css中writing-mode文字顯示方向以及相容的寫法
css 的writing-mode據說是為了中文,日文等方塊文字設計的,用來修改文字的書寫方向,透過這個屬性可以實現文字從右向左的佈局,或者從上向下的佈局。
writing-mode使用
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
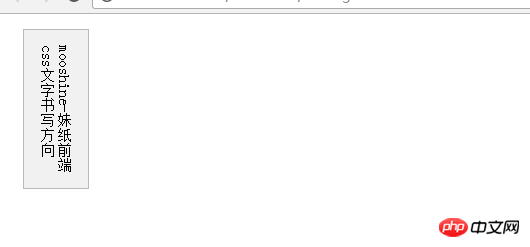
}效果如下:
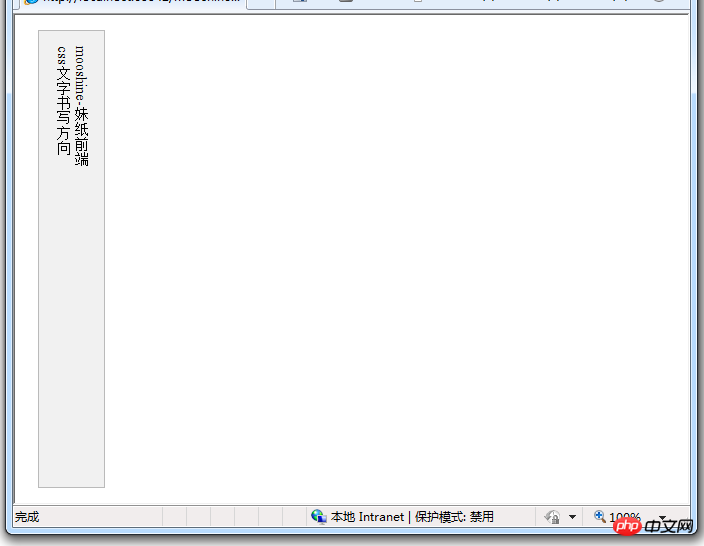
chrome瀏覽器:


writing-mode的屬性值有:horizontal-tb,vertical-lr,vertical-rl,對應的IE下的值為:lr-tb,tb-lr,tb-rl。
horizontal-tb是預設值。 writing-mode的屬性值以中劃線分割,可以記作XX-OO, horizontal-tb表示文字橫向排列,行上下排列,veritcal-rl表示文字上下排列,行從右向左排列。 IE的lr-tb表示文字從左到右有排列,行從上向下排列,tb-rl表示文字上下排列,行從優向左排列。 lr是left,right的縮寫,tb是top,bottom首字母的縮寫。 IE下面也可以使用諸如bt-rl,lr-bt等屬性值,排列方式更加豐富。但是為了相容性在writing-mode屬性中只能採用這三個排列方式。
從上面的截圖,我們可以看到writing-mode不只改變了文字的書寫方向,容器的佈局方式也隨之改變了。 chrome,FireFox瀏覽器下div呈現了inline的特性,
IE8瀏覽器整個div由橫向轉為縱向,擁有了高度自適應的特性。
writing-mode的用途一般也就是用在一些詩句的縱向顯示,或者一些復古效果的頁面上,但是要注意IE8與其他瀏覽器的不同,它沒有呈現inline的特性,所以我們要透過display:inline-block來實現IE下的效果。
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
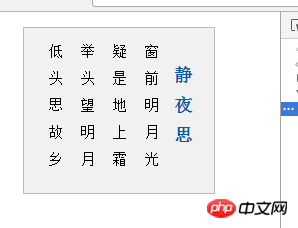
</div>效果如下:

writing-mode改變了書寫模式後,使用text-align:center就可以實作上下居中。上面效果使用了letter-spacing和::first-line偽類,再結合write-mode就實現了一首古詩的書寫效果。
以上是css中writing-mode文字顯示方向以及相容的寫法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






