css direction屬性與writing-mode屬性的區別
在css中writing-mode和direction都是用來控製文字的展示方向的,但是他們兩者又存在區別。
在writing-mode中參數有lr-tb(左右-上下) tb-rl(上下-右左),在西方國家的書寫方式通常是左右-上下,但是在亞洲國家,譬如中國的古詩從右到左,writing-mode屬性就體現出來囉!
範例:
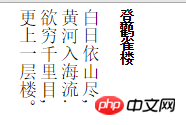
<div class="mode"> <h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,<br>黄河入海流.<br>欲穷千里目,<br>更上一层楼。</p> </div>
.mode{
writing-mode: tb-rl;
}
p{
font-size: 24px;
}展現的效果:

#direction的參數ltr(左到右)和rtl(右到左) 。
透過direction實現控製文字的書寫方向是從左到右還是從右到左。
首先,layout-flow:也是控制物件文字內容的流向(但是這個屬性可以被writing-mode屬性取代)
在css中writing-mode和direction都是用來設定文本的展現方式的,兩者有些共同點又有本質上的差異。以下先介紹兩者的用法:
writing-mode
語法:
writing-mode : lr-tb | tb-rl
參數:
lr-tb : 左-右,上-下
tb-rl : 上-下,右-左
說明:
設定或檢索物件的內容區塊固有的書寫方向。西方語言確省的是左-右,上-下的書寫方式。但是亞洲語言常有上-下,右-左的書寫方式。
當此屬性值變更時,text-align屬性與vertical-align屬性的作用也會改變。
對應的腳本特性為writingMode。請參閱我所寫的其他書目。
direction
語法:
direction: ltr | rtl
參數:
ltr : 左-右
rtl : 右-左
說明:
direction屬性設定了文字的書寫方向是從左向右還是從右向做。
透過上面的對比我們可以得出結論,如果僅僅是為了文字的展現方式如從左向右還是從右向左,我們往往使用direction,而為了應對不同的文字的書寫習慣,特別是文字從上而寫豎排書寫時,如我國古代文字的書寫方式,我們需要使用writing-mode。
以上是css direction屬性與writing-mode屬性的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
centos和ubuntu的區別
Apr 14, 2025 pm 09:09 PM
CentOS 和 Ubuntu 的關鍵差異在於:起源(CentOS 源自 Red Hat,面向企業;Ubuntu 源自 Debian,面向個人)、包管理(CentOS 使用 yum,注重穩定;Ubuntu 使用 apt,更新頻率高)、支持週期(CentOS 提供 10 年支持,Ubuntu 提供 5 年 LTS 支持)、社區支持(CentOS 側重穩定,Ubuntu 提供廣泛教程和文檔)、用途(CentOS 偏向服務器,Ubuntu 適用於服務器和桌面),其他差異包括安裝精簡度(CentOS 精
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的區別
Apr 18, 2025 pm 01:09 PM
Laravel 和 ThinkPHP 都是流行的 PHP 框架,在開發中各有優缺點。本文將深入比較這兩者,重點介紹它們的架構、特性和性能差異,以幫助開發者根據其特定項目需求做出明智的選擇。
 centos如何查看防火牆狀態
Apr 14, 2025 pm 08:18 PM
centos如何查看防火牆狀態
Apr 14, 2025 pm 08:18 PM
CentOS防火牆的狀態可以通過sudo firewall-cmd --state命令查看,返回running或not running。更詳細的信息可以使用sudo firewall-cmd --list-all查看,包括已配置的區域、服務、端口等。如果 firewall-cmd 無法解決問題,可以使用sudo iptables -L -n查看iptables規則。修改防火牆配置前請務必做好備份,以確保服務器安全性。
 sublime怎么生成html
Apr 16, 2025 am 09:03 AM
sublime怎么生成html
Apr 16, 2025 am 09:03 AM
在 Sublime Text 中生成 HTML 代碼有兩種方法:使用 Emmet 插件,可通過輸入縮寫並按 Tab 鍵生成 HTML 元素,或使用預定義的 HTML 文件模板,可提供基本的 HTML 結構和其他功能,如代碼片段、自動完成功能和 Emmet Snippets。
 laravel8 的優化點
Apr 18, 2025 pm 12:24 PM
laravel8 的優化點
Apr 18, 2025 pm 12:24 PM
Laravel 8 針對性能優化提供了以下選項:緩存配置:使用 Redis 緩存驅動、緩存門面、緩存視圖和頁面片段。數據庫優化:建立索引、使用查詢範圍、使用 Eloquent 關係。 JavaScript 和 CSS 優化:使用版本控制、合併和縮小資產、使用 CDN。代碼優化:使用 Composer 安裝包、使用 Laravel 助手函數、遵循 PSR 標準。監控和分析:使用 Laravel Scout、使用 Telescope、監控應用程序指標。






