前端基礎進階變數物件詳解
開年之後工作熱情一直不太高,這幾天一直處於消極怠工狀態。早上不想起床,起床了不想上班。明明放假前工作熱情還一直很高,一直心心念念的想把小程式項目懟出來,結果休假回來之後畫風完全不一樣了。我感覺自己得了嚴重了節後症候群。還好擼了幾篇文章,勉強表示這一週的時間沒有完全浪費。這篇文章要跟大家介紹的是變數物件。 在JavaScript中,我們肯定不可避免的需要宣告變數和函數,可是JS解析器是如何找到這些變數的呢?我們也得對執行上下文有進一步的了解。 在上一篇文章中,我們已經知道,當一個函數被呼叫時(啟動),一個新的執行上下文就會被創建。而一個執行上下文的生命週期可以分成兩個階段。

建立階段
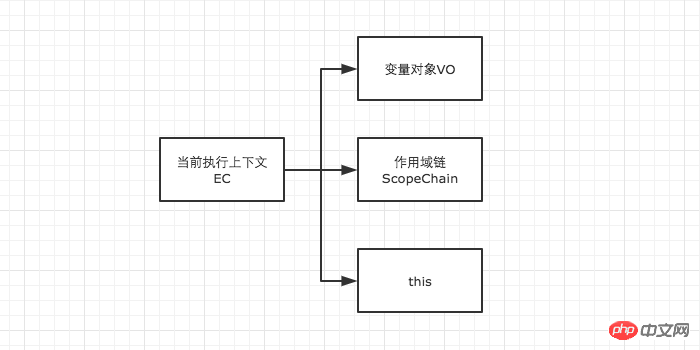
在這個階段中,執行上下文會分別建立變數對象,建立作用域鏈,以及決定this的指向程式碼執行階段
建立完成之後,就會開始執行程式碼,這個時候,會完成變數賦值,函數引用,以及執行其他程式碼。

#從這裡我們可以看出詳細了解執行上下文極為重要,因為其中涉及了變數對象,作用域鏈,this等很多人沒有怎麼弄明白,但是卻極為重要的概念,因此它關係到我們能不能真正理解JavaScript。在後面的文章中我們會一一詳細總結,這裡我們先專注於了解變數物件。
變數物件(Variable Object)
變數物件的創建,依序經歷了以下幾個過程。
建立arguments物件。檢查目前上下文中的參數,建立該物件下的屬性與屬性值。
檢查目前上下文的函數聲明,也就是使用function關鍵字聲明的函數。在變數物件中以函數名建立一個屬性,屬性值為指向函數所在記憶體位址的參考。如果函數名的屬性已經存在,那麼該屬性將會被新的參考所覆寫。
檢查目前上下文中的變數聲明,每找到一個變數聲明,就在變數物件中以變數名稱建立屬性,屬性值為undefined。如果該變數名的屬性已經存在,為了防止同名的函數被修改為undefined,則會直接跳過,原屬性值不會被修改。

根據這個規則,要理解變數提升就變得十分簡單了。在很多文章中雖然提到了變數提升,但是具體是怎麼回事還真的很多人都說不出來,以後在面試中用變數對象的創建過程跟面試官解釋變數提升,保證瞬間提升逼格。
在上面的規則中我們看出,function宣告會比var宣告優先權更高一點。為了幫助大家更好的理解變數對象,我們結合一些簡單的例子來進行探討。
// demo01function test() {console.log(a);console.log(foo());var a = 1;function foo() {return 2;
}
}
test();在上例中,我們直接從test()的執行上下文開始理解。當全域作用域中執行test()時,test()的執行上下文開始建立。為了方便理解,我們用如下的形式來表示
创建过程
testEC = {// 变量对象 VO: {}, scopeChain: {}, this: {}
}// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明// VO 为 Variable Object的缩写,即变量对象
VO = { arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理 foo: <foo reference> // 表示foo的地址引用 a: undefined
}未進入執行階段之前,變數物件中的屬性都不能存取!但是進入執行階段之後,變數物件轉變為了活動對象,裡面的屬性都能被存取了,然後開始進行執行階段的操作。
這樣,如果再面試的時候被問到變數對象和活動對像有什麼區別,就又可以自如的應答了,他們其實都是同一個對象,只是處於執行上下文的不同生命週期。
// 执行阶段VO -> AO // Active ObjectAO = {
arguments: {...},
foo: <foo reference>,
a: 1
}因此,上面的例子demo1,執行順序就變成了這樣
function test() {function foo() {return 2;
}var a;console.log(a);console.log(foo());
a = 1;
}
test();再來一個例子,鞏固一下我們的理解。
// demo2function test() {console.log(foo);console.log(bar);var foo = 'Hello';console.log(foo);var bar = function () {return 'world';
}function foo() {return 'hello';
}
}
test();// 创建阶段VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段VO -> AOVO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}需要結合上面的知識,仔細對比這個例子中變數物件從創建階段到執行階段的變化,如果你已經理解了,說明變數物件相關的東西都已經難不倒你了。
全域上下文的變數物件
以瀏覽器中為例,全域物件為window。
全域上下文有一個特殊的地方,它的變數對象,就是window對象。而這個特殊,在this指向上也同樣適用,this也是指向window。
// 以浏览器中为例,全局对象为window// 全局上下文
windowEC = {
VO: window,
scopeChain: {},this: window
}除此之外,全域上下文的生命週期,與程式的生命週期一致,只要程式運作不結束,例如關掉瀏覽器窗口,全域上下文就會一直存在。其他所有的上下文環境,都能直接存取全域上下文的屬性。
以上是前端基礎進階變數物件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 jQuery使用實踐:判斷變數是否為空的幾種方式
Feb 27, 2024 pm 04:12 PM
jQuery使用實踐:判斷變數是否為空的幾種方式
Feb 27, 2024 pm 04:12 PM
jQuery是一個廣泛應用於Web開發中的JavaScript庫,它提供了許多簡潔方便的方法來操作網頁元素和處理事件。在實際開發中,常會遇到需要判斷變數是否為空的情況。本文將介紹使用jQuery判斷變數是否為空的幾種常用方法,並附上具體的程式碼範例。方法一:使用if語句判斷varstr="";if(str){co






