spring boot知識點一:Hello World
前言
身為程式設計師,不管是.net程式設計師還是java程式設計師其實從骨子裡都不太喜歡各種檔案的,記得剛開始學java SSH時動不動就裝B,來看看我的配置多不多,又是從.net開始寫java的程式設計師提起各種spring設定檔更是頭大,那麼Spring Boot誕生了,Spring Boot的誕生只為在當前流行的微服務框架下簡化開發,不用再一上來就是各種設定檔了。
老生常談,先從Hello World寫起。本篇以idea、maven搭建spring boot開發環境。
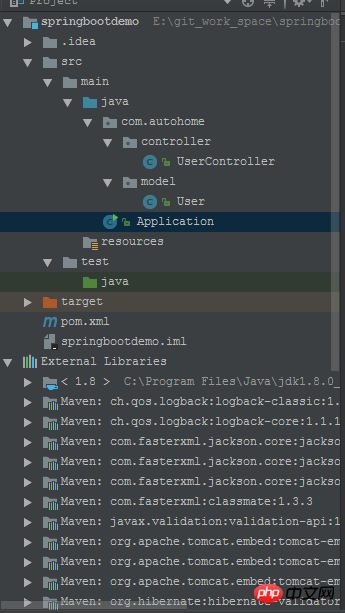
專案結構
先看下項目大致結構,基本骨架和ssm的專案結構保持相同,不同的是多了一個Application.java類,建議放在default package下。

基於idea+maven建立spring boot專案
1、我建立專案時,spring boot的最新版本是1.5. 4
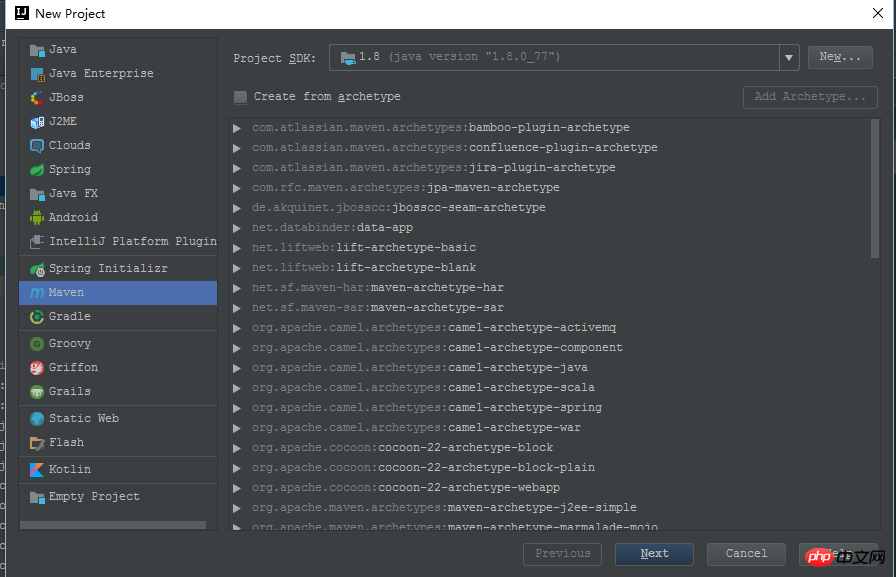
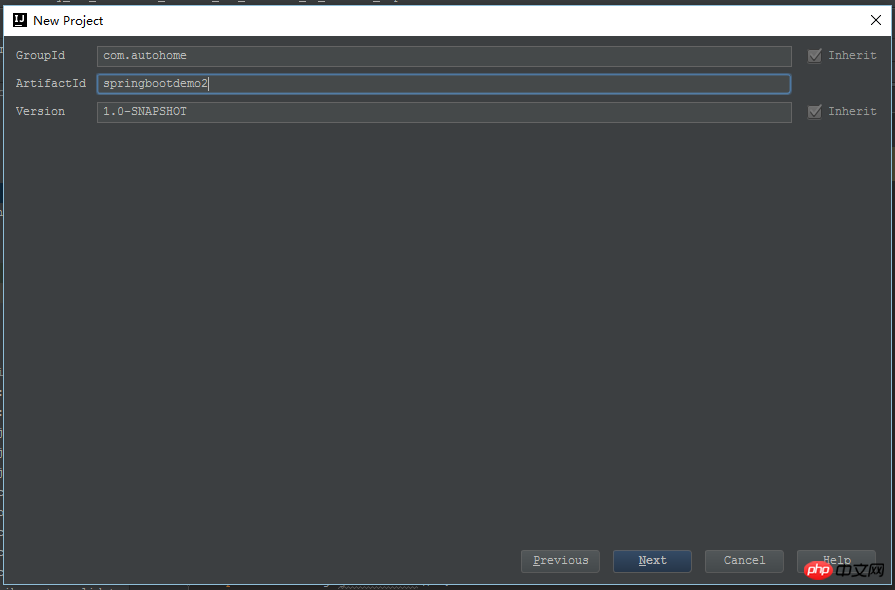
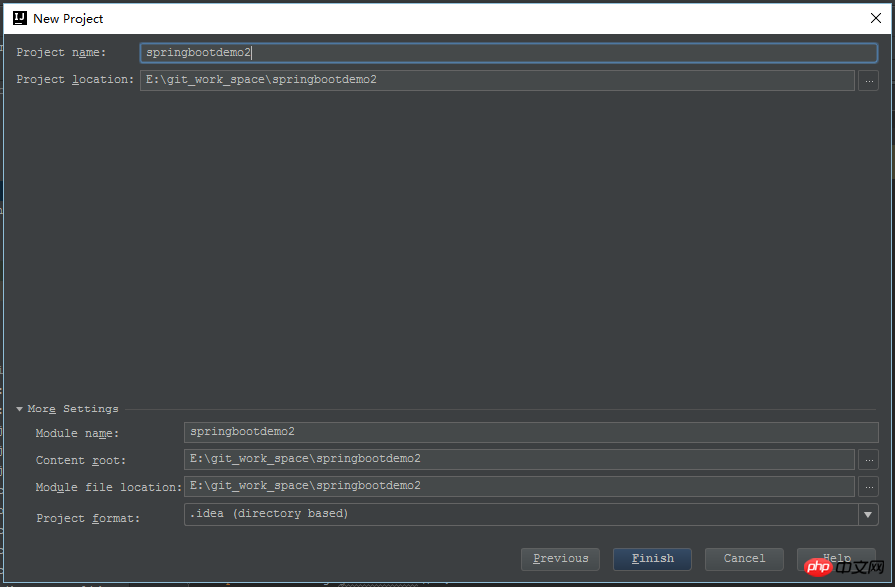
2、使用預設的maven專案創建,不勾選任何骨架。



#OK、這樣預設的maven專案就起來了,當然,目前還不叫一個spring boot程序,開啟pom.xml,增加spring boot需要的依賴套件。最主要的就是spring-boot-starter-parent、
spring-boot-start-web。只需兩個依賴就能創建一個spring mvc程式。 是不是很happy。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 ">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.4.RELEASE</version>
</parent>
<groupId>com.autohome</groupId>
<artifactId>springbootdemo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>springbootdemo</name>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
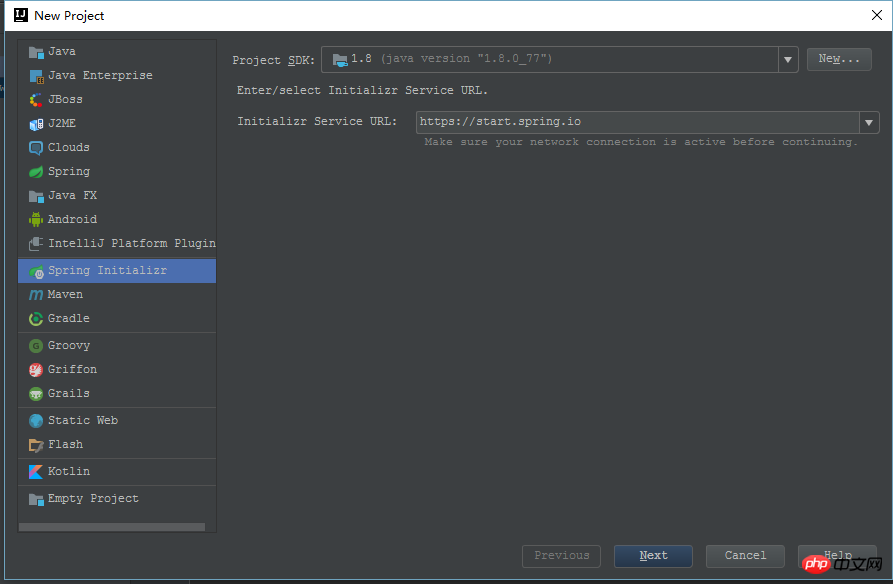
3、也可以用Spring Initializer骨架創建
基於Spring Initializer創建spring boot專案更便捷,會直接讓你選擇你需要的模組,例如AOP、Web、JPA之類。不過也看到了,這裡依賴https://start.spring.io。我創建時提示我連不上伺服器,直接看不到下一步的介面了,so sorry。

Spring Boot Hello World
User.java
public class User {
private Integer id;
private String name;
private String address;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.autohome.controller;
import com.autohome.model.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@ResponseBody
@RequestMapping("/detail")
public User detail(Integer id){
User user=new User();
user.setId(id);
user.setName("zhangsan");
user.setAddress("china");
return user;
}
}Application.java
# 這裡用到了三個註解屬性:
SpringBootApplication:它是Configuration、ComponentScan、EnableAutoConfiguration三個註解集合。 也就是說使用@SpringBootApplication(scanBasePackages = "com.autohome") 就可以取代前面三個註解,算是spring語法糖。
ComponentScan:會自動掃描指定套件下含有註解屬性的類,例如@Service、@Controller、@Repository。
EnableAutoConfiguration:能夠自動設定上下文,試著猜測並設定你想要的類別。
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
/**
* Created by zhangfei on 2017/6/22.
*/
@SpringBootApplication
@ComponentScan("com.autohome")
@EnableAutoConfiguration
public class Application {
public static void main(String[] args){
System.out.println("server is running at 8080....");
SpringApplication.run(Application.class,args);
}
}
#
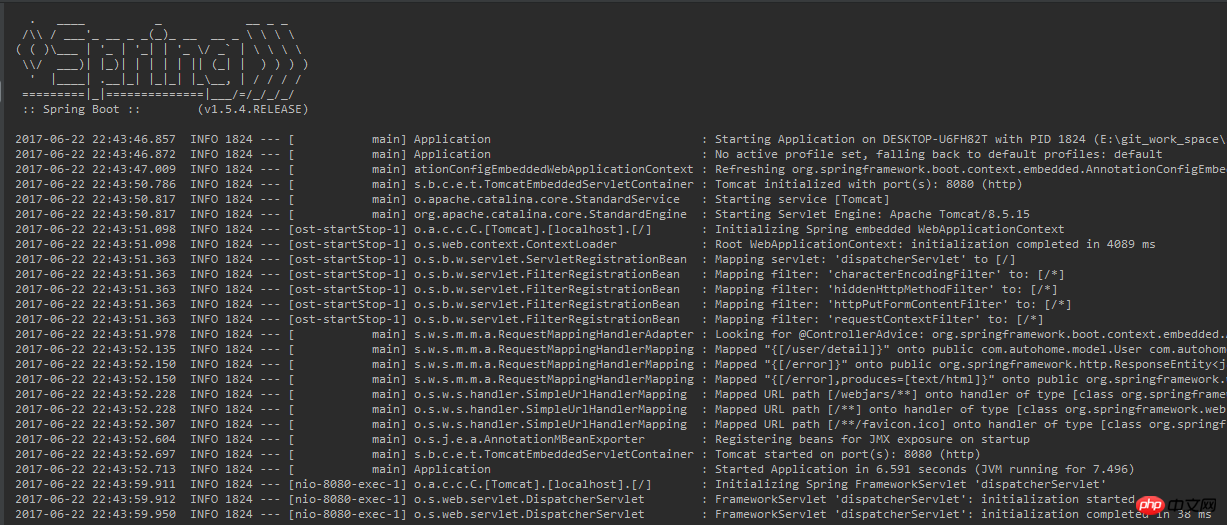
經過以上幾句程式碼,右鍵執行Application.java,看控制台提示

瀏覽器輸入:http://localhost:8080/user/detail?id=1
瀏覽器輸出: {"id":1,"name":"zhangsan","address":"china"}
#
#以上是spring boot知識點一:Hello World的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![Windows ISO檔太大BootCamp錯誤[修復]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
Windows ISO檔太大BootCamp錯誤[修復]
Feb 19, 2024 pm 12:30 PM
如果在Mac電腦上使用BootCampAssistant時出現"TheWindowsISO檔案太大"的錯誤訊息,這可能是由於ISO檔案大小超過BootCampAssistant所支援的限制。解決這個問題的方法是使用其他工具來壓縮ISO檔案大小,以確保其在BootCampAssistant中能夠被處理。 BootCampAssistant是蘋果提供的一種方便的工具,用於在Mac電腦上安裝並運行Windows作業系統。它可以幫助使用者設定雙重開機系統,讓他們可以輕鬆地在啟動時選擇使用MacOS還是Wind
 編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
編程新範式,當Spring Boot遇上OpenAI
Feb 01, 2024 pm 09:18 PM
2023年,AI技術已成為熱門話題,對各行業產生了巨大影響,程式設計領域尤其如此。人們越來越認識到AI技術的重要性,Spring社群也不例外。隨著GenAI(GeneralArtificialIntelligence)技術的不斷進步,簡化具備AI功能的應用程式的創建變得至關重要和迫切。在這個背景下,"SpringAI"應運而生,旨在簡化開發AI功能應用程式的過程,使其變得簡單直觀,避免不必要的複雜性。透過"SpringAI",開發者可以更輕鬆地建立具備AI功能的應用程序,將其變得更加易於使用和操作
 利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
利用Spring Boot以及Spring AI建構生成式人工智慧應用
Apr 28, 2024 am 11:46 AM
Spring+AI作為行業領導者,透過其強大、靈活的API和先進的功能,為各種行業提供了領先性的解決方案。在本專題中,我們將深入探討Spring+AI在各領域的應用範例,每個案例都將展示Spring+AI如何滿足特定需求,實現目標,並將這些LESSONSLEARNED擴展到更廣泛的應用。希望這個專題能對你有所啟發,更深入地理解和利用Spring+AI的無限可能。 Spring框架在軟體開發領域已經有超過20年的歷史,自SpringBoot1.0版本發布以來已有10年。現在,無人會質疑,Spring
 spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務有哪些實作方式
Jan 08, 2024 am 10:23 AM
spring編程式事務的實作方式:1、使用TransactionTemplate;2、使用TransactionCallback和TransactionCallbackWithoutResult;3、使用Transactional註解;4、使用TransactionTemplate和@Transactional結合使用;5、自訂事務管理器。
 Java Spring怎麼實現定時任務
May 24, 2023 pm 01:28 PM
Java Spring怎麼實現定時任務
May 24, 2023 pm 01:28 PM
java實作定時任務Jdk自帶的函式庫中,有兩種方式可以實作定時任務,一種是Timer,另一種是ScheduledThreadPoolExecutor。 Timer+TimerTask建立一個Timer就建立了一個線程,可以用來調度TimerTask任務Timer有四個建構方法,可以指定Timer線程的名字以及是否設定為守護線程。預設名字Timer-編號,預設不是守護線程。主要有三種比較重要的方法:cancel():終止任務調度,取消目前調度的所有任務,正在運行的任務不受影響purge():從任務團隊
 Spring Boot與Spring Cloud的差異與聯繫
Jun 22, 2023 pm 06:25 PM
Spring Boot與Spring Cloud的差異與聯繫
Jun 22, 2023 pm 06:25 PM
SpringBoot和SpringCloud都是SpringFramework的擴展,它們可以幫助開發人員更快地建置和部署微服務應用程序,但它們各自有不同的用途和功能。 SpringBoot是一個快速建立Java應用程式的框架,讓開發人員可以更快地建立和部署基於Spring的應用程式。它提供了一個簡單、易於理解的方式來建立獨立的、可執行的Spring應用
 Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring如何設定事務隔離級別
Jan 26, 2024 pm 05:38 PM
Spring設定事務隔離等級的方法:1、使用@Transactional註解;2、在Spring設定檔中設定;3、使用PlatformTransactionManager;4、在Java配置類別中設定。詳細介紹:1、使用@Transactional註解,在需要進行事務管理的類別或方法上加入@Transactional註解,並在屬性中設定隔離等級;2、在Spring設定檔等等。
 從零開始學Spring Cloud
Jun 22, 2023 am 08:11 AM
從零開始學Spring Cloud
Jun 22, 2023 am 08:11 AM
作為一名Java開發者,學習和使用Spring框架已經是一項必不可少的技能。而隨著雲端運算和微服務的盛行,學習和使用SpringCloud成為了另一個必須掌握的技能。 SpringCloud是一個基於SpringBoot的用於快速建立分散式系統的開發工具集。它為開發者提供了一系列的元件,包括服務註冊與發現、配置中心、負載平衡和斷路器等,使得開發者在建構微






