概念
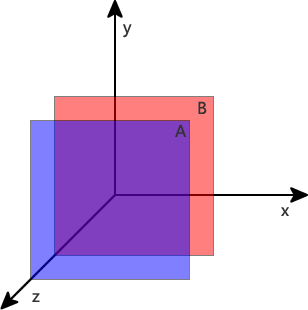
z-index 屬性設定元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。

層級關係的比較
1. 對於同級元素,預設(或 position:static)情況下文檔流程後面的元素會覆寫前面的元素。
2. 對於同級元素,position不為static且z-index存在的情況下z-index大的元素會覆蓋z-index小的元素,即z-index越大優先級越高。
3. IE6/7下position不為static,且z-index不存在時z-index為0,除此之外的瀏覽器z-index為auto。
4. z-index為auto的元素不參與層級關係的比較,由向上遍歷至此且z-index不為auto的元素來參與比較。
順序規則
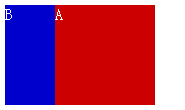
如果不對節點設定 position 屬性,位於文件流後面的節點會遮蓋前面的節點。
<div id="a">A</div> <div id="b">B</div>

#定位規則
#如果將position 設為static,位於文件流程後面的節點仍然會遮蓋前面的節點浮動,,所以 position:static 不會影響節點的遮蓋關係。
<div id="a" style="position:static;">A</div> <div id="b">B</div>

如果將position 設為relative (相對定位),absolute (絕對定位) 或fixed (固定定位),這樣的節點會覆蓋沒有設定position 屬性或屬性值為static 的節點,表示前者比後者的預設層級高。
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

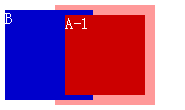
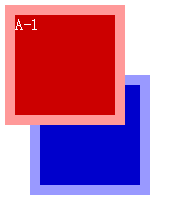
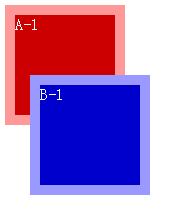
在沒有z-index 屬性幹擾的情況下, 根據這順序規則和定位規則, 我們可以做出更複雜的結構. 這裡我們對A 和B都不設定position, 但對A 的子節點A-1 設定 position:relative. 根據順序規則, B 會覆蓋A, 又根據定位規則A' 會覆蓋B.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

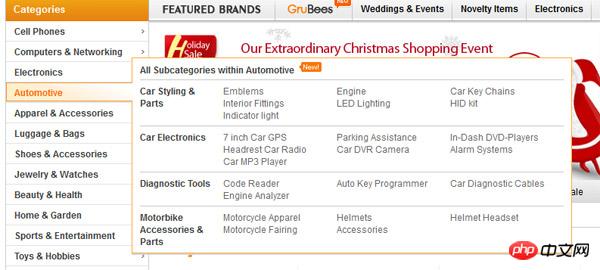
上面互相覆蓋在什麼時候用到這樣的實現? 看起來偏門, 其實很常用, 比如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.
下圖是某網站的類目展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用CSS 實現展示效果, 一級類目的外框相當於上面例子中的A, 一級類目的節點相當於A-1, 二級類目的懸浮層相當於B.

參與規則
#我們嘗試不用position 屬性, 但為節點加上z-index 屬性. 發現z-index 對節點沒作用. z-index 屬性僅在節點的position 屬性為relative, absolute 或fixed 時生效.
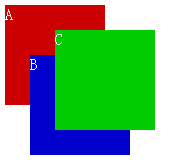
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>
 ##
##
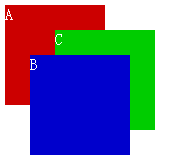
<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

#預設值規則
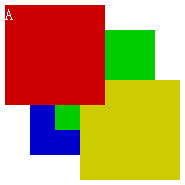
如果所有節點都定義了position:relative. z-index 為0 的節點與沒有定義z-index 在同一層級內沒有高低之分; 但z-index 大於等於1 的節點會遮蓋沒有定義z-index 的節點; z-index 的值為負數的節點將被沒有定義z-index 的節點覆蓋.<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

從父規則
#如果A, B 節點都定義了position:relative, A 節點的z- index 比B 節點大, 那麼A 的子節點必定覆蓋在B 的子節點前面.<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>

如果所有節點都定義了position:relative, A 節點的z-index 和B 節點一樣大, 但因為順序規則, B 節點覆蓋在A 節點前面. 就算A 的子節點z-index 值比B 的子節點大, B 的子節點還是會覆蓋在A 的子節點前面.

#很多人將z-index 設得很大, 9999 什麼的都出來了, 如果不考慮父節點的影響, 設得再大也沒用, 那是無法逾越的層級.
以上是CSS中z-index屬性是什麼意思?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




