Vue有多優秀搭配全家桶做專案有多好之類的咱就不談了,直奔主題。
一、Vue
系列一已經用vue-cli搭建了Vue項目,此處就不贅述了。
二、Vue-router
Vue的路由,先獻上文件()。
路由在全家桶裡面定位是什麼呢,創建單頁應用程式!簡單!我們知道Vuejs是一系列的元件組成應用,既然是元件那麼就需要組合起來,將元件(components)對應到路由(routes),然後告訴 vue-router 在哪裡渲染它們!
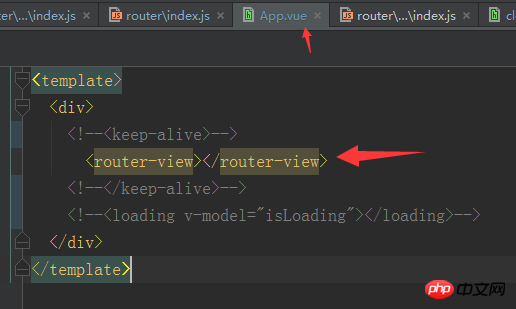
我們一般在APP.VUE檔案裡面使用router-view來告訴router在哪裡渲染元件,如下圖(keep-alive被我註解了後續系列繼續講):
# 
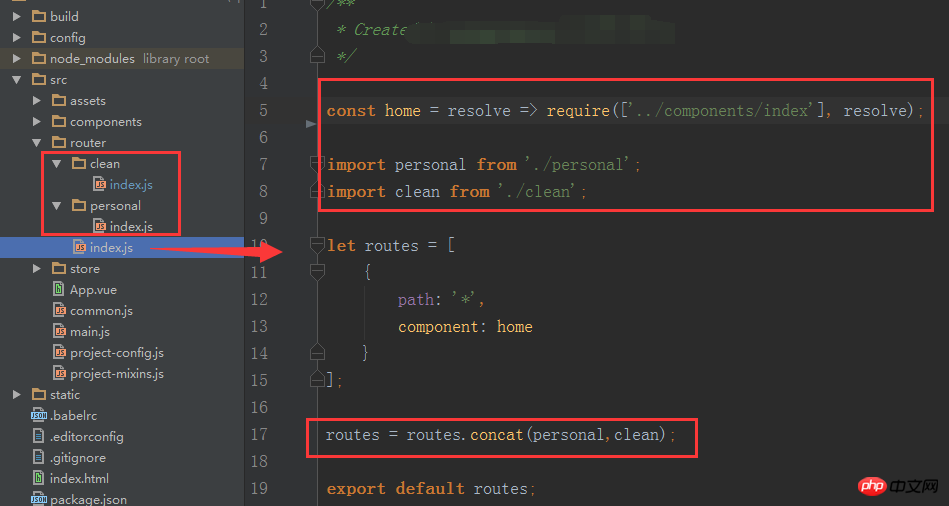
元件的配置:(此處有多個資料夾是便於管理大的項目,模組化。對於小項目可以只要router下面的index.js就行)。
至於路由配置中的resolve和require還有export default可以參考這篇文章(和Vue按需加載提升用戶體驗) 
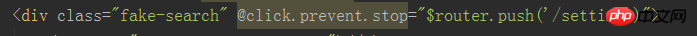
路由按照上面的寫法就配置好了各個路由,那麼在頁面之間需要路由跳轉怎麼做呢$router.push()和$router.replace()就能做到了。

路由巢狀:在子元件裡面再增加一個router-view,然後設定成【路由巢狀在動畫的時候會有坑,後續更新】

至此專案中所用到的路由基本上能搞定了。
三、vuex狀態管理
# 還是先獻上文件()
Vuex 是專為Vue.js 應用程式開發的狀態管理模式。什麼是狀態管理?可以簡單理解為管理資料流,多頁面共享一個data庫(全域)。
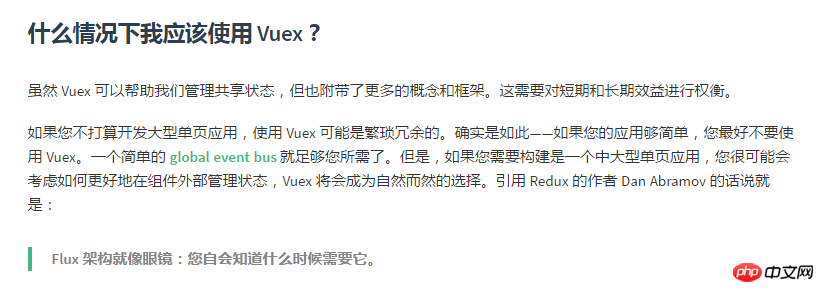
什麼時候用我就借用文檔語言了:

說到vuex就一定會有State、Actions、Mutations、Getters、Moudles
(1)State
Vuex 使用 單一狀態樹 - State,用一個物件就包含了全部的應用層級狀態。就是放頁面共享資料的地方。 (私有資料還是放自己.vue檔案比較好)
(2)Actions
Action 類似mutation,不同在於:
Action 提交的是mutation,而不是直接變更狀態。
Action 可以包含任意非同步操作。
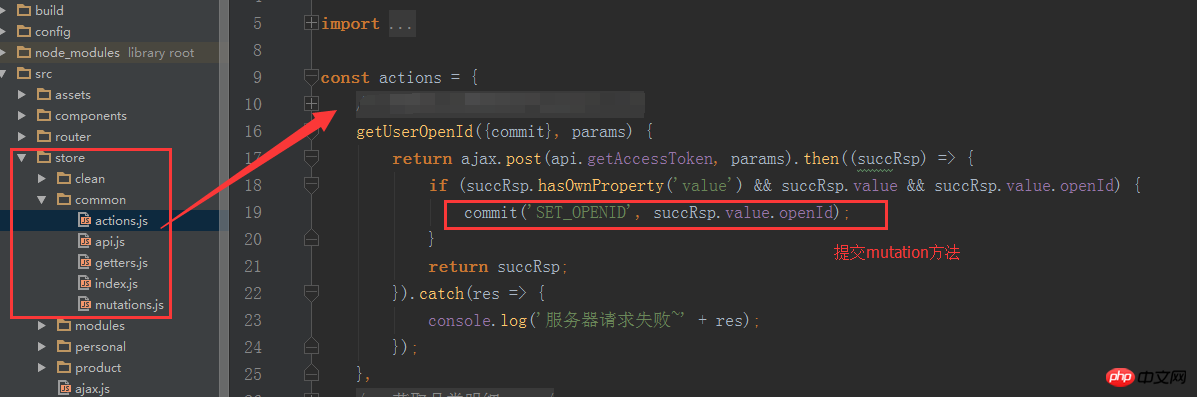
就是說非同步方法放入Actions,如ajax請求,求情獲取到資料之後顯示提交mutation裡面的方法來改變state。
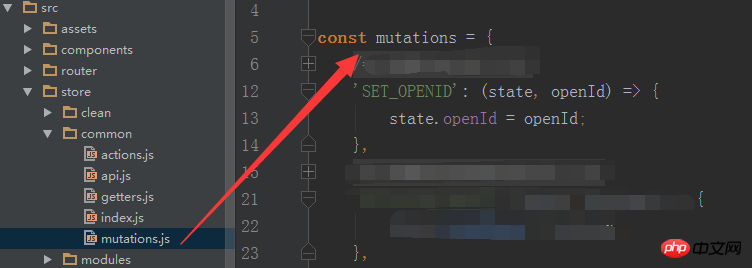
(3)Mutations
更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。一個重要的原則就是要記住 mutation 必須是同步函數。元件中使用 this.$store.commit('xxx') 提交,在action裡面使用commit('xxx') 提交。
(4)Getters
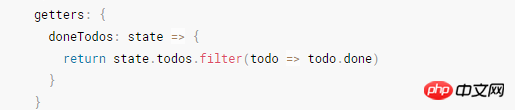
有時候我們需要從store 中的state 中衍生出一些狀態,Vuex 允許我們在store 中定義『getters』(可以認為是store 的計算屬性)。 Getters 接受 state 作為其第一個參數:

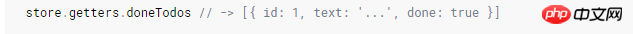
# Getters 會暴露為 #store.getters 物件供呼叫。

(5)Modules
簡單點說就是為了方便操作和管理,模組化。
由於使用單一狀態樹,應用的所有狀態會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能變得相當臃腫。
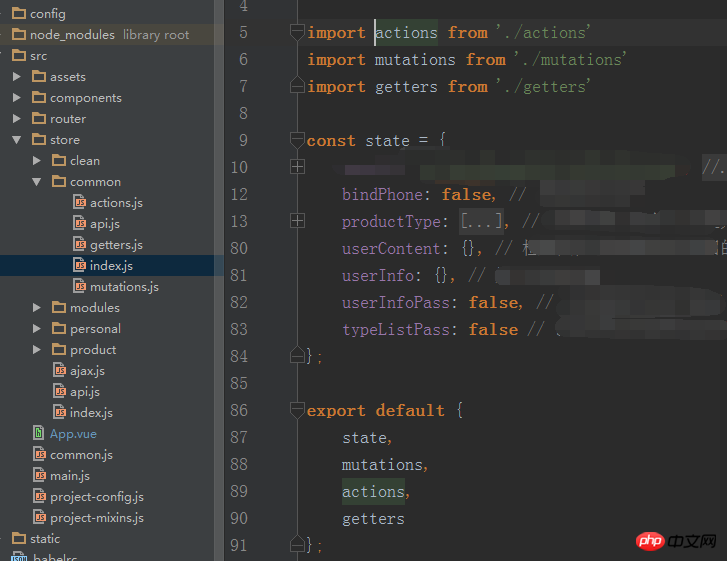
為了解決以上問題,Vuex 允許我們將 store 分割成模組(module)。每個模組都有自己的 state、mutation、action、getter、甚至是嵌套子模組——從上到下進行相同方式的分割。
最後上幾張圖方便看具體寫法: 


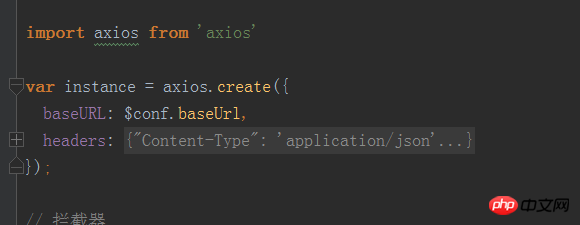
# 四、axios
就是封裝的ajax,可以根據自己的項目情況再進行封裝,然後action中呼叫。具體可以參考

結語:再接再厲!
以上是vue全分析--Vue+Vue-router+Vuex+axios的詳細內容。更多資訊請關注PHP中文網其他相關文章!




