跨域請求分為簡單與非簡單請求,同時滿足以下兩種條件的可以確定為簡單請求。 簡單請求的請求方法
| 請求方法 | 說明 |
| head | #發送頭部資訊 |
| get | |
| #post |
| #簡單請求的HTTP頭資訊 | |
| http頭資訊 | 說明 |
| accept | 指定客戶端可以接受哪一類訊息,eg: image/git |
| content-language | 描述實體標頭和資源所使用的自然語言。沒有設定該規則認為實體內容將提供給所有的語言閱讀 |
| Last-Event-ID | 最後一次接收到事件的標識符 |
| 實體封包和資源的類型,只限於三個值:application/x-www-form-unlencoded、multipart/form-data、text/plain | |
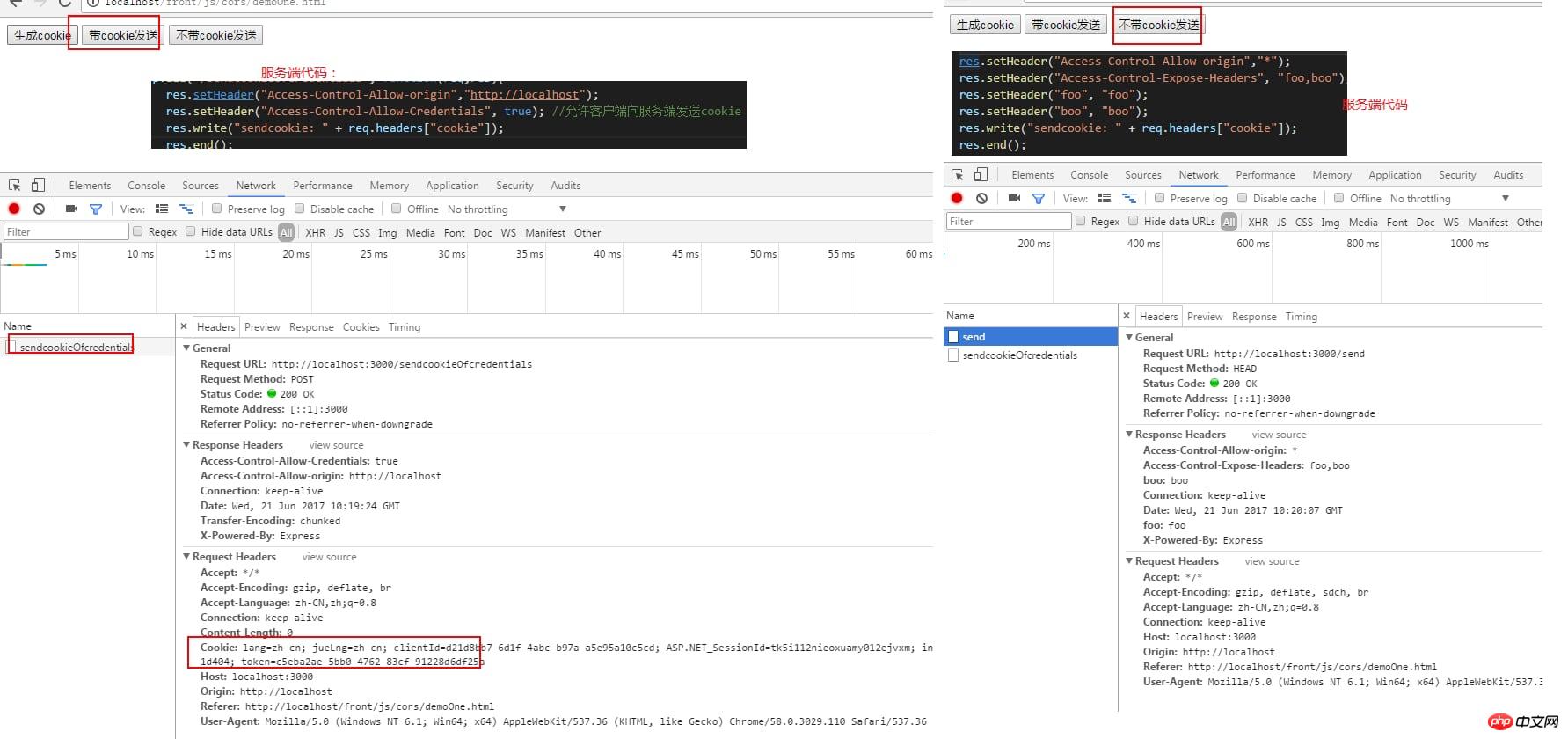
| 二、簡單請求處理原理 |
#Access-Control-Allow-origin
Access-Control-Allow-Credentials

| xmlHttp可以取得到foo、boo物件 | |
| # | |
| 三、非簡單的請求處理原理 | 如果請求方法是PUT、DELETE,或是Content-type的類型為applicetion/json。非簡單請求兩大步驟: |
| 預先驗證“請求”,瀏覽器會發送請求方法為options的請求,然後會帶上如下三個頭 |
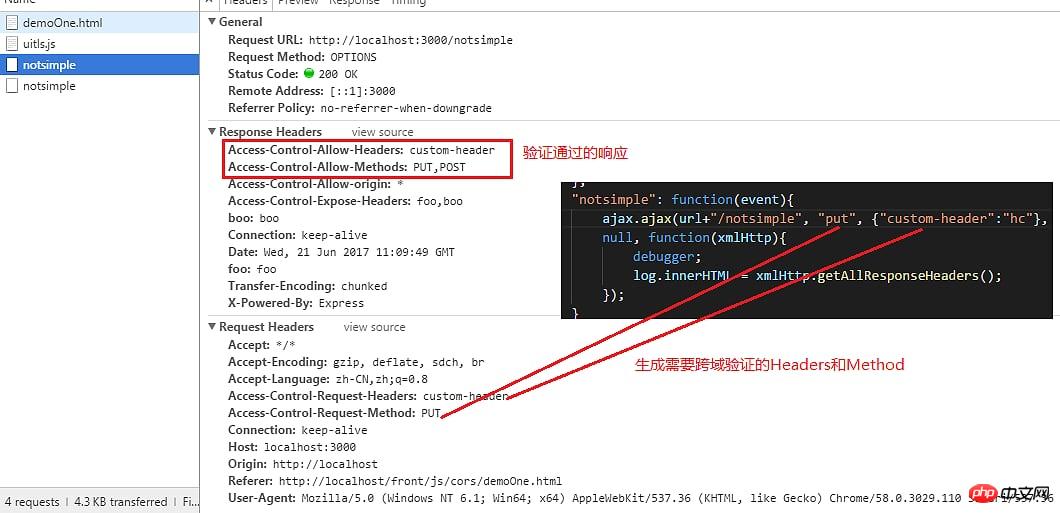
服務判斷是否指定了Access-Control-Allow-Origin頭,且值是可匹配的,驗證通過則輸出資訊如下頭部內容:
| 頭名 | 說明 |
| #Access-Control-Allow-Methods | 表示伺服器支援的cors請求方法,多個用逗號隔開 |
| Access-Control-Allow-Headers | 如果請求有了Access-Control-Request-Headers頭,必須傳回此頭,表示伺服器支援的所有頭部訊息,多個以逗號隔開 |
| Access-Control-Allow-Credentials | 與簡單請求一致 |
| Access-Control-Max-Age | 指定本次預先驗證的有效期,單位:秒 |
Access-Control-Request-Headers和Access-Control-Request-Method不需要開發者來設置,這是瀏覽器自動識別的.Access-Control-Request-Headers根據請求的自訂頭生成,而Access-Control-Request-Method根據請求的方法生成。
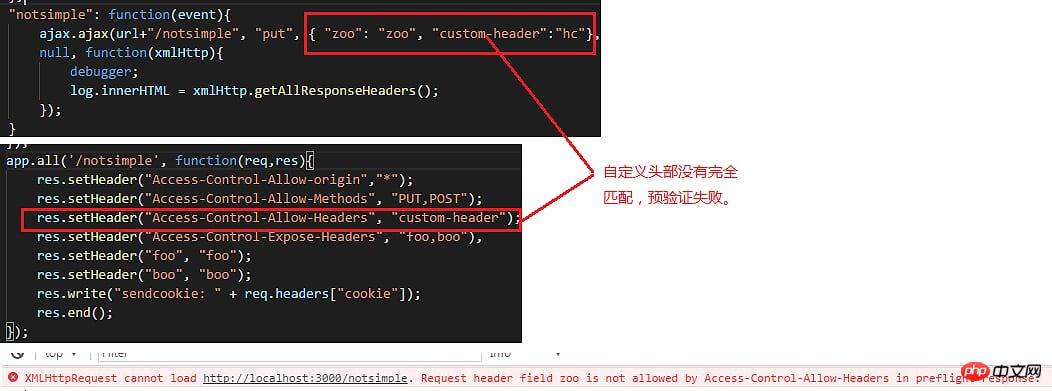
headers設定不對的表現:

3. 正確的設定:

#跨域是設定不了cookie的。服務端輸出的cookie無效
ajax取得set-Cookies頭(客戶端),會提示錯誤
 ##
##
以上是CORS(跨域)請求總結和測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




