零基礎學習HTML5
1個HTML5基礎入門教程,4個HTML5小專案教程,帶你零基礎入門學習HTML5。
【HTML5基礎入門】
教學將介紹HTML5中的新特性,包括結構標籤、新類型表單標籤、檔案操作、Canvas、本機儲存等。適合對前端程式設計有興趣,已經學了HTML的人學習。
實驗列表:

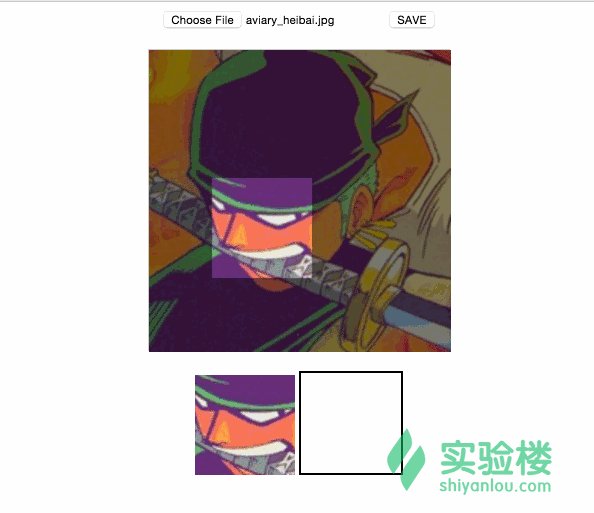
【基於HTML5 實作本地圖片裁切】
該專案實現利用HTML5 的canvas 技術,結合HTML5 的File AP I來實現圖片的本地裁剪。透過該專案將學習如何結合 HTML5 與 JavaScript 編寫簡單的單頁應用程式。專案難度一般,適合剛入門前端的同學,需要了解 cavas 並且有 JavaScript 基礎。
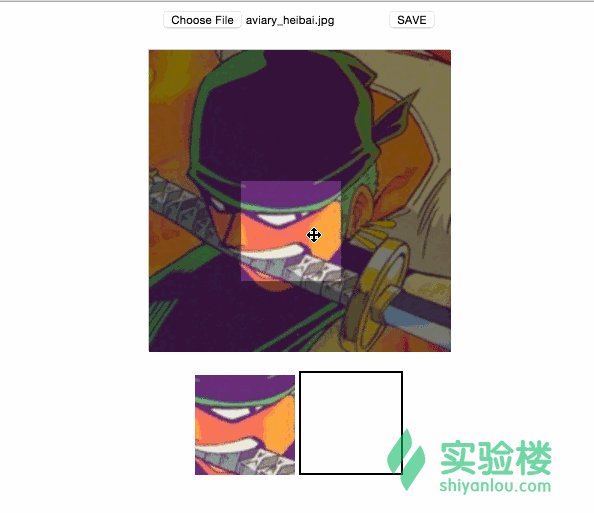
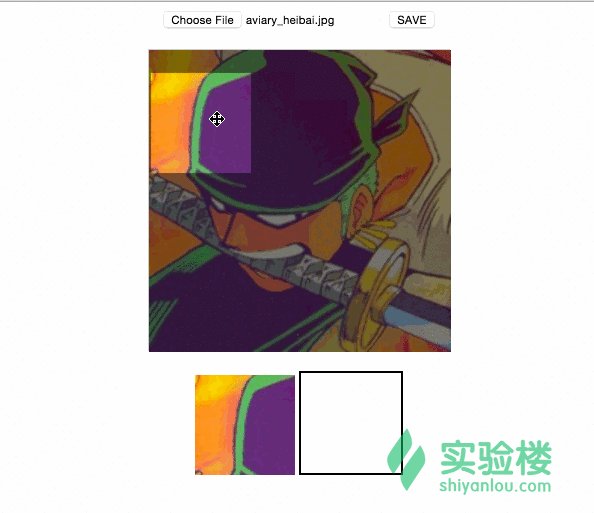
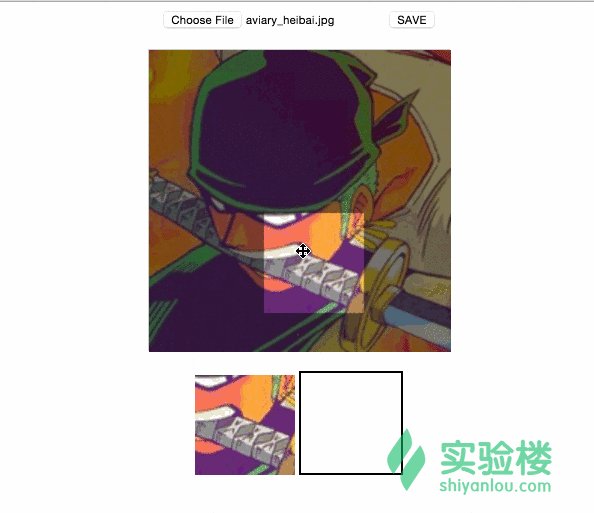
效果圖:

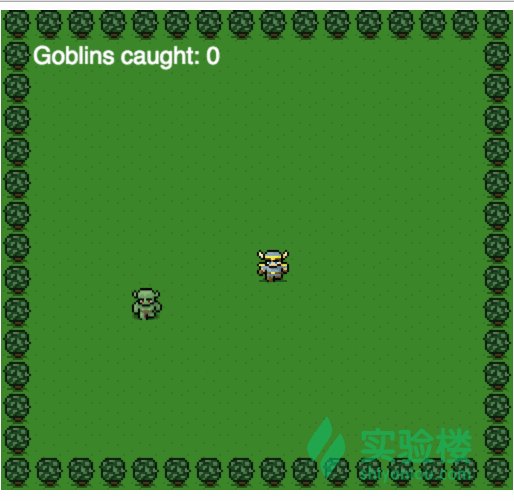
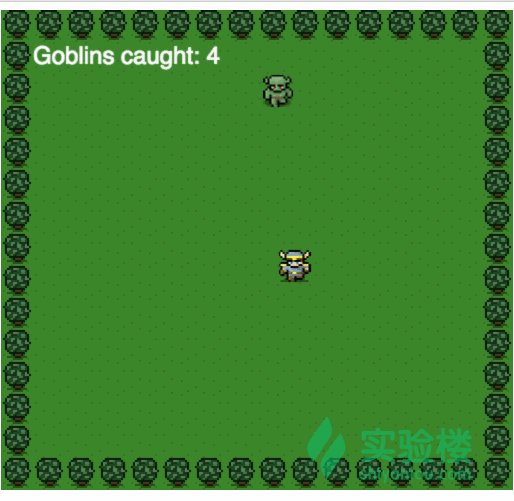
【基於HTML5 Canvas實作小遊戲】
該專案基於HTML5 的canvas 實作了一個小遊戲,著重介紹了HTML5 遊戲開發的流程及遊戲開發中需要處理的東西。對 Web 遊戲開發有興趣的同學可以透過這個專案實踐 HTML5 及 JavaScript 基礎知識。
效果圖:

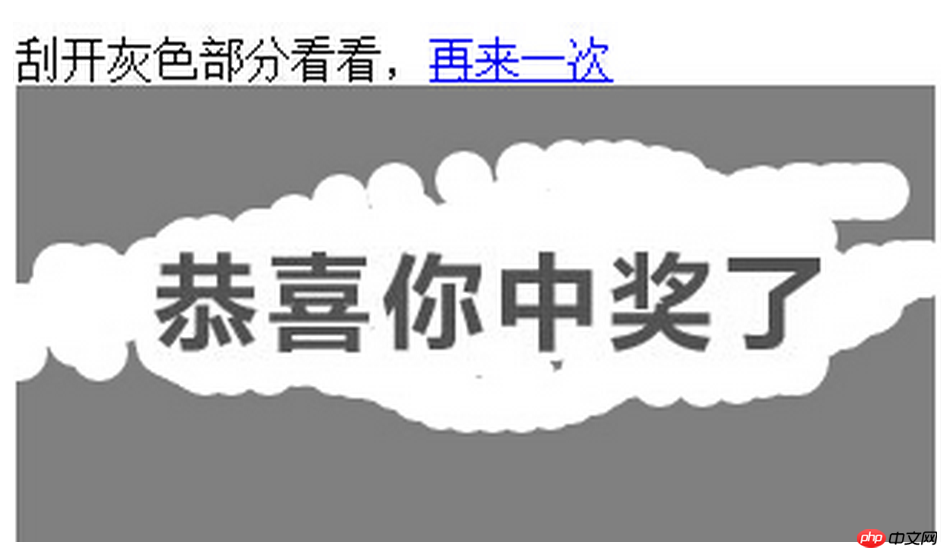
【基於HTML5 實現刮刮樂效果】
該專案使用HTML5 來完成「刮刮樂」 的刮獎效果。 HTML5 是 HTML 的第5代版本,也是目前最新的版本,同時專案也用到 JavaScript 相關技術來完成。學習專案有助於鞏固前端知識。
效果圖:

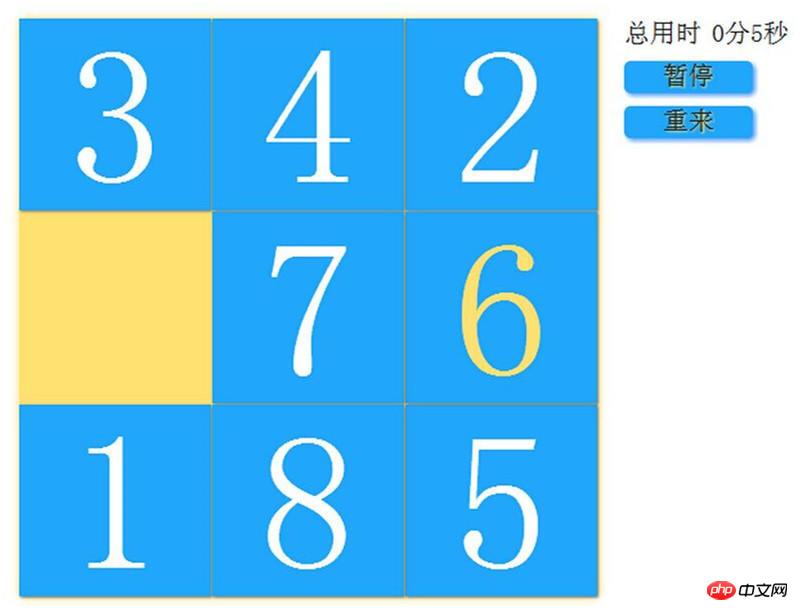
【HTML5兩步驟實作拼圖遊戲】
該專案基於HTML+CSS+JavaScript 實作網頁版的拼圖遊戲。實作過程中將用到 HTML5,CSS3 及 JavaScript 相關知識。完成這個項目,可以進一步紮實前端基礎知識。
效果圖:

最後:
想要看更多前端教程,點擊這裡進行查看哦;
前端學習路徑學習,點擊這裡進行查看學習;
以上是零基礎學習HTML5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














