關於CSS動畫屬性的詳解
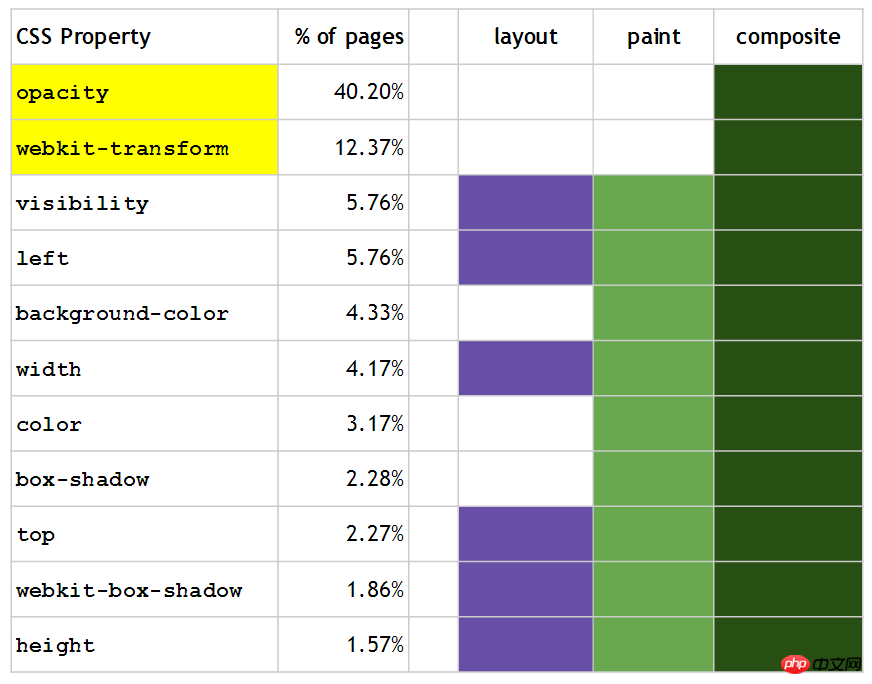
CSS動畫屬性會觸發整個頁面的重排relayout、重繪repaint、重組recomposite
Paint通常是其中最花費效能的,盡可能避免使用觸發paint的CSS動畫屬性,這也是為什麼我們推薦在CSS動畫中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em#,因為left會額外觸發layout與paint,而webkit-transform只觸發整個頁面composite
div {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
# -webkit-animation# -iteration-count: infinite;
## -webkit-animation-direction : alternate;
## width: 200px;
height: 200px;
margin: 100px;
# ##background-color: #808080;
|
|
@ | webkit
move##{
from {

| ; |
} to {
left: 200px;
#
|
#
#附:《[韓順平]輕鬆搞定網頁設計( html+css+js)》
如下圖使用-webkit-transform頁面只會發生重組,表現為橘色邊框:

CSS屬性在CSS動畫中行為表
#高效能CSS3 動畫
#高效能行動Web相較PC的場景需要考慮的因素也相對較多更複雜,我們總結為以下幾點: 流量、功耗與流暢度。 在PC時代我們更多的是考慮體驗上的流暢度,而在Mobile端本身豐富的場景下,需要額外關注對用戶基地台網路流量使用的情況,設備耗電量的情況。
關於流暢度,主要體現在前端動畫中,在現有的前端動畫體系中,通常有兩種模式:JS動畫與CSS3動畫。 JS動畫是透過JS動態改寫樣式實現動畫能力的一種方案,在PC端相容低端瀏覽器中不失為一種推薦方案。 而在行動端,我們選擇效能更優瀏覽器原生實作方案:CSS3動畫。
然而,CSS3動畫在行動多終端裝置場景下,相較於PC會面對更多的效能問題,主要體現在動畫的卡頓與閃爍。
目前對提升行動裝置CSS3動畫體驗的主要方法有幾點:
盡可能多的利用硬體能力,如使用3D變形來開啟GPU加速
# |
-webkit-transform: translate3d(0, 0, 0);
#-moz-transform: translate3d(0, 0, 0);
#-ms-transform: translate3d(0, 0, 0);
transform: #translate3d(0, 0 , 0);
|
#如動畫過程有閃爍(通常發生在動畫開始的時候),可以嘗試下面的Hack:
|
- webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
- ms-backface-visibility: hidden;
##backface-visibility: hidden;
#-webkit-perspective: | ;
#
#如下一個元素透過translate3d右移500px的動畫流暢度會明顯優於使用left#屬性:
##球-1 {
transition: -webkit-transform .5s ease;
# -webkit-transform: translate3d(0, 0, 0);
#}
##ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
##} ## #ball-2 {
transition: left .5s ease;
left: 0;
##}#ball-2.slidein { # left: 500px;
#} |
#
#
#:3D變形會消耗更多的記憶體與功耗,應確實有效能問題時才去使用它,兼在權衡
#盡可能少的使用box -shadows與gradients
box-shadows與gradients往往都是頁面的效能殺手,尤其是在一個元素同時都使用了它們,所以擁抱扁平化設計吧。
盡可能的讓動畫元素不在文件流程中,以減少重排
| # | position: fixed;
##position: absolute;
#
|
最佳化DOM layout 效能
我們從實例開始描述這個主題:
#var newWidth = aDiv.offsetWidth + 10;
aDiv.style.width = newWidth + 'px';
#var newHeight = aDiv.offsetHeight + 10;
aDiv.style.height = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
#var newHeight = aDiv.offsetHeight + 10;
#aDiv.style. width = newWidth + 'px';
|
#
這是兩個能力上完全等同的程式碼,顯式的差異如我們所見,只有執行順序的差異。但真是如此嗎?以下是加了說明註解的程式碼版本,很好的闡述了其中的進一步差異:
// 觸發兩次layout
var newWidth = aDiv.offsetWidth + 10; // Read
#aDiv.style.width = newWidth + 'px'; // Write
var newHeight = aDiv.offsetHeight + #10; // Read
aDiv.style.height = newHeight + 'px'; // Write
##
##//只觸發一次layout
var newWidth = aDiv.offsetWidth + 10; // Read
#var newHeight = aDiv.offsetHeight + 10; // Read
##aDiv.style.width = newWidth + 'px'; // Write
##aDiv.風格.高度 = newHeight + ' px'; //寫入
|
#
#
從註解中找到規律,連續的讀取offsetWidth/Height屬性與連續的設定width/height屬性,相比分別讀取設定單一屬性可少觸發一次layout。
從結論看似乎跟執行佇列有關,沒錯,這是瀏覽器的最佳化策略。所有可觸發layout的操作都會被暫時放入 layout-queue 中,等到必須更新的時候,再計算整個隊列中所有操作影響的結果,如此就可只進行一次的layout,從而提升性能。
關鍵一,可觸發layout的操作,哪些操作下會layout的更新(也稱為reflow或relayout)?
我們從瀏覽器的原始碼實現入手,以開源Webkit/Blink為例, 對layout的更新,Webkit 主要透過 Document::updateLayout 與Document::updateLayoutIgnorePendingStylesheets# 兩個方法:#o#
#| |
##void Document::updateLayout() {
(isMainThread());
# FrameView* frameView = view(); # if (frameView && frameView->isInLayout()) {
ASSERT_NOT_REACHED();
# return;
# }
'
'
############n白」之一########## ######### ###if### ###(###Element*### ###oe### ###=# ## ###ownerElement###(###)###)################################ ################### ###oe###->###document###(###)###->### updateLayout###(###)###;##################################### ## ### updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint; ## if (frameView && 渲染器() && (frameView->layoutPending() || 渲染器( )->needsLayout()))
# frameView->layout (###)###;###### # ##(m_focusedNode && !m_didPostCheckFocusedNodeTask) #{
#postTask(CheckFocusedNodeTask# ##::###創造###(###)###)###;# m_didPostCheckFocusedNodeTask ##=true;
## #}##}#
void#文檔::updateLayoutIgnorePendingStylesheets##() ##{
oldIgnore ##= m_ignorePendingStylesheets;
############################################################################# # ## #if### ###(###!###haveStylesheetsLoaded###(###)###)### ###{############ ### #######################
m_ignorePendingStylesheets ##= true;##
# HTMLElement* bodyElement ##=body(#)##; ################# ##(bodyElement && !bodyElement->渲染器() && m_pendingSheetLayout ##==
#NoLayoutWithPendingSheets) { ## m_pendingSheetLayout##= DidLay#WithPendingSheets#= DidLay#WithPendingSheets ##=
styleResolverChanged(RecalcStyleImmediately); } else if (m_hasNodesWithPlaceholderStyle )##(m_hasNodesWithPlaceholderStyle )##(m_hasNodesWithPlaceholderStyle )##(m_hasNodesWithPlaceholderStyle )
## recalcStyle(## #力量## #)###;########### updateLayout();
# m_ignorePendingStylesheets = oldIgnore;
}
## #
#
|
##
## 從
updateLayoutIgnorePendingStylesheets
方法的內部實作可知,其也是對dateLayout ##dateLayout ##dateLayout
方法的擴展,並且在現有的佈局更新模式中,大部分場景都是呼叫updateLayoutIgnorePendingStylesheets 來進行佈局的更新。以上是關於CSS動畫屬性的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。