Vue官方文件非同步元件:
在大型應用程式中,我們可能需要將應用程式拆分為多個小模組,按需從伺服器下載。為了讓事情更簡單, Vue.js 允許將元件定義為一個工廠函數,動態地解析元件的定義。 Vue.js 只在元件需要渲染時觸發工廠函數,並且把結果快取起來,用於後面的再次渲染。
原文圖文來自
vue 按需載入 相關文章:
1: 非同步元件
2: http://webpack.github.io /docs/code-splitting.html
———————————————————————————————————— -----------------------
今天就針對,按需載入(也就是無請求不載入),分別給一些實際項目經驗的方案:
vue 按需加載方案:require([異步加載的組件], resolve)
angular 按需載入方案:$ocLazyLoad
#
vue 按需載入方案:require([非同步載入的元件], resolve )
需要2個步驟,就可以完成按需載入
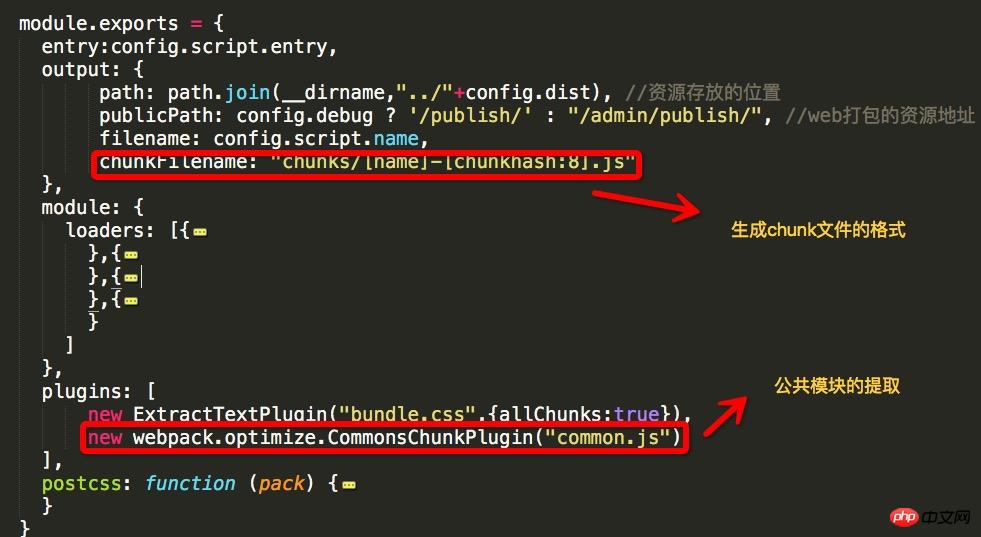
第一步,針對webpack.js 做設定的更改,如圖:

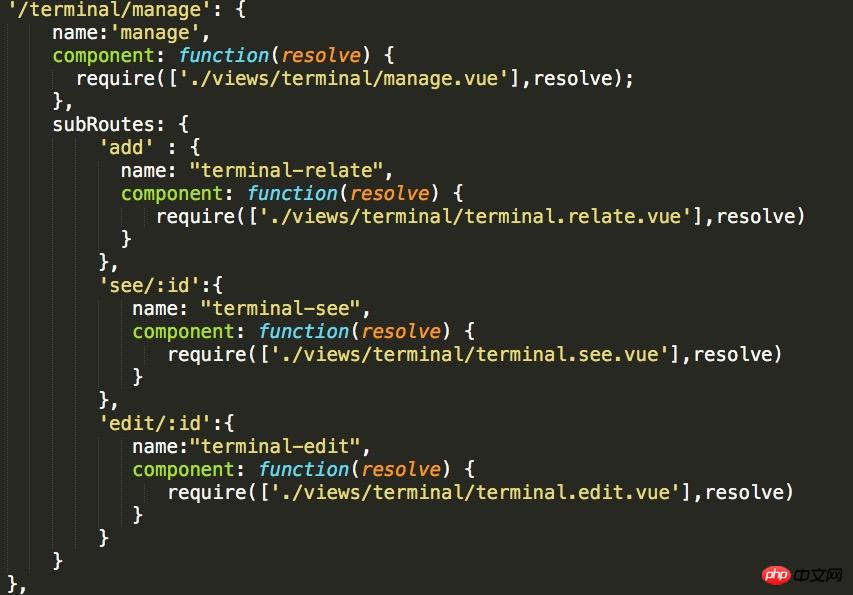
第二步:針對router 路由,進行更改,主要是component的更改,如圖。

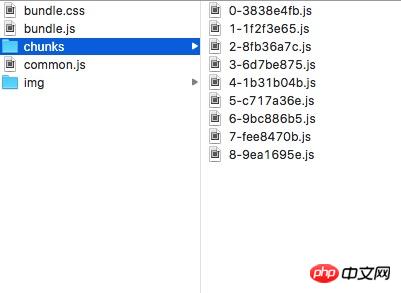
第三個步驟:執行npm run build 打包指令,就可以看到chunks資料夾產生了很多chunk的小文件,就是vue元件頁面,如圖:

angular 按需載入相關文章:
1:
2:
# angular按需載入:$ocLazyLoad
需要3個步驟,就可以實作按需載入的方案。
第1步:bower install oclazyload
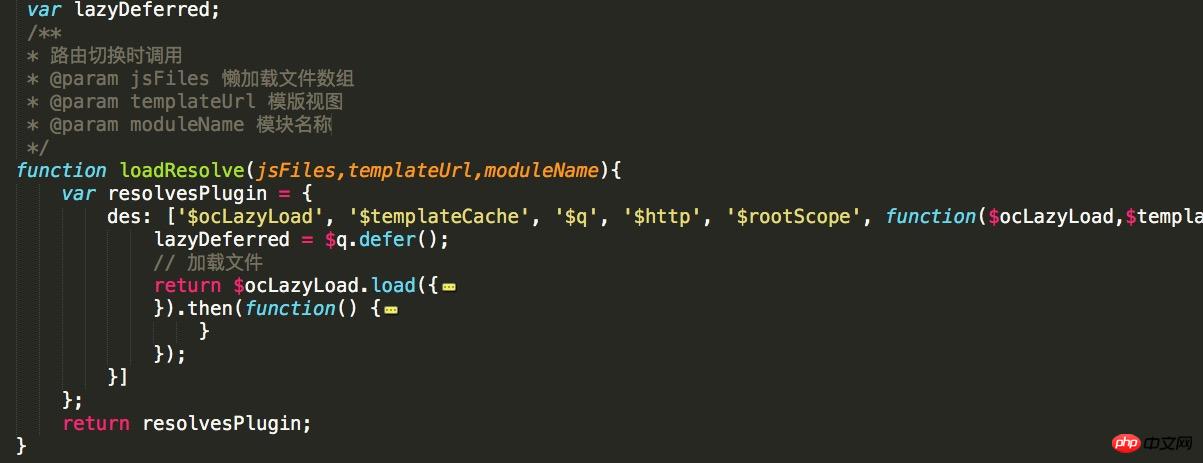
第2步:$ocLazyLoad封裝:

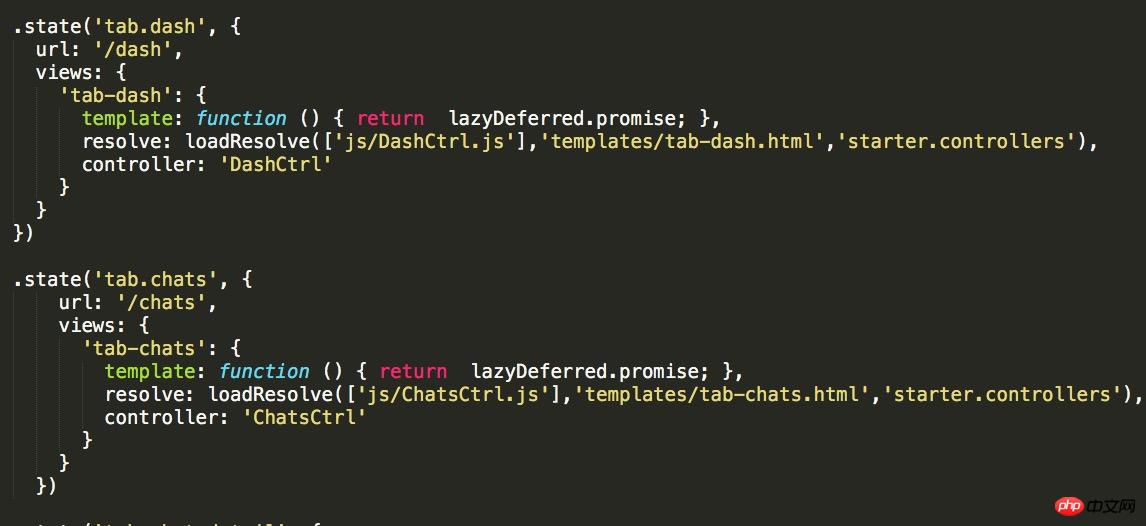
第3步:ui-router 路由配置:

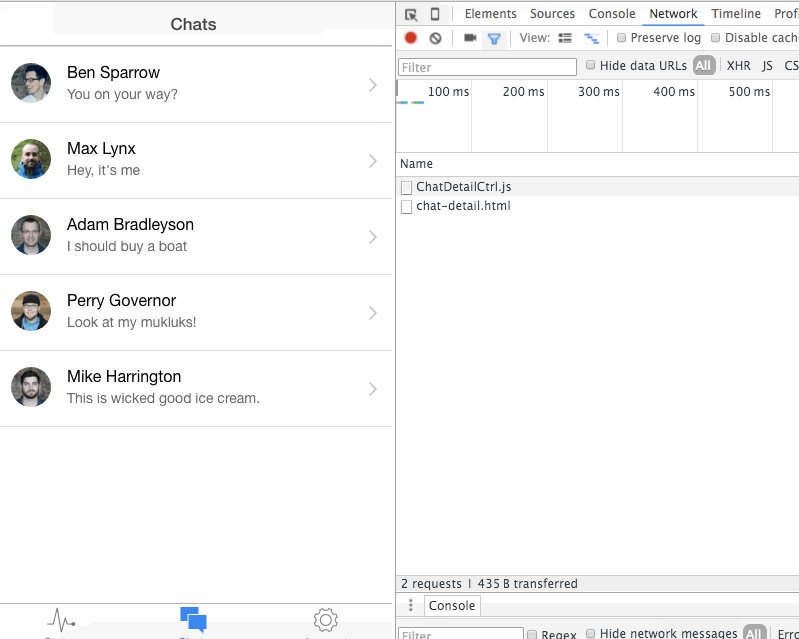
此方案做到了,template 和controller 的檔案按需載入。此時去訪問頁面就可以看到效果了。
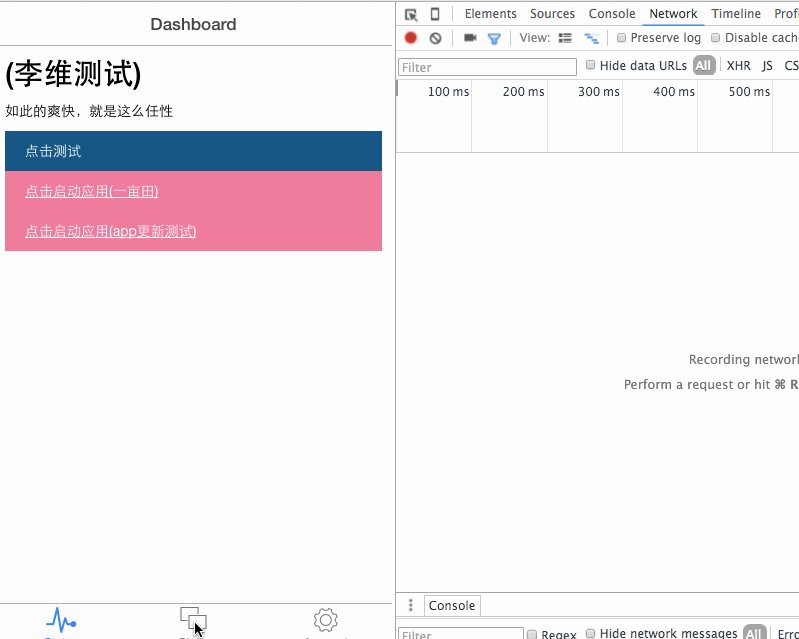
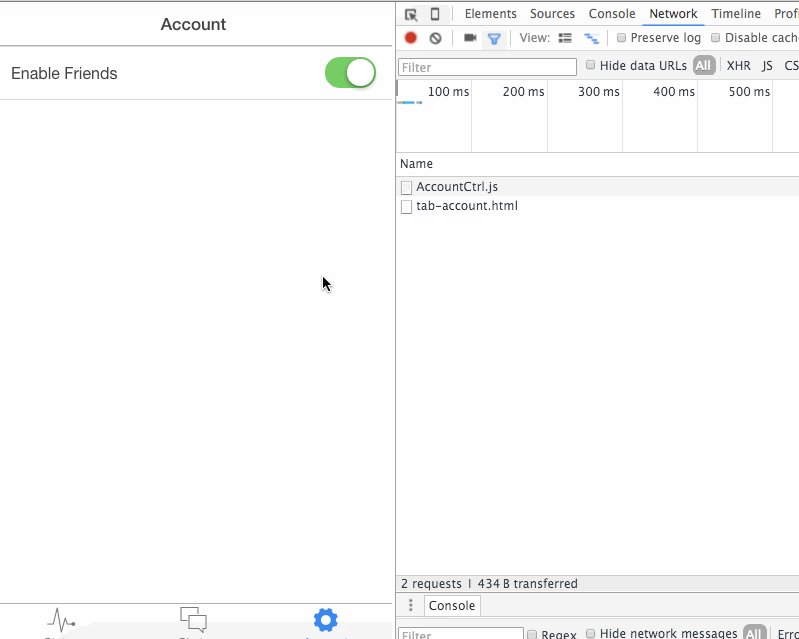
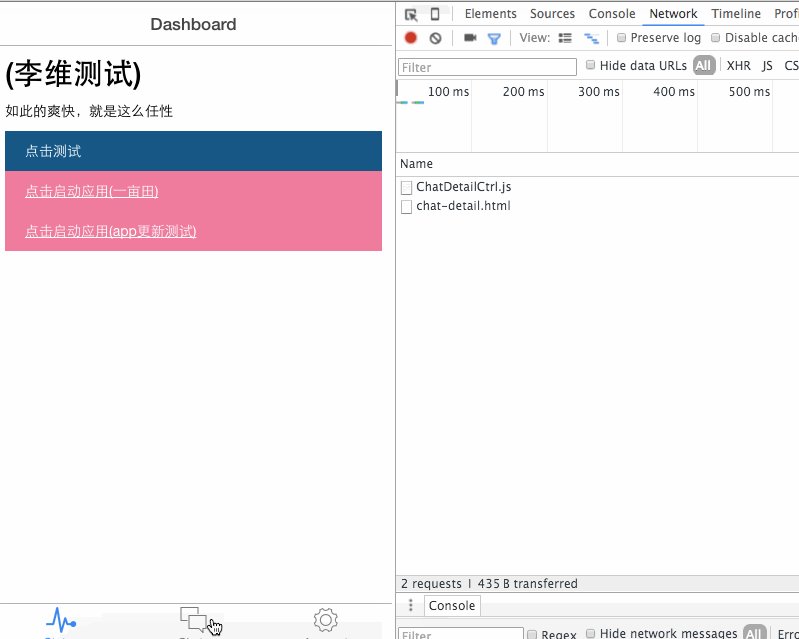
效果Gif示範:

#
#以上是使用Vue按需載入提升使用者體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!




