用過Vue Router的童鞋應該對路由傳參的方式多多少少有些印象,Vue Router支援兩種傳參方式:query與params;其中query方式就是動態地在路由url後面追加參數,就是http的get請求方式;那Vue Router與location的search和hash有什麼關係呢?
首先我們先來看看query方式傳參
路由A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})路由detail
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
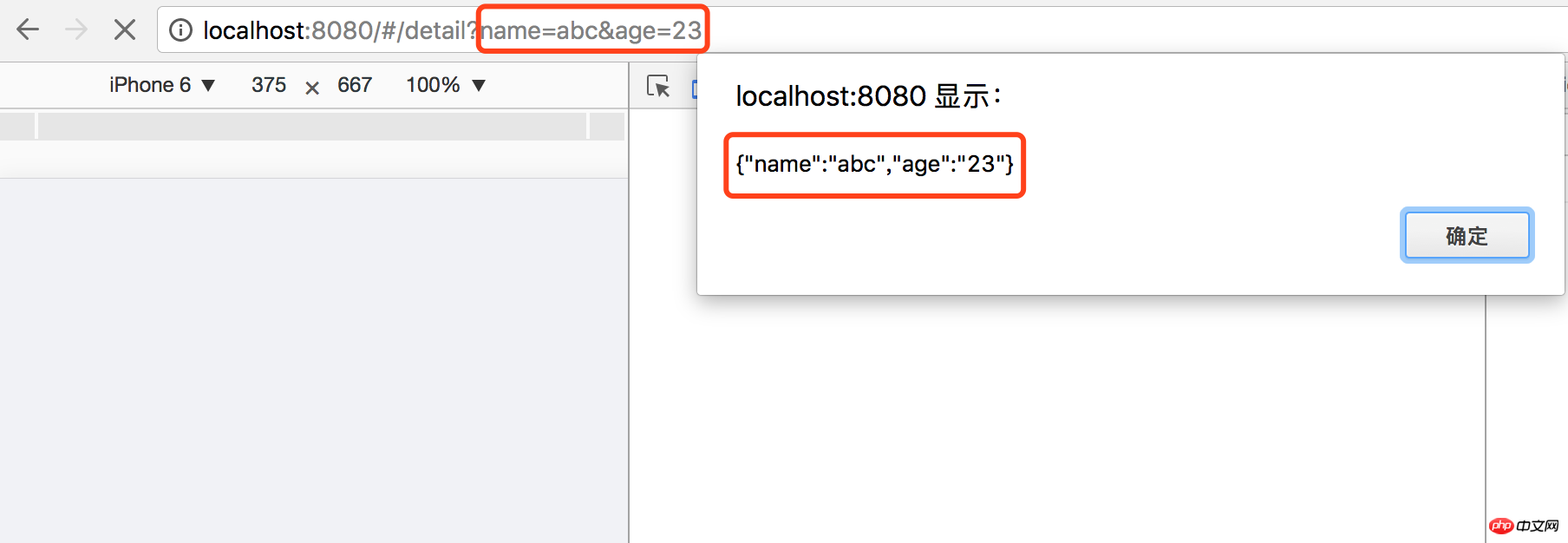
4 }運行截圖

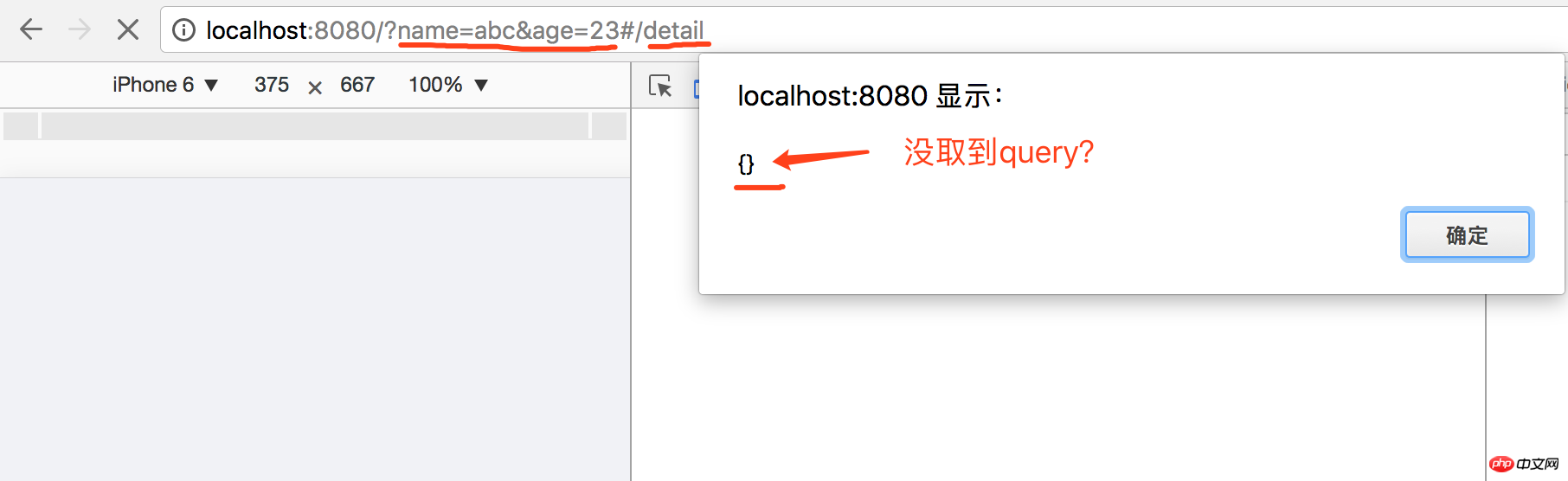
一切好像都沒有問題,但是由於我好奇心比較強,所有就稍微手賤了一下下,把地址欄中連結的detail和query交換了一下位置,於是就出現了下面的情況,見截圖

#感覺可能是Vue Router的問題(人家Router已經自動把query加在hash後面了,你非要交換位置,似不似傻),在日常使用Vue Router時只要我們的url不是手動把query和hash交換位置,就不會出現問題;這裡真正要說的是,在傳統模式開發中,如果在url中search與hash同事存在,並且你要用到這些query時,你的hash值一定要放在query後面,下面我們以百度頁面演示一下
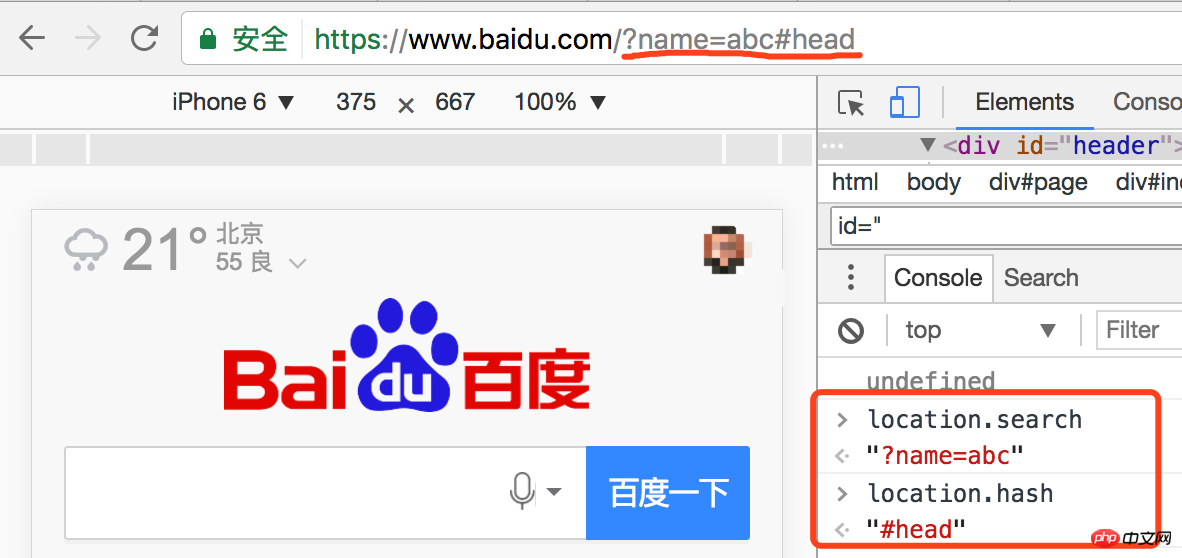
情況一:query在hash前面

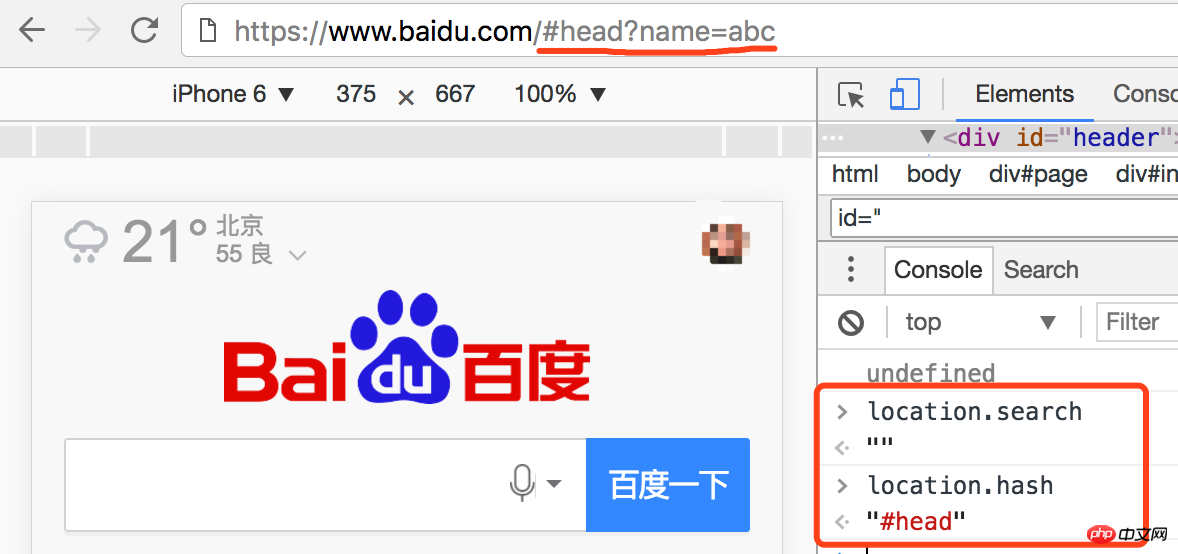
情況二:query在hash後面

1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3")); 1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]以上是關於location.search與location.hash的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




