1、基本類型與引用類型
基本類型:值保存在變數中(Number、String、Boolean、Undefined、Null)。在記憶體中佔據固定大小空間,被保存在堆疊記憶體中
參考類型:值是保存在記憶體中的物件;操作物件實際操作的是物件的參考而不是實際的物件。儲存在堆疊記憶體中
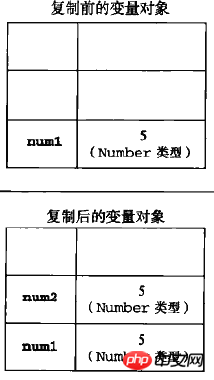
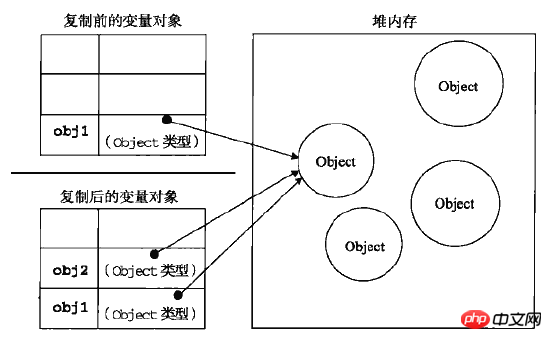
複製變數值:


傳遞參數:ECMAScript中所有函數的參數都是按值傳遞的
## 傳遞參數:ECMAScript中所有函數的參數都是按值傳遞的##」
# 基本類型的值傳遞如同基本類型的值複製一樣,引用類型的值傳遞如同引用類型的變數複製一樣
instanceof 檢測物件的類型
## instanceof 檢測物件的類型
## instanceof 檢測物件的類型
作用域鏈的前端,始終是目前執行的程式碼所在環境的變數對象,作用域鏈的下一個變數物件來自下一個包含環境,一直延續到全域執行環境。
無區塊級作用域(es6中有了)
3、垃圾收集
javascript具有自動垃圾收集機制,原理:找出那些不再繼續使用的變量,然後釋放其佔用的記憶體。
局部變數只在函數執行的過程中存在,在這個過程中,會為局部變數在堆疊(或堆疊)記憶體上分配對應的空間,以便儲存它們的值。函數執行結束後,便可釋放它們的記憶體。
垃圾收集策略:
標記清除:(常用)垃圾收集器在運行時會給存儲在內存中的變量都加標記,然後,它會去掉環境中的變量以及被環境中變數引用的變數的標記,而在此之後再被加上標記的變數將被視為準備刪除的變數
### 引用計數:(不常用)追蹤記錄每個值被引用的次數,當遇到循環引用時會導致問題###### ###以上是JavaScript中變數、作用域和記憶體問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




