在jQuery中有一個選擇器:$(“:gt(index)”) 。
index從0開始
表示選擇大於index之後的元素
例如:$(“tr:gt(2)”),
表示從第4個tr元素開始選擇
下面我舉一個例子:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
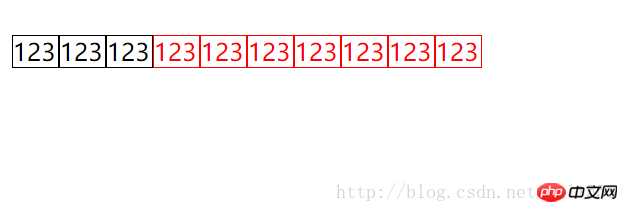
$(".demo:gt(2)").css("color","red"); </script></html>結果就是從第四個p標籤開始,內容是紅色的。 index是從0開始的。
看看效果

此方法選取符合大於指定索引值的所有元素:角標值從0開始計數
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>概述
符合所有大於給定索引值的元素
參數
indexNumberV1.0
從0 開始計數
範例
描述:
找出第二第三行,即索引值是1和2,也就是比0大
HTML 程式碼:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 程式碼:
$("tr:gt(0)")結果:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
以上是jQuery :gt(index)選擇器使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




