HTML5盒子模型的使用方法
h5
html5
模型
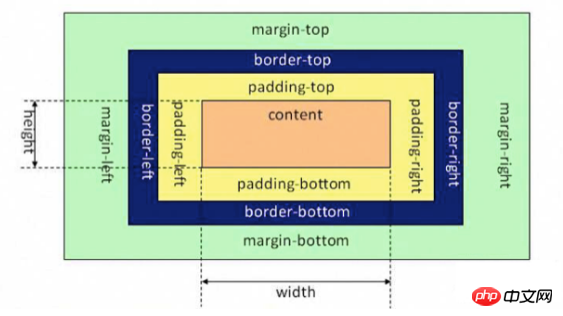
盒子模型。
盒子由 margin、border、padding、content 四部分組成。

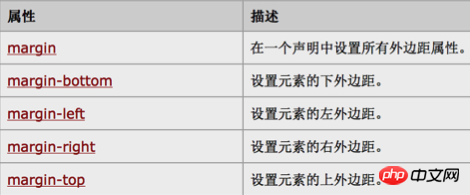
margin :外邊距


border :邊框

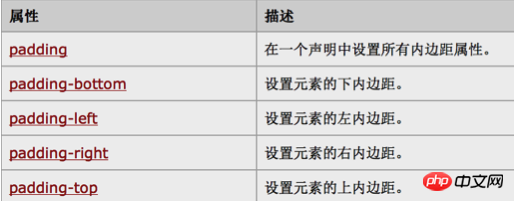
padding:內邊距(內容與邊框的距離)


#
content:內容

#
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>登入後複製

以上是HTML5盒子模型的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














