高德地圖+canvas畫圖結合實作一個小項目
之前朋友委託有個創業項目,想讓我幫忙,正好那段時間有點閒,半推半就中就答應下來了。
入了團隊才發現,該專案前後端分離,後端工程師已就位主要實現接口,IOS端工程師也已就位,還差一個web前端工程師。背脊一涼,我之前雖然寫過一些js和css,雖有點功底但是離前端工程師還是有距離的啊。在和朋友說明情況後,朋友也是膽大,讓我試試,主要他實在找不到人了(也有可能目前前端工程師報價都太貴了,創業嘛,能節約就節約,能理解。。。。 ),沒辦法,走一步算一步吧。
其他管理頁面都還好,主要Dashboard需要在地圖上根據經緯度,半徑,角度等畫出噴灌機的實時位置和噴灌機灑水的扇形區域。
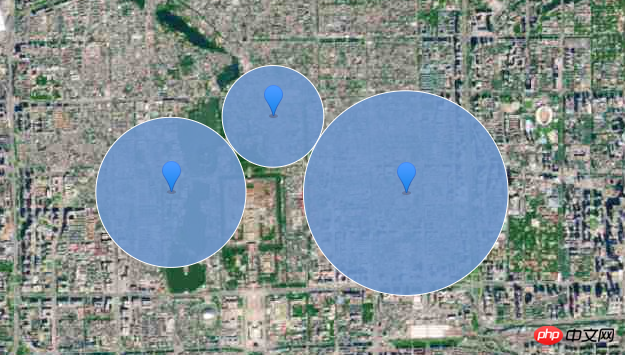
由於之前沒有用過高德地圖,也沒畫過圖,剛拿到這個項目的時候,真的是一臉懵逼,沒辦法,只能埋頭研究高德地圖的api,發現裡面有畫圓、畫折線、多邊形等等一些api,很快,根據高德地圖提供的官方demo,很快寫瞭如下程式碼:


1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 }實作如下的圖形。但是我發現畫折線和扇形,地圖上的api沒辦法很完美的實現,出來的扇形總是有點變形。跟我想要的效果還是有點距離的。

沒辦法,繼續啃高德的api...
在圖層裡面看到了圖片圖層,看似可以實現我的需求,但是我是純js啊,想要動態產生一個圖片再綁定到地圖,看起來有點太複雜了。 。 。也有可能我前端太菜了。
好吧,放棄,繼續研究ing...
發現自訂圖層裡面使用canvas做的(),眼前一亮,那我可以用canvas畫好圖再貼到地圖上嘛,有點小激動。 。 。
可轉念一想,canvas我沒有用過啊,沒辦法,繼續啃吧...
找了很多學習資料,發現有個圖跟我有點像啊,就是大神們用canvas畫的時鐘,居然還能動,感覺被打開了一扇新大門。 。 。
參考了一堆大神的程式碼(本來想把連結一一都放出來的,但是都忘了收藏,導致現在都找不到連結了),在不斷的摸索中(短短幾個字,我可是啃了好幾個晚上),終於算把圖形畫出來了。 。 。
不廢話,先上程式碼:


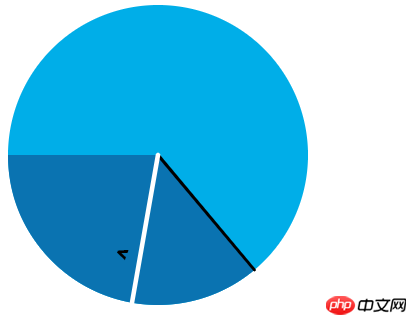
1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
圖形如下:

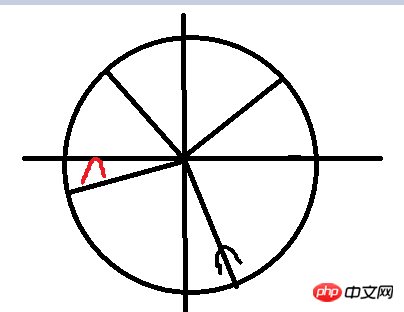
值得注意的是,這個圖中我覺得比較費事的是這個帶方向的黑色小箭頭,用到了rotate,經過反覆測試,我發現從0-360度,他都會沿著圓心去旋轉,下圖黑色箭頭80°方向旋轉了,那其實這個位置和+90°後我要的放心是一致的(即紅色箭頭),抓住這個特性我即完成了箭頭沿著圓的方向旋轉這個問題。

整個圖完成後,我感覺幾何圖形又複習了一邊...果然學好數理化,走遍天下都不怕,哈哈。
[的分割線
好了,第一次寫博客,有點像流水賬,(-__-)b,只為了記錄我的一些想法和遇到的難點,希望以後對別人也能有所幫助。
下一篇我會著重寫怎麼整合到高德地圖上,以及遇到的一些通點。
以上是高德地圖+canvas畫圖結合實作一個小項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能
Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地圖和定位功能一、背景介紹隨著行動應用的普及和定位技術的快速發展,地圖和定位功能已經成為了現代行動應用中不可缺少的一部分。 uniapp是一種基於Vue.js開發的跨平台應用程式開發框架,可以方便開發者在多個平台上共用程式碼。本文將介紹如何在uniapp中使用地圖和定位功能,並提供具體的程式碼範例。二、使用uniapp-amap元件實現地圖功能
 小紅書如何把店家地址加入地圖?店鋪地址設定怎麼填?
Mar 29, 2024 am 09:41 AM
小紅書如何把店家地址加入地圖?店鋪地址設定怎麼填?
Mar 29, 2024 am 09:41 AM
隨著小紅書越來越受到年輕人的喜愛,越來越多的人選擇在小紅書上開店。許多新手賣家在設定店家地址時遇到了困難,不知道如何把店家地址加入地圖。一、小紅書如何把店家地址加入地圖? 1.首先,確保您的店鋪在小紅書上有註冊帳號,並且已經成功開設店鋪。 2.登入小紅書帳號,進入店家後台,找到「店舖設定」選項。 3.在店舖設定頁面,找到「店家地址」一欄,點選「新增地址」。 4.在彈出的地址添加頁面,填寫店舖的詳細地址信息,包括省份、城市、區縣、街道、門牌號碼等。 5.填寫完畢後,點選「確認新增」按鈕。小紅書會對您提供的地址
 如何使用Highcharts創建地圖熱力圖
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts創建地圖熱力圖
Dec 17, 2023 pm 04:06 PM
如何使用Highcharts建立地圖熱力圖,需要具體程式碼範例熱力圖是一種可視化的資料展示方式,能夠透過不同顏色深淺來表示各個區域的資料分佈情況。在資料視覺化領域,Highcharts是一個非常受歡迎的JavaScript函式庫,它提供了豐富的圖表類型和互動功能。本文將介紹如何使用Highcharts建立地圖熱力圖,並提供特定的程式碼範例。首先,我們需要準備一些數據
 如何在Google地圖上使用一目了然的方向
Jun 13, 2024 pm 09:40 PM
如何在Google地圖上使用一目了然的方向
Jun 13, 2024 pm 09:40 PM
在發布一年後,Google地圖推出了新的功能。一旦您在地圖上設定了目的地的路線,它就會總結您的旅行路線。旅程開始後,您可以從手機鎖定畫面「瀏覽」路線導航。您可以使用Google地圖來查看您的預計到達時間和路線。在整個旅行期間,您可以在鎖定螢幕上查看導航訊息,透過解鎖手機,無需訪問Google地圖即可查看導航資訊。透過解鎖手機,無需造訪Google地圖即可查看導航資訊。透過解鎖手機,無需訪問Google地圖,您即可查看導航信息,解鎖手機,無需訪問Google地圖,您即可查看導航信息,解鎖手機,無需訪問
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 雲端車端MapNeXt全搞定!面向下一代線上高精地圖構建
Jan 31, 2024 pm 06:06 PM
雲端車端MapNeXt全搞定!面向下一代線上高精地圖構建
Jan 31, 2024 pm 06:06 PM
寫在前面&筆者的個人理解在協作、互聯和自動化移動(CCAM)中,智慧駕駛車輛對周圍環境的感知、建模和分析能力越強,它們就越能意識到並能夠理解、做出決策,以及安全且有效率地執行複雜的駕駛場景。高精(HD)地圖以厘米級精度和車道級語義資訊表示道路環境,使其成為智慧移動系統的核心組件,也是CCAM技術的關鍵推動者。這些地圖為自動化車輛提供了了解周圍環境的強大優勢。高精地圖也被視為隱藏的或虛擬的感測器,因為它匯集了來自實體感測器的知識(地圖),即雷射雷達、相機、GPS和IMU,以建立道路環境的模型。高精地圖






