bdi指的是bidi隔離! bdi文字允許你設定一段文字使其脫離父元素文字方向設置,在發布使用者評論或其他你無法控制的內容時,該標籤很有用!
接下來是程式碼部分!
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
標籤 的用法。我們從程式碼可以看出來,這個 的用法非常的簡單,它起到一個空白格的區別作用,突出重要的文本。
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
標籤可讓您設定一段文本,使其脫離其父元素的文字方向設定。
在發佈使用者評論或其他您無法完全控制的內容時,該標籤很有用。像這樣:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
標籤定義及使用說明
bdi 指的是 bidi 隔離(Bi-directional Isolation)。
標籤可讓您設定一段文本,使其脫離其父元素的文字方向設定。
在發佈使用者評論或其他您無法完全控制的內容時,該標籤很有用。
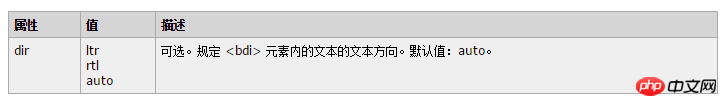
標籤有哪些屬性?

哪些瀏覽器支援標籤?
目前只有Firefox和Chrome支援標籤。
以上是html 標籤的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




