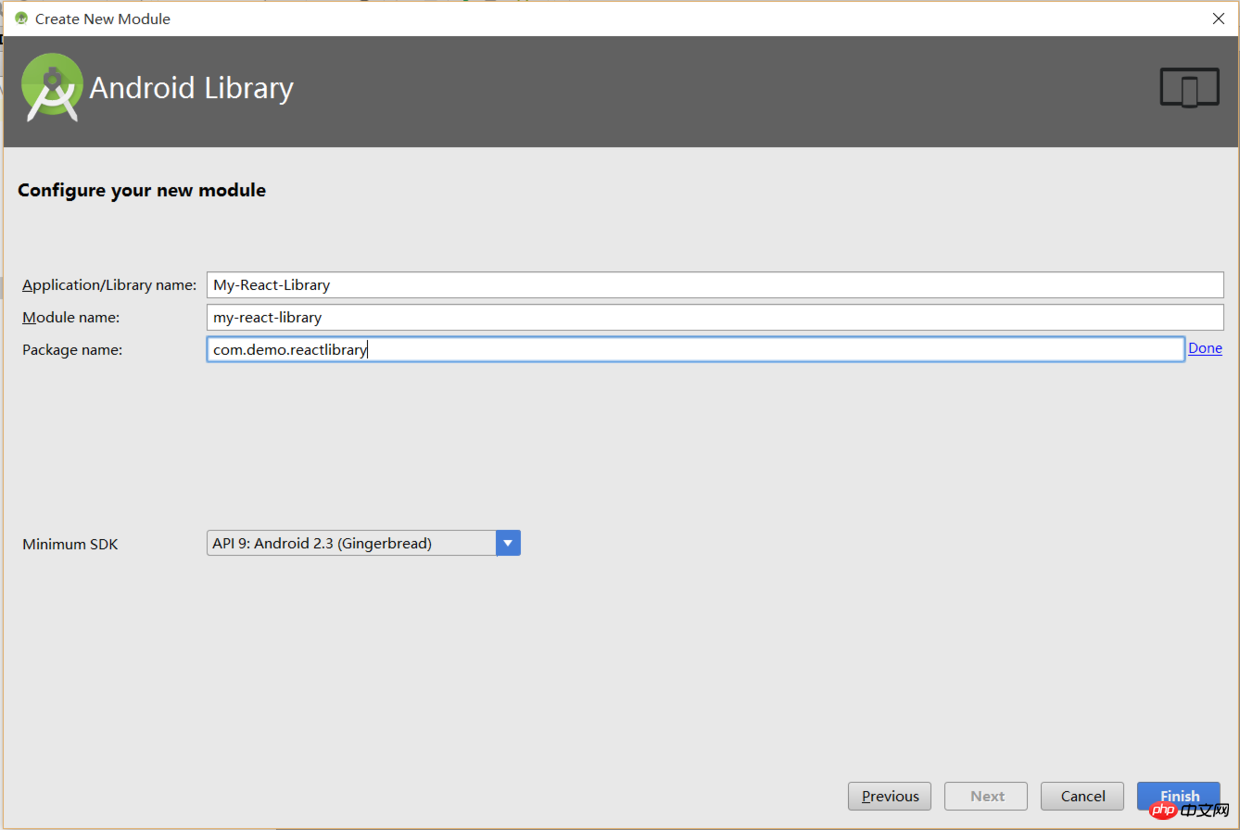
初始化一個 React Native 專案。這裡以Android 為例,用Android Studio 選擇選單File->open 打開AwesomeProject 資料夾下的android 資料夾,然後選擇File -> New -> New Module,選擇建立一個Android Library,如圖:
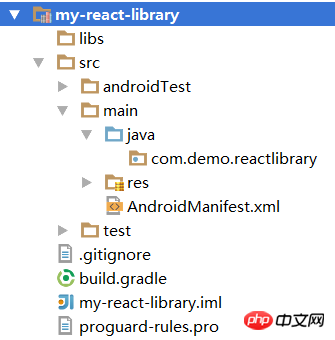
如圖所示,這裡新建了一個Library module,接下來點擊finish 就可以看到如下的目錄結構:

然後將所需要依賴的jar 放到libs 目錄下,這裡以使用jpush-sdk 為例,將官網上下載的libs 複製到libs 下,把相關的資源檔案放到res 資料夾下,再把AndroidManifest 檔案內容複製過來,更改一下包名,最後在build.gradle 中配置一把,如下(這裡要注意把targetSdkVersion 改成22,在23上運行可能會閃退):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}到此為止,我們已經完成了第一步操作,接下來需要寫Native 和JS 互動的程式碼,可以參考我的這篇文章中JS 呼叫Native 以及Native 呼叫JS 部分,這裡不再贅述。假設我們已經完成了 Native 部分程式碼,我們如何在 JS 中讓他人能夠透過 import 的方式呼叫我們的 JS 程式碼,從而呼叫 Native 呢?首先進入my-react-library 資料夾,然後在終端執行
npm init
生成package.json 檔案(注意這裡的name 字段,這裡是別人引用你的模組的名字),然後再建立一個index. js 文件,這是node 模組的JS 入口,這裡推薦使用Sublime Text 進行JS 的編寫。這裡以jpush-react-native 為例:
jpush-react-native/index.js 部分程式碼
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
}上面定義了一個initPush 方法,initPush 實際上呼叫了JPushModule 中定義的initPush 方法,其他方法與此類似,本質上都是透過NativeModules 呼叫了Native 提供的方法。
## 發布
到此為止,我們已經完成了 React Native 自訂模組。現在可以發布我們的自訂模組了。在 package.json 所在的目錄下執行
npm publish
就可以把我們的自訂模組上傳到 npm 庫了。每次更新版本時,需要改變 package.json 中的 version 值,然後再執行 npm publish 即可。
使用
在React Native 目錄下,執行:
npm install my-react-library --save
安裝完成後就會把這個模組儲存到node_modules 資料夾下,由於我們的模組是一個Android Library 項目,所以在Native 中還需要設定一下。主要是加入專案依賴:
someone's react-native project/some module/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}然後在settings.gradle 中也要配置一下:
someone's react-native project/settings.gradle
include ':app', ':my-react-library' project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage()
);
}到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}以上是React Native中如何寫自訂模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。






