jQuery 的nth-child 選擇器用來選擇其父標籤的第n個child 標籤。其索引是從1 開始的即n是從1開始,而非從0開始。
例如:
1 $(‘tr:nth-child(3)’) —選擇tr父標籤元素中的第三個tr孩子元素。
2 $(‘tr:nth-child(3n)’)—選擇tr父標籤中的第3的倍數位置上的tr 孩子標籤元素。
3 $(‘tr:nth-child(even)’)—選擇tr父標籤中的所有偶數位置上的tr孩子元素。
jquery 範例
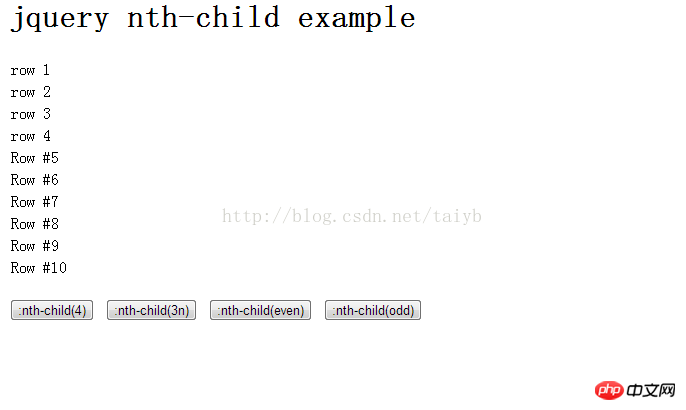
一個簡單的例子用來闡述nth-child函數動態改變表格行的背景色。
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
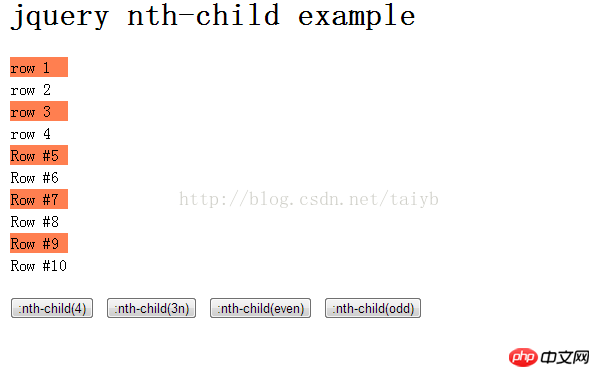
lt;/html>效果:

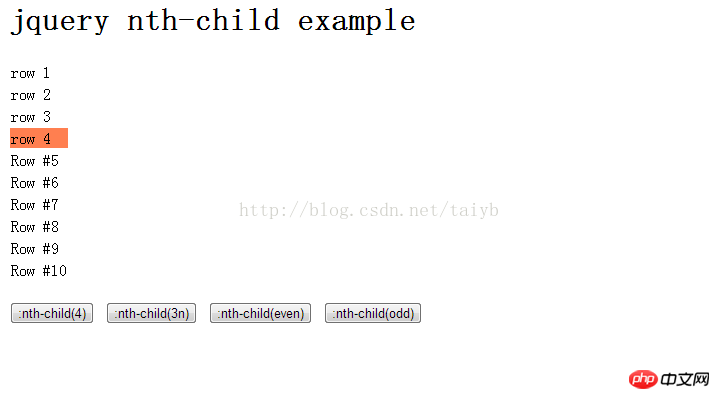
點擊按鈕1 :

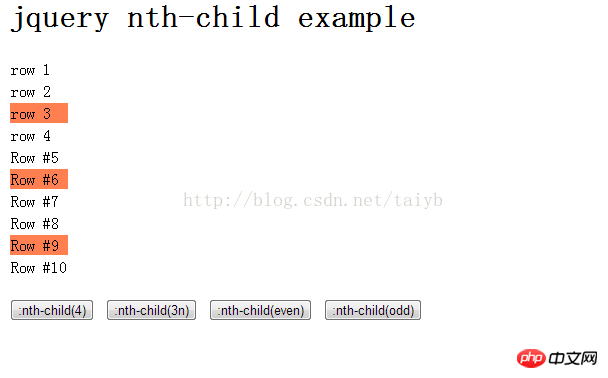
點擊按鈕2

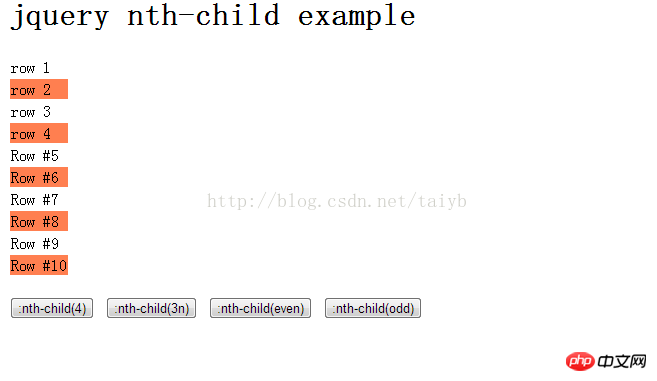
點選按鈕3:

點擊按鈕4:

以上是jquery中選擇子元素的選擇器即nth-child選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




