CSS Position 定位屬性
# 本篇文章主要介紹元素的Position屬性,此屬性可以設定元素在頁面的定位方式。
目錄
1. 介紹 position:介紹position的值以及輔助屬性。
2. position 定位方式:介紹position的四種定位方式:絕對、相對、固定、預設。
3. 總結 position:以範例的方式展示position。
1. 介紹
#1.1 說明
##Position 屬性:規定元素的定位類型。即元素脫離文檔流的佈局,在頁面的任意位置顯示。1.2 主要的值
①absolute :絕對定位;脫離文件流的佈局,遺留下來的空間由後面的元素填滿。定位的起始位置為最近的父元素(postion不為static),否則為Body文檔本身。
②relative :相對定位;不脫離文檔流的佈局,只改變自身的位置,在文檔流原先的位置遺留空白區域。定位的起始位置為此元素原先在文檔流的位置。
③fixed :固定定位;類似absolute,但不隨著捲軸的移動而改變位置。
④static :預設值;預設佈局。
1.3 輔助屬性
position屬性只是讓元素脫離文件流,要想此元素能依照希望的位置顯示,就需要使用下面的屬性(position:static不支援這些):①left : 表示向元素的左邊插入多少像素,使元素向右移動多少像素。 ②right :表示要向元素的右邊插入多少像素,使元素向左移動多少像素。 ③top :表示在元素的上方插入多少像素,使元素向下移動多少像素。 ④bottom :表示在元素的下方插入多少像素,使元素向上移動多少像素。 上面屬性的值可以是負,單位:px 。2. position 定位方式
#2.1 position:absolute
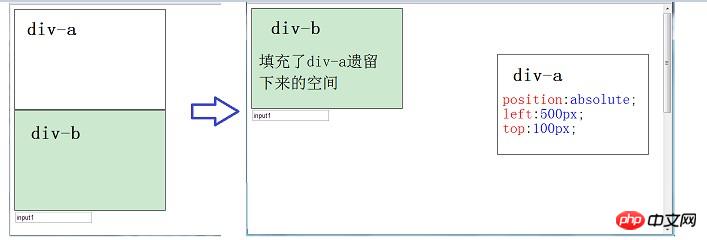
#2.1.1 說明
絕對定位;脫離文件流的佈局,遺留下來的空間由後面的元素填滿。定位的起始位置為最近的父元素(postion不為static),否則為Body文檔本身。
2.1.2 檢視

#2.2 position:relative
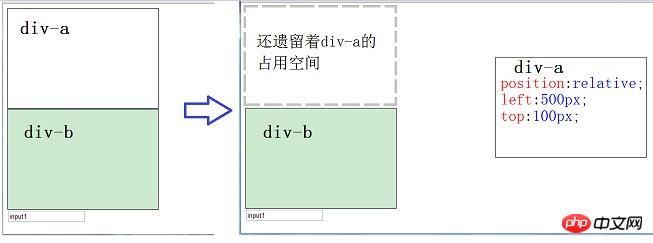
#2.2.1 說明
相對定位;不脫離文件流的佈局,只改變自身的位置,在文件流程原先的位置遺留空白區域。定位的起始位置為此元素原先在文檔流的位置。
2.2.2 檢視

#2.3 position:fixed
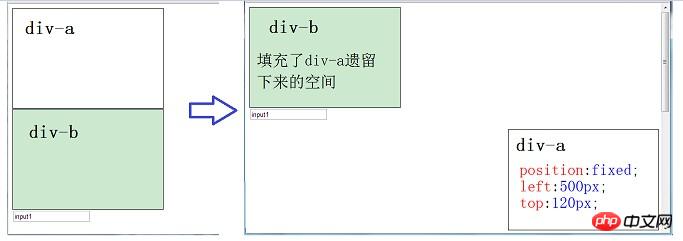
2.3.1 說明
#固定定位;類似absolute,但不隨著捲軸的移動而改變位置。
2.3.2 視圖

#2.3.3 應用程式場景
①登入框覆蓋層:如dz論壇的登入。 ②虛假QQ訊息廣告。2.4 position:static
2.4.1 說明
預設定位,表示此元素為預設定位方式。
2.4.2 應用場景
IE6的特殊處理。3. 總結
#3.1 捲軸是否出現
當含有position屬性的元素為最邊緣元素時:①absolute 和 relative :含有此2個值的邊緣元素,瀏覽器縮小到此元素不可見時,會出現捲軸。②fixed :含有此值的邊緣元素,瀏覽器縮小到此元素不可見時,不會出現捲軸。
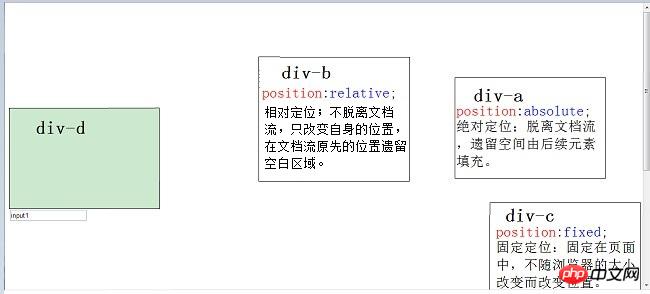
3.2 範例
#3.2.1 檢視

3.2.2 程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
p
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
}
</style>
</head>
<body>
<p id="a" >
p-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</p>
<p id="b" >
p-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p>
<p id="c" >
p-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p>
<p id="d"></p>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>以上是CSS Position屬性怎麼使用的的詳細內容。更多資訊請關注PHP中文網其他相關文章!




